|
淘宝网不但是个大卖场,也是个大课堂。在买入卖出的同时,也可以学到很多实用知识。因而,淘宝网的社区也是非常热闹的场所,遇到解不开的难题,我总是喜欢就到这里来,每次都有茅塞顿开的感觉。同时,也被淘友们无私奉献精神深深打动。于是,就有了想回报一下大家的愿望。
看别人的教程时没有什么感觉,到自己做时才知道其中的难处。文字的编写不难,难的是例图的制作(要截图、调整图片、在图片上做重点标记),完成后还要为图片安一个稳定的“家”(网络空间),为了让大家时刻都能看到例图,这个“家”是花银子买来的哦。
言归正传。
现在,来看一下我制作教程时完成的动画——文字变换色彩的动感效果。

每一幅动画,都是由一个个同样大小的图片,按一定的时间连续播放而成的,这就要求我们先制作同样大小、不同画面的图片。这些图片要根据你自己的愿望来制作。
在你的电脑里必须有PhotoshopCS(别的版本也可以)的完整版,里面要带有ImageReady(制作动画用)
看下面例图:

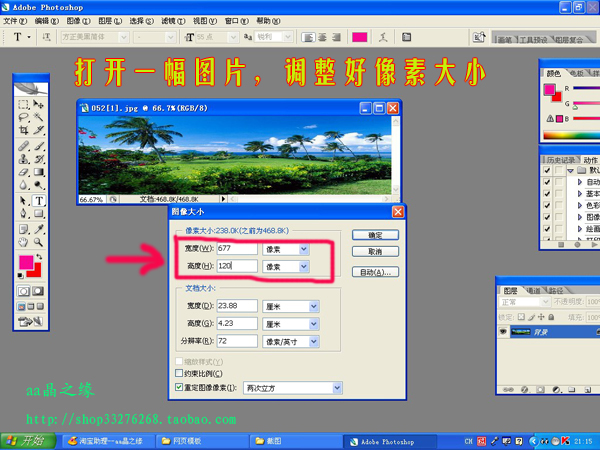
用photoshop打开一幅图片,点击“图像”-“图像大小”在对话框中调整像素值。我要做的这幅动画的规格是:677×120像素,以后每幅图片都是这个规格,不能改变。你可以根据你的需要来确定动画的像素值。

