|
第一步:准备要做成动画的静态图片,保持像素大小统一,在这里,我选择的是五张照片,大小都是240(宽)*320(高),如下图
 
 

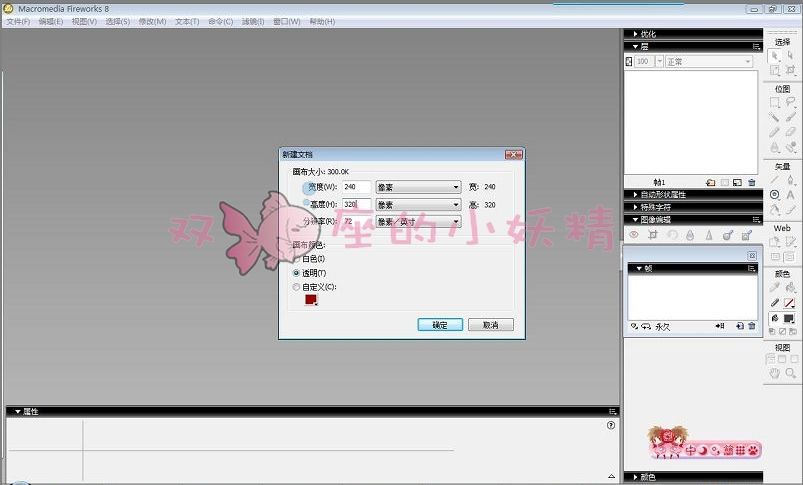
第二步:打开FW,选择文件--新建,跳出对话框,如下图

因为文件的大小是240*320,所以画布大小也填写成一样的,其他设置如图
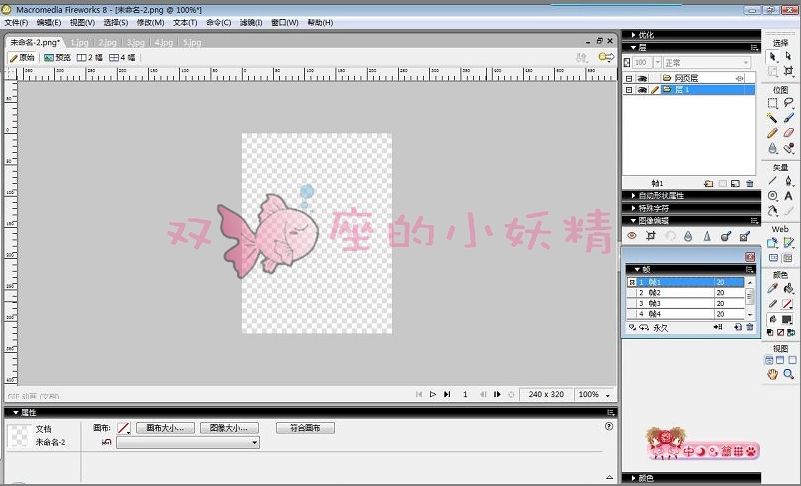
然后点确定,就会出现一块透明的画布
第三步:复制帧
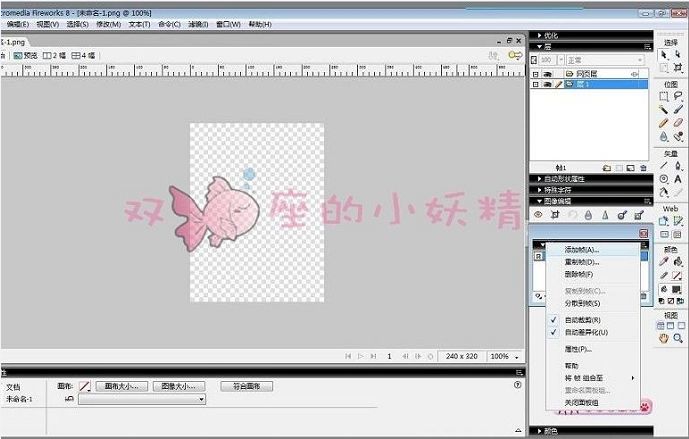
在FW界面的几块浮动面板中,有一块是和帧相对的,点击那个面板的关闭键下面那个有小三角的键,出现如下菜单

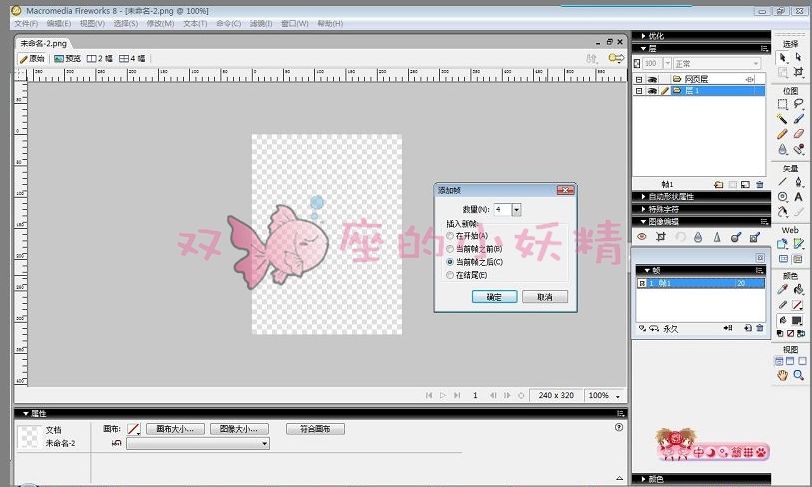
选择添加帧,然后出现如下对话框:

