|
想必大家在点击网页逛店铺时都遇到过“等到花儿也谢了”的惨痛遭遇吧。本来满心希望地指望进入页面看商品,结果在等待无果的情况下只得选择无奈关闭。这就是店铺肥胖的恶果!说白了,就是因为图片文件太大,使得网页打开的速度变慢所致。现在我就给大家谈谈在不损失图片美感的前提下怎么给它们“减肥”。
1.打开Adobe ImageReady(以下简称IR)软件(Adobe ImageReady可以说是Adobe photoshop(以下简称ps)的网页设计姊妹版软件,做gif动画、切片都要用到它。只要你安装ps那么Ir就会被连带安装。在ps里面也可以直接切换到IR哦。)。

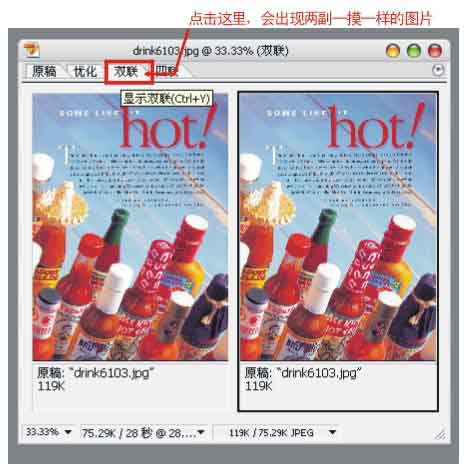
2.接下来选择一张你那需要减肥的宝贝图片打开,在图片视窗上沿点击“双联”。
3.在窗口菜单调出“信息”面板,也可以用F8的快捷键调出。

4.选择“优化”然后下拉预设选项,选择“jpg中”。

5.在图片视窗的下沿可以直接看到优化后的效果,以及文件大小等数据。你看,原先119k的文件现在只有75k啦!这就是我推荐使用IR而不是PS的原因。

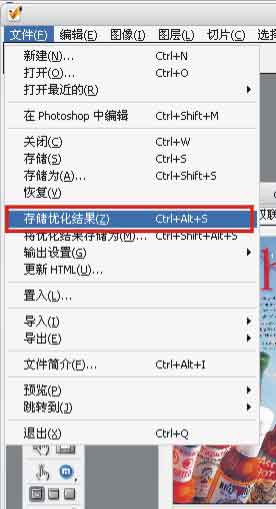
6.大功告成,保存你的成果。在菜单的“文件”选项下拉,点击“存储优化结果”。

呼~~说完了,好累啊。这个“减肥”是很重要的哦!这个网址里面有我优化过的gif动画,原来1.5m,优化后只有220k啦。
|