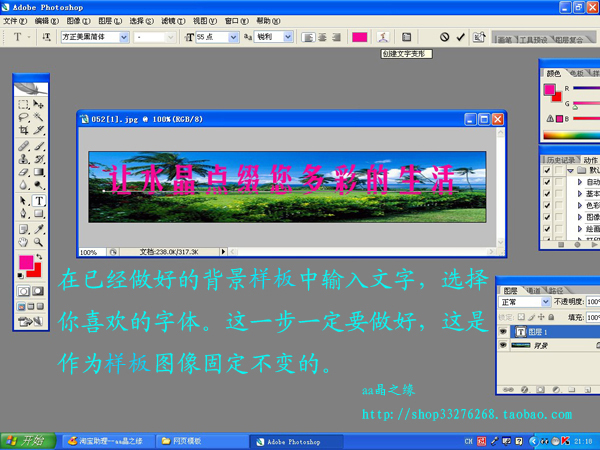
在已经调整好的背景中输入文字,确定字体、字体大小。

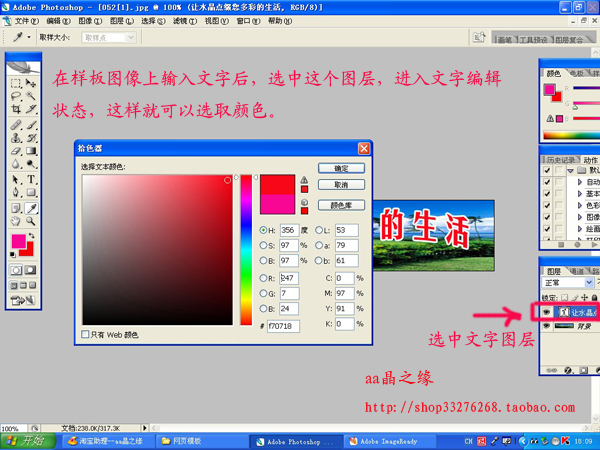
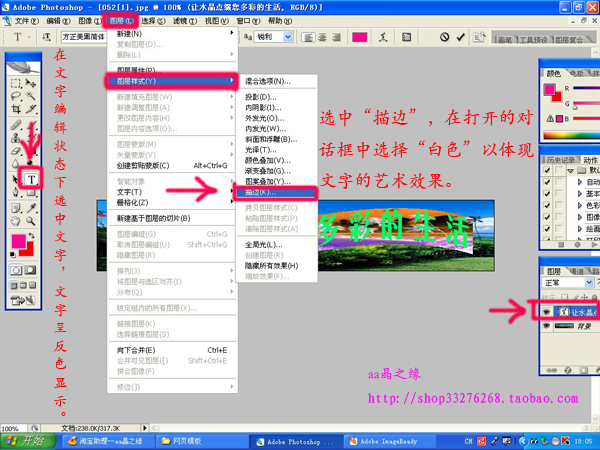
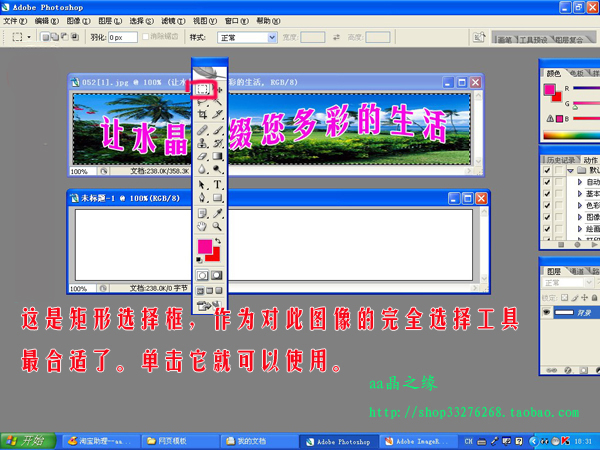
这是文字编辑状态下的工具栏。在编辑状态下可以变换文字的颜色。

文字字体、大小确定后,再调整字体颜色。

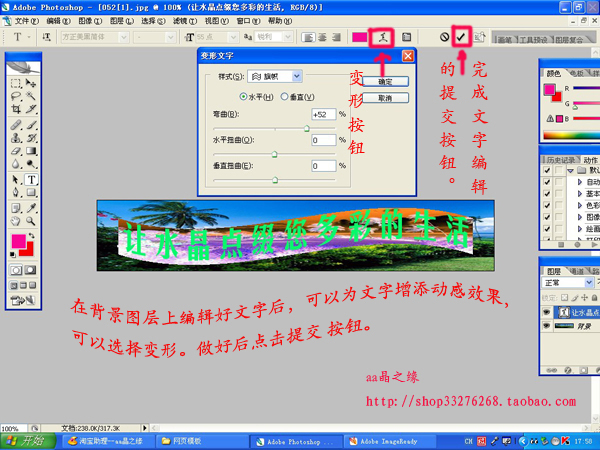
来为文字增加点艺术效果,让她象旗帜一样有飘动的感觉。文字在编辑状态下选中(反色显示)点击文字变形按钮即可找到需要的形状。

接下来,为文字做一个描边处理,增加文字的显示效果。点击:图层——图层样式——描边。这里选择白色。

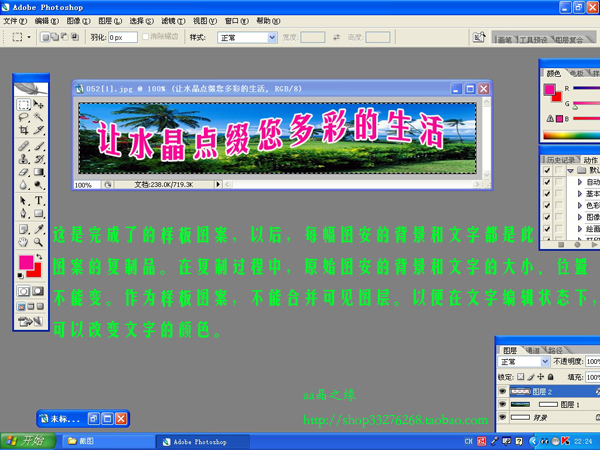
这样,这幅基础图案就完成了,完成的图案不能合并可见图层。背景图层、文字图层的大小、位置也不能做任何改动!要保持绝对的固定。这幅图是作为样板来使用的,我们就叫它:样板图,这样便于说明。