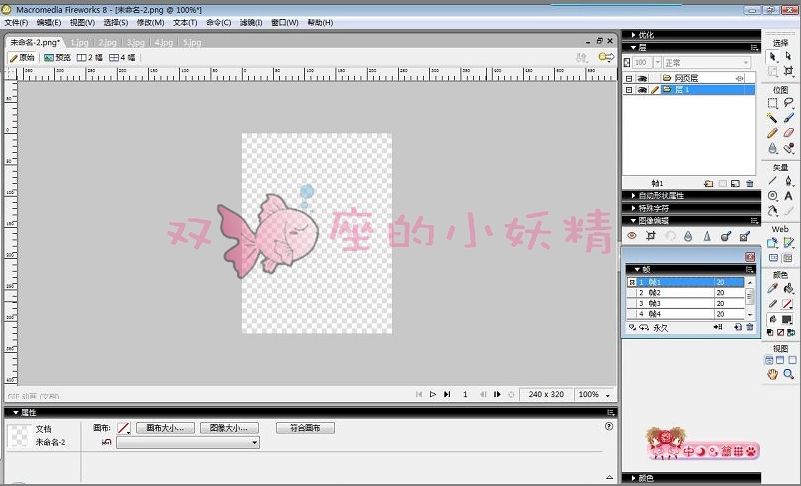
因为我们总共有五张图,也就是意味着动画总共有五张图构成,那么添加的时候数量比静态图的总数少一张就可以了,在这里,我填4,点确定,如下图:

第四步:将静态图复制进每个帧
选择文件--打开,将五张静态图都打开,如下

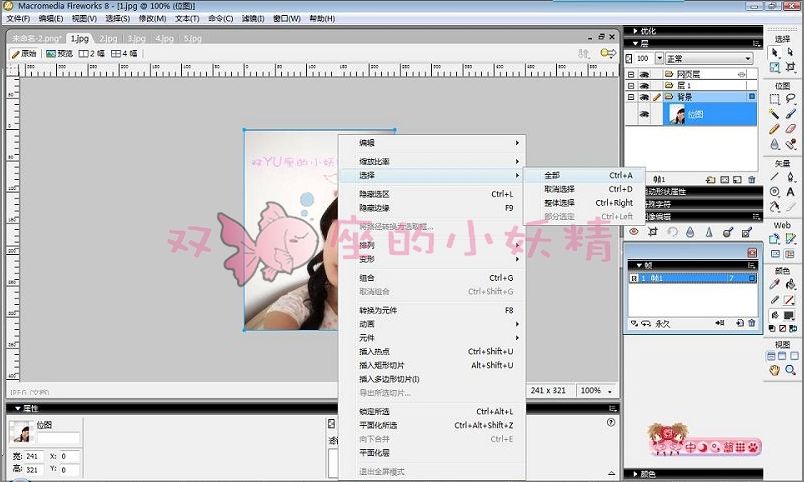
点击下上面标签里的第一张图,点击图片后,点击右键--选择--全部,然后按Ctrl+C,如下:

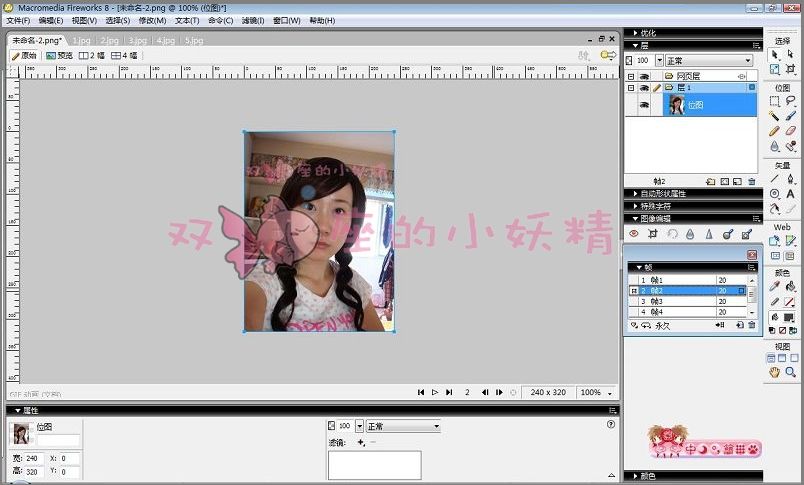
然后点击标签里回到设定的动画页面.PNG,点击帧面板的第一帧,按Ctrl+V,就可以看到刚选择的那张静态图已经出现在了第一帧里了,同样的方法选择第二张图,将它复制到第二帧就OK了

