|
以下这个效果是GIF动图效果,现在要讲的是怎样用最简便的方法在自己店铺首页加上这样多屏显示的焦点图,以展示店铺焦点宝贝,抓起店铺浏览者眼球呢?
这可以通过一段简单的代码就可以实现,(扶植版旺铺都可以)先说下这不需要定购flash服务哦。(flash有个缺点就是凡浏览者都必须装有flashplayer才会实现flash展示效果哦.)

入正题,以下就是所需要的代码部分:
<DIV style="HEIGHT: 200px" class="slider-promo J_Slider" >
<ul>
<li><A href="链接地址1" target=_blank><img src="图片地址1"</A></li>
<li><A href="链接地址2" target=_blank><img src="图片地址2"></A></li>
<li><A href="链接地址3" target=_blank><img src="图片地址3"></A></li>
<li><A href="链接地址4" target=_blank><img src="图片地址4"></A></li>
</ul>
</DIV>
(特别提示:HEIGHT:200px 意思就是焦点图的高等于200像素,如果想设为其它高度,则把200改成相应的数字即可,宽度为自适应。以上代码为4屏切换,要做添加或者减少其中数量,这段代码即代表一屏 <li><A href="链接地址" target=_blank><img src="图片地址"></A></li> 你只要做相关加减就可以啦。其中图片地址各链接地址部分用你相应的地址替换即可。如有疑问,也可以来问我。)
将以上代码复制进行以下步骤操作:
1、进入店铺装修页面,然后如图操作:(在店铺首页店招上侧点击“装修此页”)

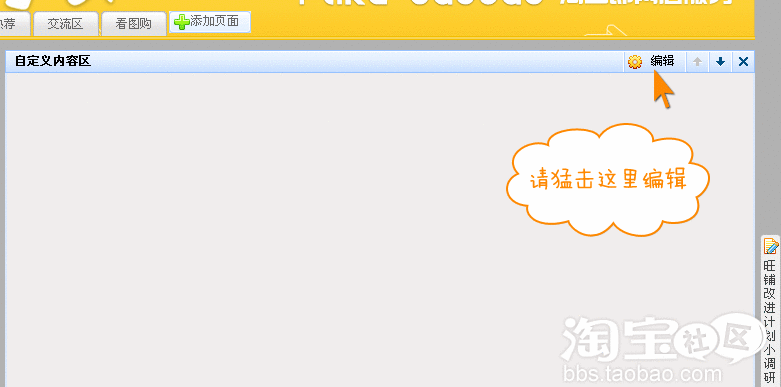
2、添加之后请在店铺上找到自定义内容区,然后点编辑。

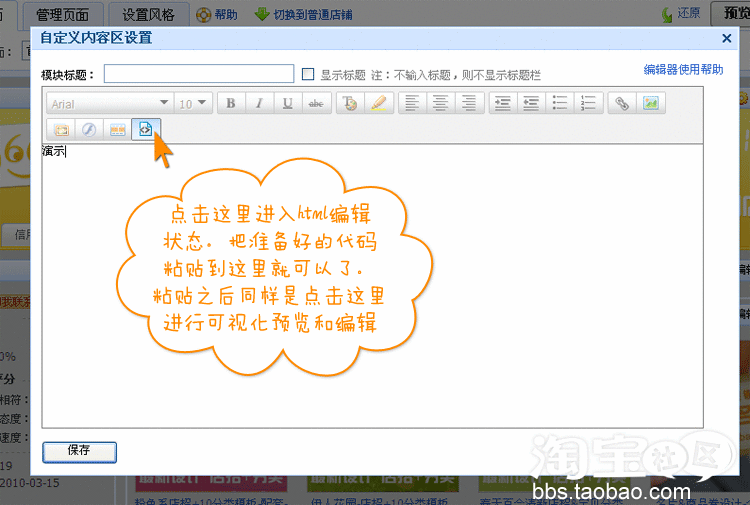
3、进入自定义编辑区,点html编辑状态

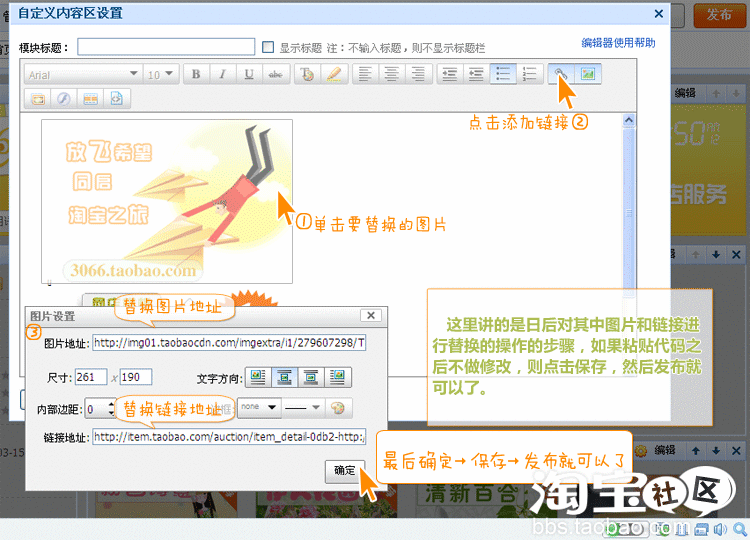
4、粘贴好代码之后,进入可视化编辑(如果没有修改的项,可以直接保存发布,如需修改请作如下操作)

OK,万事大吉。如果你熟悉html或者会使用Dreamweaver,还可以做成更加漂亮的页面布局。祝生意兴隆,财源滚滚~
|