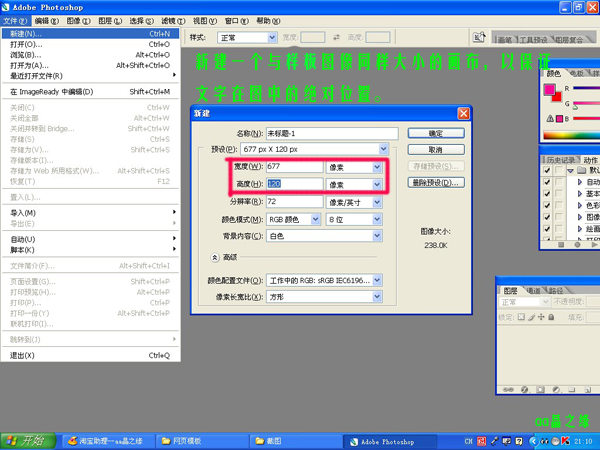
新建一个与样板图同样规格的画布。(这里还是677×120象素)

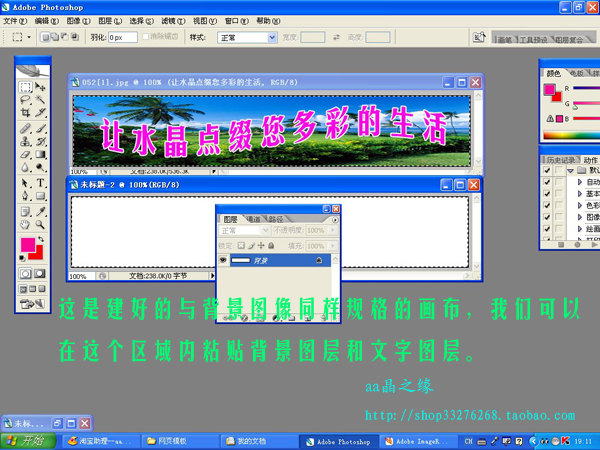
将新建的画布放在样板图的下面,便于操作。

使用矩形选择工具很方便对图片的全部选择,在操作过程中一定要牢记,图案一定要全部框选!选足677×120像素。这样可以保证文字作颜色变动时,而背景和文字的位置不动。

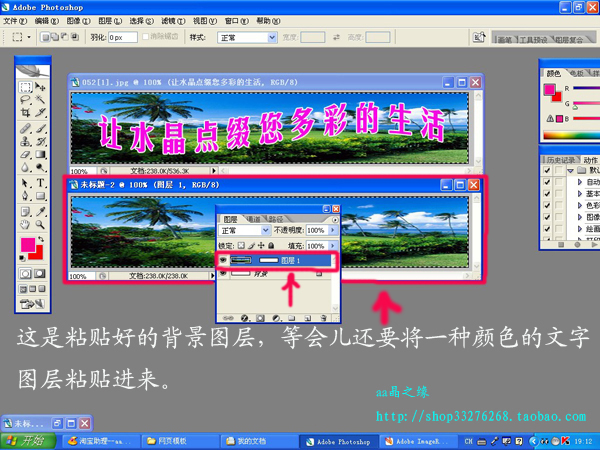
全部选择样板图的背景,回到下图后全部选择画布,点击编辑栏里的“贴入”按钮。

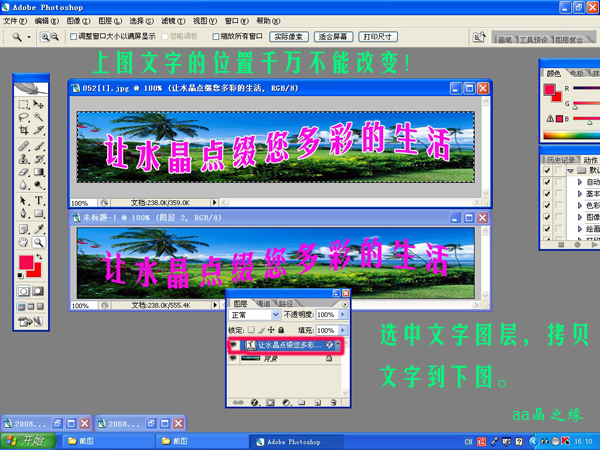
再回到样板图,完全选中文字图层(要看清图层工具栏里的文字图层,对话框的颜色变亮,便可以操作了)回到下图,完全选中刚才贴入的背景,点击:编辑——贴入。在此背景上粘贴好了文字图层。