其他几张图方法同,完成后我们就可以看到每一帧里都有了一张静态图,这个时候,可以说,动画的初稿已经完成了,我们可以看到界面的属性面板上方有一排按键,也就是大家熟悉的播放器里里的按键,可以点击播放的那个按键,可以看到动画会闪了,这个时候会出现一个问题,就是动画可能会动得太快或者太慢,接下来就是
第五步:调节帧和帧之间间隔的时间,如下:

每一帧后面都有对应的时间,一般初始设定都是20,双击这个数字,跳出对话框,在帧延时里填入自己想要的时间,我选择50,然后每一帧后面都修改下
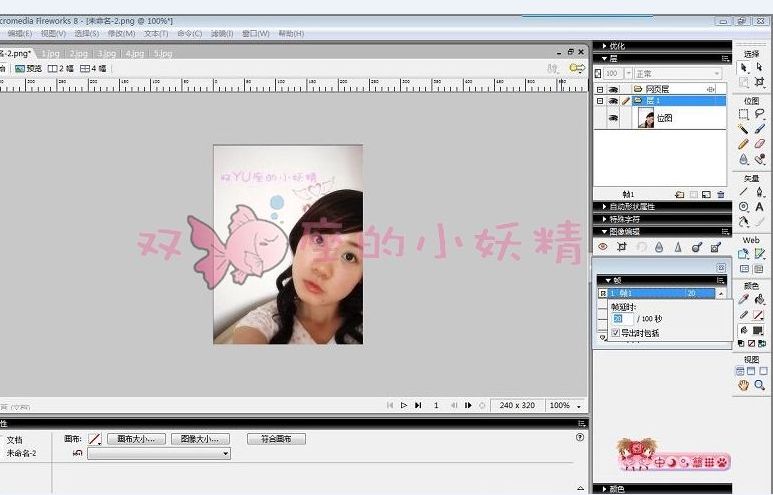
第六步:保存
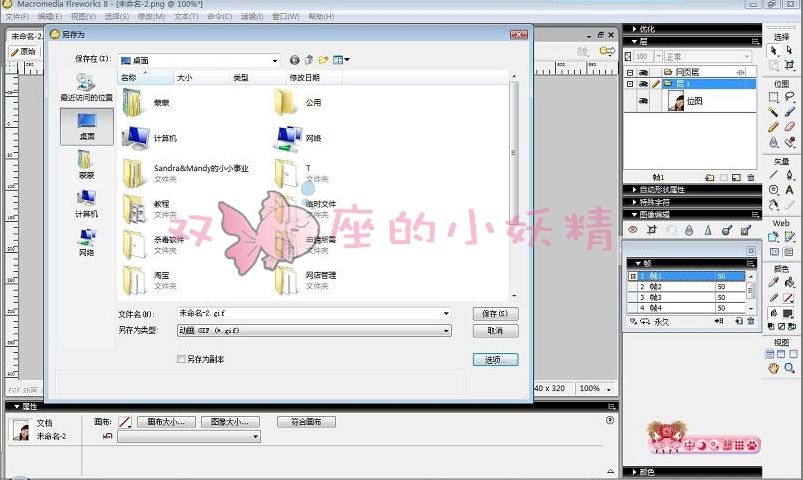
选择文件--另存为,跳出保存的对话框,

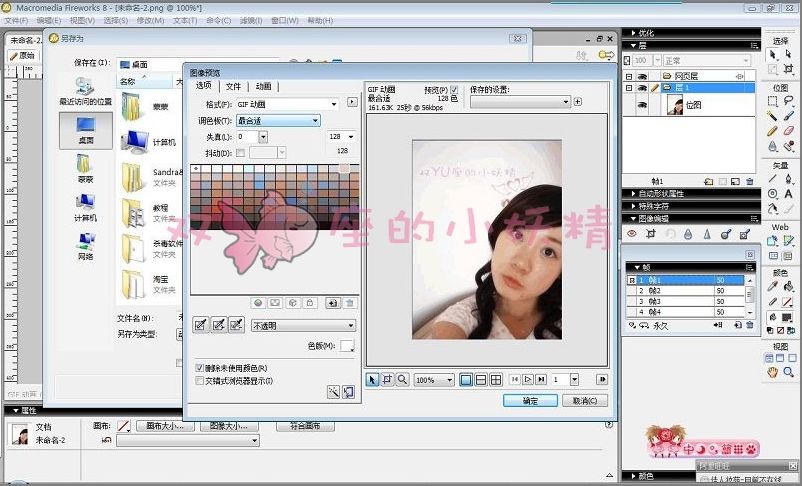
在类型里选择动画GIF,这里要注意一个问题, 因为淘宝对很多文件的大小都有限制,所以在保存的时候要多加一步,点击保存对话框右下角的选项按钮,跳出如下图: 因为淘宝对很多文件的大小都有限制,所以在保存的时候要多加一步,点击保存对话框右下角的选项按钮,跳出如下图:

在格式里选择GIF动画,调色板里选择接近网页最合适或者最合适,如果没有大小限制的话,选择精细是最好的,最后点击确定就大功告成了
得到下面的动画:
|