|
首先准备要用的工具:“Macromedia Fireworks”和“Macromedia Dreamweaver”,シQ神ナン用的都是版本8的,如果大家没有这两个软件,可以去下载一个,在百度里面打入Macromedia Fireworks8或Macromedia Dreamweaver8就能搜到了,大把的.
好了,开始吧.
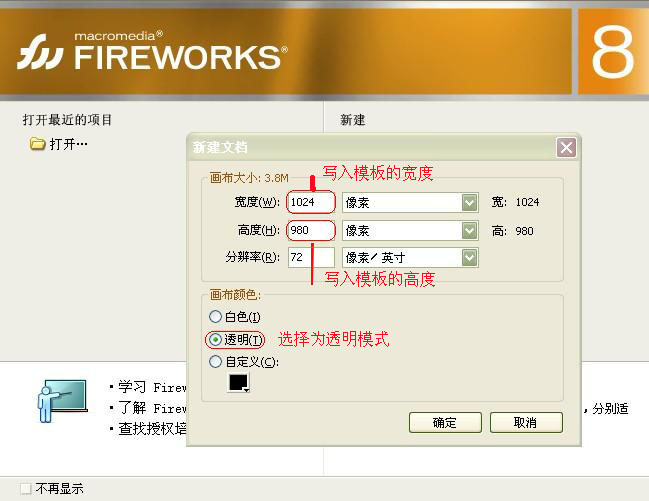
首先打开“Fireworks”,点击"文件"-"新建",然后看下图:

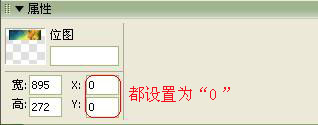
然后点击:"文件"--"导入"--选择模板图片 导入图片之后在左下角的属性栏进行设置,如图:

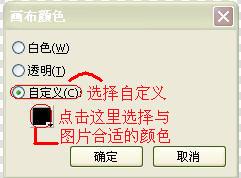
然后点击:"修改"--"画布"--"画布颜色" 然后看下面图解

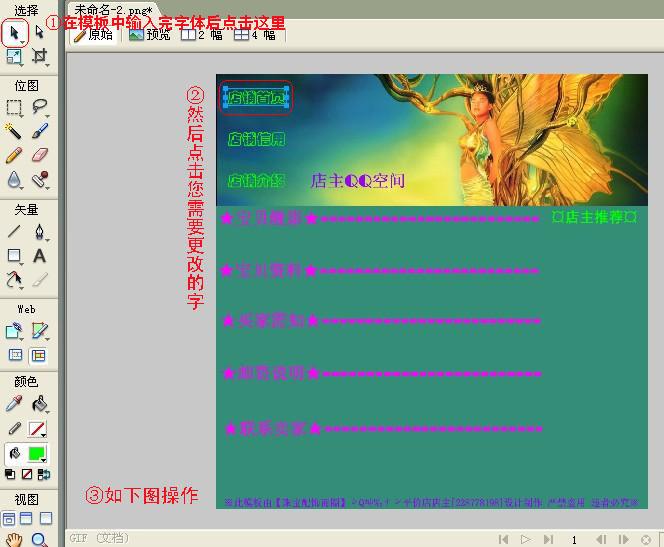
跟着点击“工具栏”里面的“A”,然后在模板内写上您需要的字迹,字迹的颜色和字体等都在最下面的“属性栏”里面进行设置。 如下图:

属性栏

提示:宝贝描述等空白处不需要太宽,例如:宝贝靓影和宝贝资料之间不需要隔离太宽,因为在后面的设置中,我们会加入一段代码让这块空白处能随着文字的增多而自动加宽
现在字都加入好了,跟着就需要为某些字加入连接地址了,比如说“店铺大堂”等
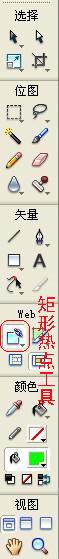
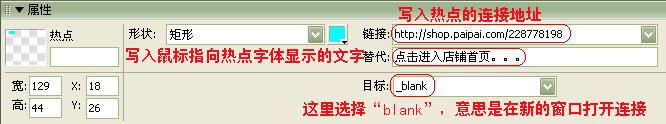
一,点击工具栏里面的“矩形热点”工具,然后在需要加入连接的字体上面拖拉出一个框,跟着在下面的属性栏内写入要连接的地址、连接说明和打开连接的方式(原窗口或新窗口)。 如下图:

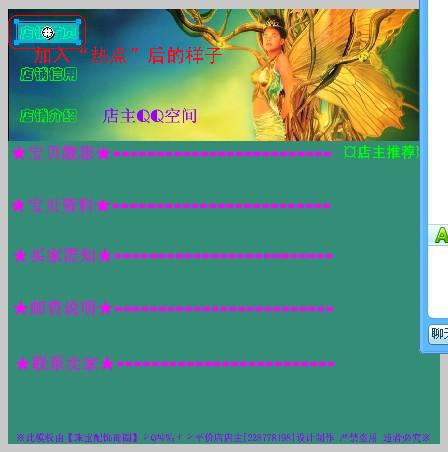
给“店铺大堂”加入热点后的样子


当连接都加入成功之后,就做下面步骤:
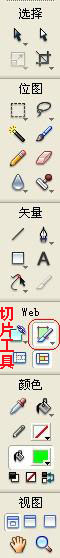
点击“矩形热点工具”旁边的“切片工具”,然后对模板进行切片。注意:每一个单独的模板都要切一次,比如说“店铺大堂”和“店铺资料”需要把它们分为两块;还有,例如“★宝贝靓影★——————”和它下面的空白处(插入图片的地方)都需要分开。切片完成后的图片样子如下:
切片工具:

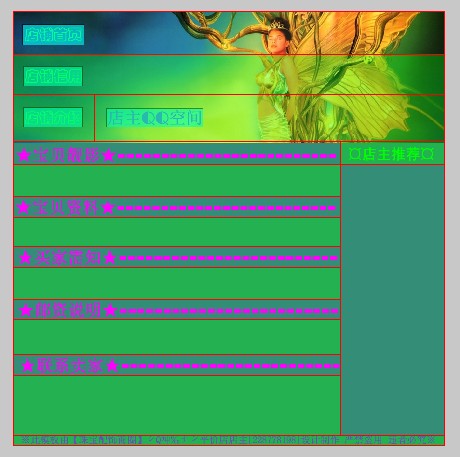
切片完成后的样子:

大家可以看到,切完后的图片是把每一个模板都分开的。
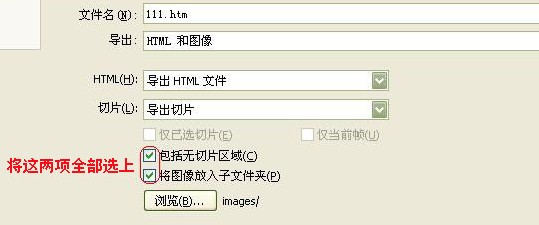
现在单击:文件--导出--选择保存路径--确定导出 注意,在导出文件时需要将“包括无切片区域”和“将图象防入子文件夹”都勾选上,如下图:

跟着将切出来以后的图片上传到你的相册或其他空间,图片就在您导出的文件夹里面,一共导出了两个文件,其中有个是“images”,这里面是图片,另一个文件就是等下要写的代码了。注意:可以不上传名为“spacer.gif”的这个图片,因为不会用到。
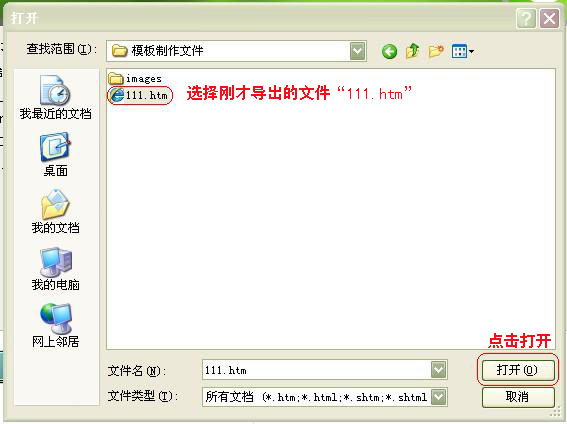
上传完成之后我们再打开“Dreamweaver”,打开后按照下图操作:

选择您刚才导出的代码,文件格式是“htm”,如果您导出文件时的命名是“111”,那么这个文件就是“111.htm”。打开之后就会如下图所显示:

现在我们就需要对刚才所切的每一个模块换地址,因为现在这些模快的图片都是在本地的,在网上是用不了的。具体操作方法如下:
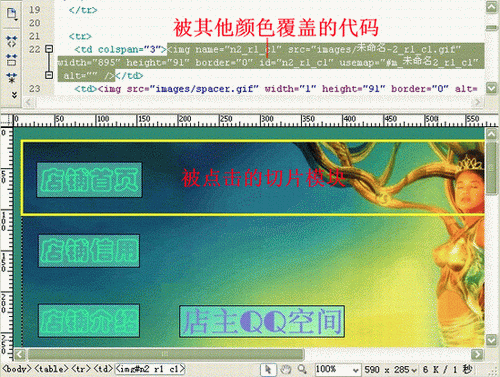
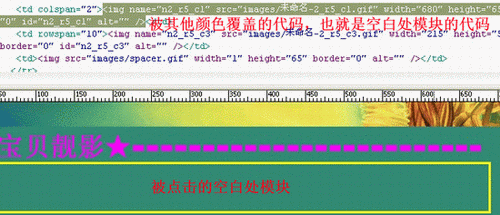
在图片栏里面点击您要换地址的图片,然后在上面代码栏内就会有一段代码被其他颜色给覆盖,这段代码就是您刚才选择的那个图片的代码,如图:

跟着就需要将上面被覆盖的代码稍微进行一下修改,修改方法:找到代码中的( src="images/****.gif" ),“images/****.gif”是图片地址,就将 src= 后面的图片地址换成您刚才上传的图片地址,注意:图片地址两端的双引号不可删除。
以此类推,将所有模块的地址都进行更改,但先不要更改需要写入描述信息的空白处模块的地址(如下图).因为这些地方还需要另外设置。

等其他图片地址都更换以后,我们现在就开始更改那些空白处模块的代码吧:
同样,先点击模块,然后就会有一段代码被其他颜色覆盖,我们现在就需要更改这段代码了:

然后我们将此段代码中的 ><img name="E6486EE6920D453485F024933319C29C_r6_c1" src="images/{E6486EE6-920D-4534-85F0-24933319C29C}_r6_c1.gif" width="711" height="61" border="0" id="E6486EE6920D453485F024933319C29C_r6_c1" alt="" / 换成 background="图片地址" background-reapeat:reapeat-y 然后再把 background="图片地址" background-reapeat:reapeat-y 中的"图片地址"改成这个模块的图片的网络地址,刚才您已经上传到您的相册了
提示,在您换图片地址以前就记下图片的名称,然后在相册里找图片的时候也方便很多
空白处原代码:
<td colspan="2"><img name="n2_r5_c1" src="images/未命名-2_r5_c1.gif" width="680" height="65" border="0" id="n2_r5_c1" alt="" /></td>
上面红色的地方也就是需要进行更换的地方。
更换代码后的样子:
<td colspan="2"background="描述处切片图地址" background-reapeat:reapeat-y></td>
上面红色地方也就是被替换的代码.
最后还得更改一下,也就是把上面的"描述处切片图地址"更改为空白处模块图片的网络地址.如果空白处模块图片的网络地址是http://shop.paipai.com/228778198,那么进行更改后的代码是:
<td colspan="2"background="http://shop.paipai.com/228778198" background-reapeat:reapeat-y></td>
最后当所有空白处模块的代码都更换完成后,这个模板也就制作成功了,在上面的代码栏里面复制下所有的代码——开始使用吧。
|