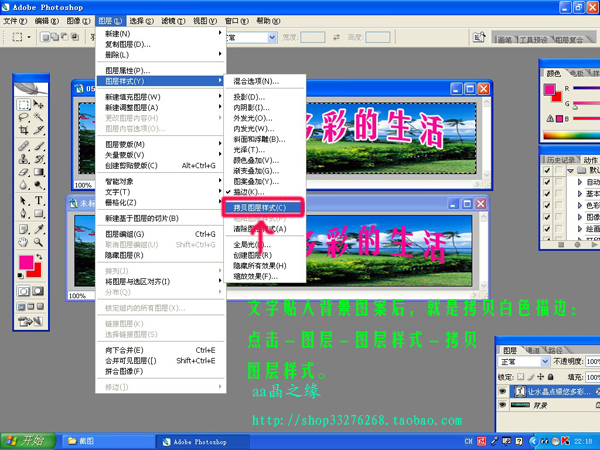
回到样板图。接下来就是对白色描边的拷贝(这时候,上下图都不能做任何变动!只能拷贝、贴入)点击:图层——图层样式——拷贝图层样式 。

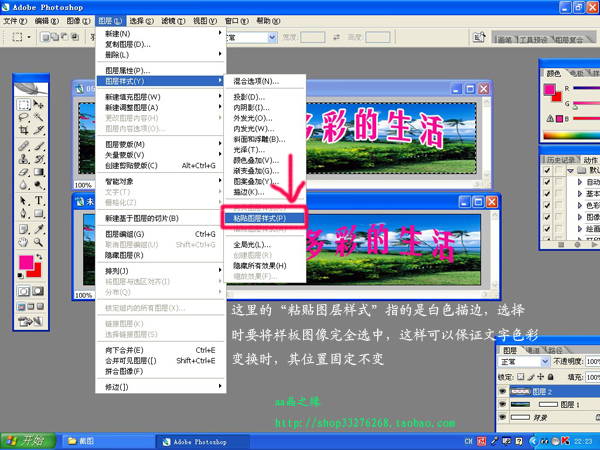
回到下图。完全选中文字图层,点击:图层——图层样式——粘贴图层样式。

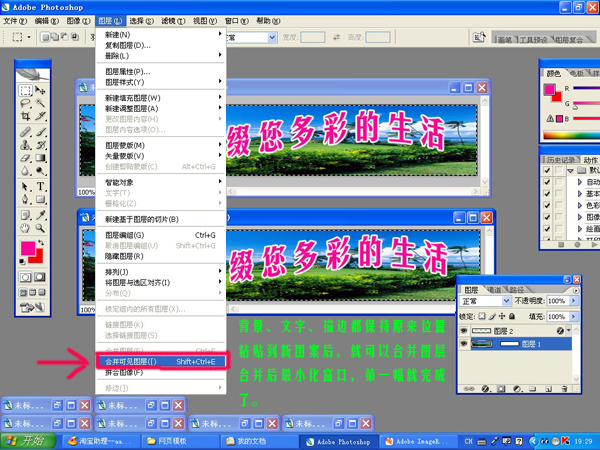
整个图案的拷贝、粘贴工作做完了,完成了的这个图案作为动画的一个帧需要合并可见图层(选择下面的图案,点击:图层——合并可见图层。完成后最小化窗口,放在底部)。原来的样板图是不能合并的图层的,一旦合并了图层,文字就不能再编辑了。等会儿还要制作不同颜色文字的图案。好了,第一幅图完成了,接下来的工作都是在重复第一幅图的制作过程,所不同的是字体的颜色(只改变颜色!)

