|
同学们,大家好!又到开课时间了。上一节课的内容大家都学会了吗?今天,我们在上一节课的基础上,重点来探讨一下,如何使用ImageReady的滤镜功能。
相信懂得使用PS的同学,都知道PS的滤镜功能是很强大的,他可以让我们轻松几个操作就能够做出很炫的效果,那么,ImageReady是否也同样拥有强大的滤镜功能,是否可以将它做成动画效果呢?答案是肯定的。
请看下图字体动画的效果:

很炫吧?接着往下看,你也可以做出这种效果。
首先,打上你想要表达的句子,比如这里 IN Chung university让你提高生活效率和品质。
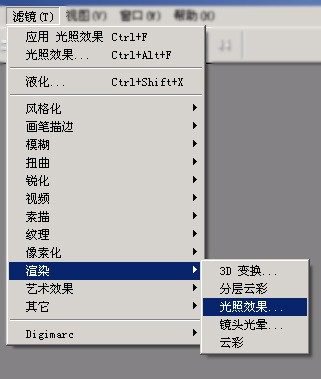
然后呢,选择“滤镜-渲染-光照效果”

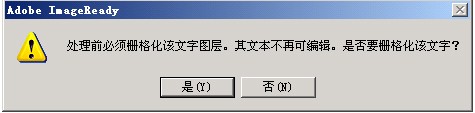
这时候,ImageReady会弹出一窗口,询问是否将文字删格化,先“是”。

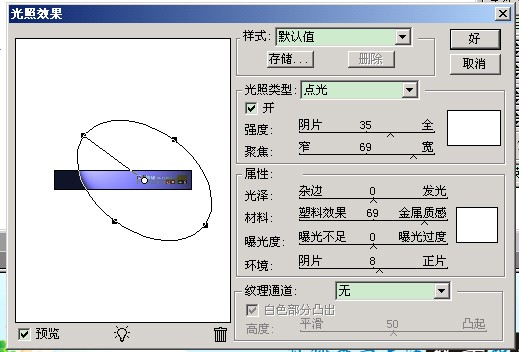
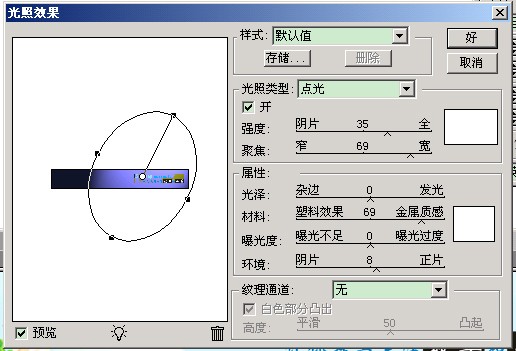
接下来,会弹出“光照效果”的控制窗口,如下图设置:

参数比较简单,我这里就不详细解说了,大家可以自己尝试改变不同参数,观看不同的变化效果。
好,现在我们就已经将一层文字的效果做好,但是他不会动啊……,别着急,继续往下看。
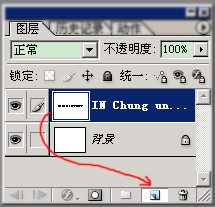
那么,我们现在来把这层文字复制几层出来,复制多少自己按需把握,这个实例里我总共是复制了6层。

接下来,把图层分别命名为 1、2、3、4、5、6,以便后面做动画所用。
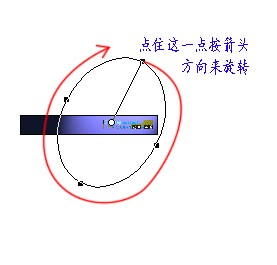
好了,接下来,我们选中第2层,再次打开“光照效果”的控制窗口,这一次,我们把光往右边旋转一下,然后确定。

接下来就是重复上面的动作,只是每一次打开“光照效果”的控制窗口的时候,都在上一次旋转的基础上,再旋转一点。
有些同学在这里可能不是很理解这句话的意思,我来打个比方,你拿一个手电筒,并用光指向一个球,在保持光一直指向那个球的同时,绕着球外围转一圈,就像月亮绕着地球转。就是这样效果。

好,当每一层的效果都做好后,就可以开始制作动画了,这里的动画只是简单的“隐藏-显示”就可以了,
希望这一篇教程能起到一个抛砖引玉的作用。ImageReady的滤镜功能也是很强大的,可以用于动画的也不止这一种滤镜,希望同学们练熟之后,自己能再进行创新,做出更强更炫的效果,期待你们的成绩。
|