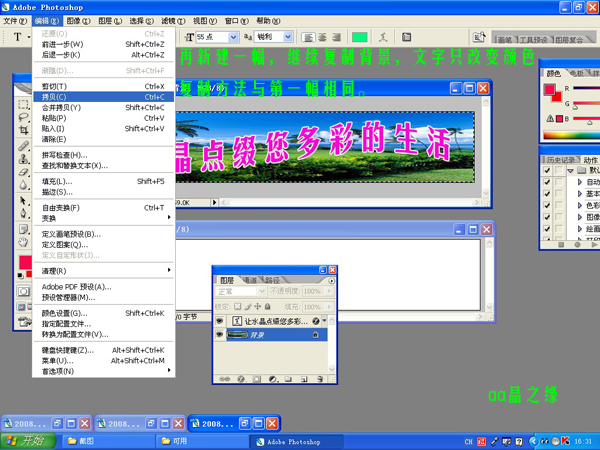
这是重复上一幅图的制作过程,继续新建……

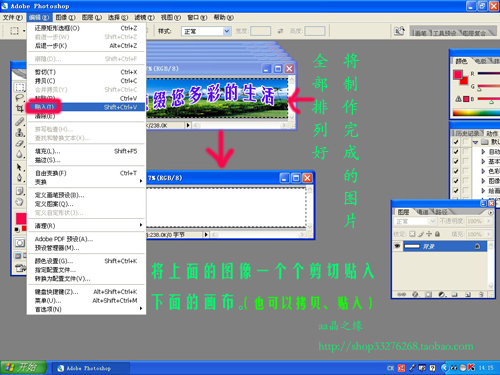
所有的图片都制作完成后,再新建一个同样大小的画布,把做好的图片一个一个完完整整地剪切、粘贴到这块画布里,贴完后,我们可以看图层工具栏里,一个一个图层有序地排列着,不要合并图层哦。

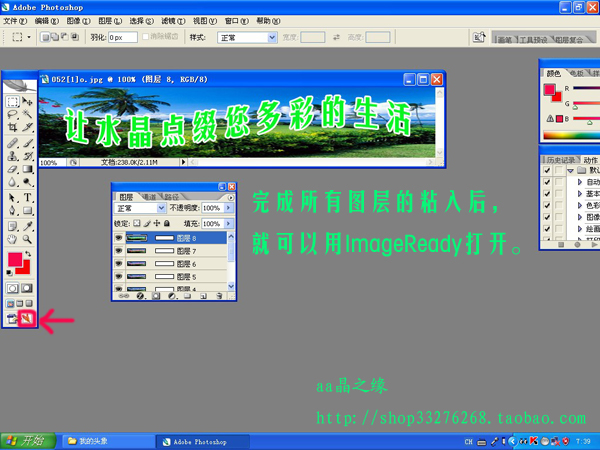
排列好所有图层后,需要在ImageReady里制作动画。接图例的提示打开这个软件。

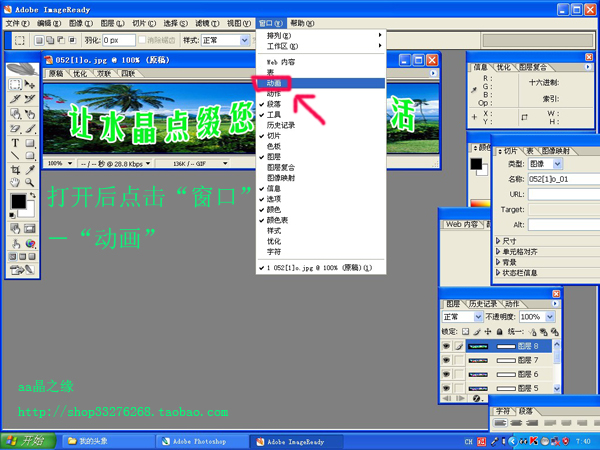
在打开的ImageReady里,点击“窗口”-“动画”。

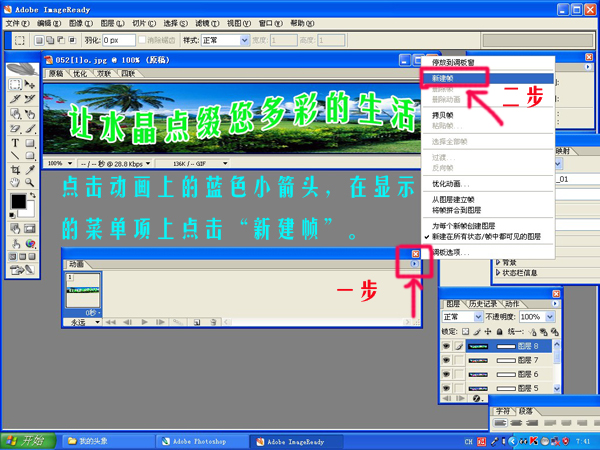
点击动画上的蓝色小箭头,在显示的菜单项上点击“新建帧”。


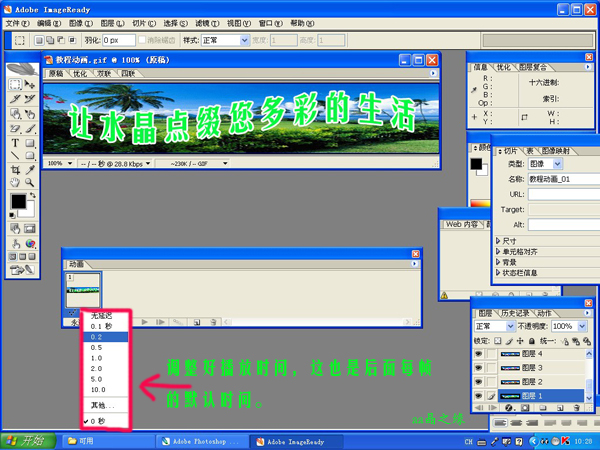
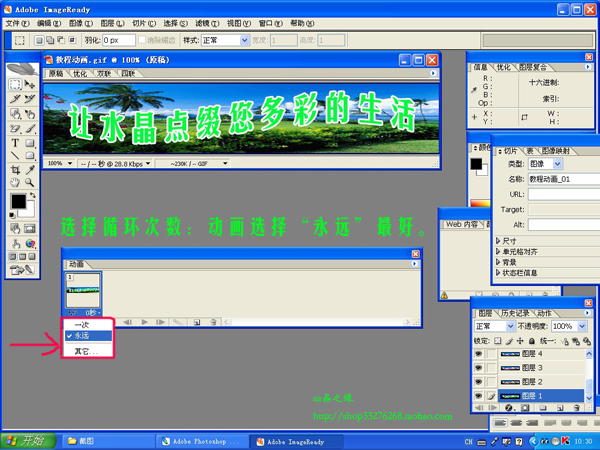
调整好播放时间。次数调到“永远”。

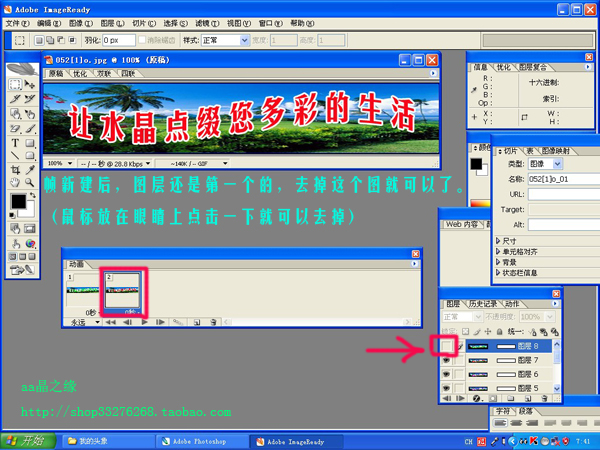
再新建第二帧,去掉第一帧上的眼睛,第二帧就显示了。鼠标放到眼睛上,点击一下就可以的,以后每新建一帧就去点一个眼睛。过程是:新建帧——点眼睛——新建帧——点眼睛……直到所有图层全都变动画的帧为止。(注意:图层是从高位向低位排列的,不管怎样,你从上到下按照顺序来就可以了。)

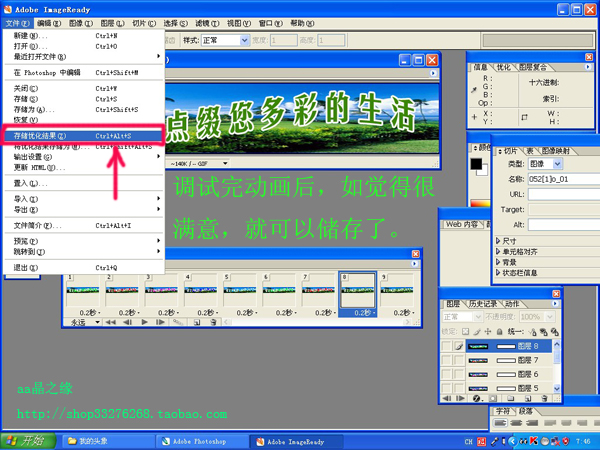
点击一下播放按钮,看看动画效果吧,如果播放时间不理想还可以调整,直到满意为止。如果认为很好,那就可以储存了。点击:“文件”——“储存优化结果”,选择保存的文件夹。
至此,动画制作过程就结束了,您学会了这个动画制作,相信Photoshop就掌握了一多半,对于新手,单纯的制作动画也许不难,难的是文字效果的处理。在制作过程中,也许有很多技巧我没有用上,相信朋友们在制作时,一定会有更新的发现。
|