|
总纲:整体——细部——整体
一、整体
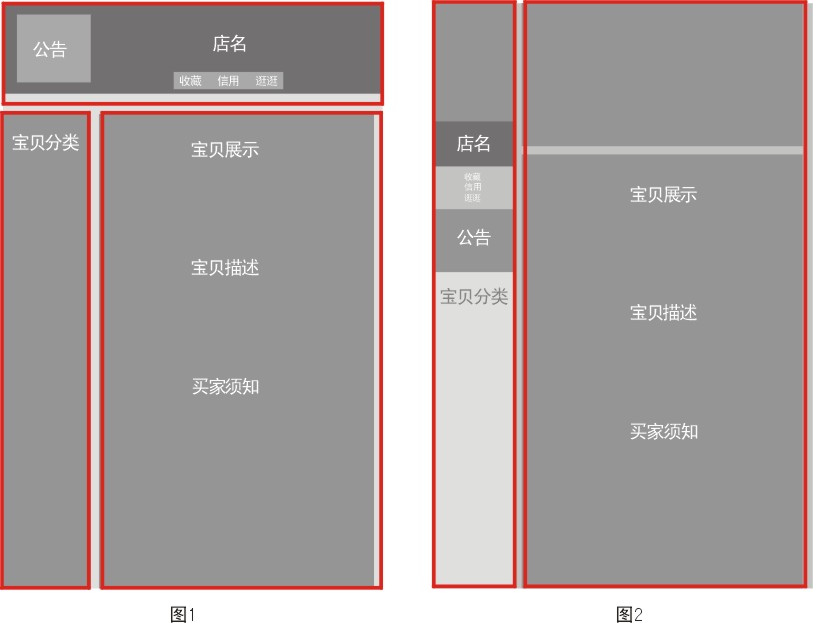
为什么要谈整体呢?举个例子,一个人的五官都很精致,但是比例配比不协调,这样的脸一定不好看。所以凡事先看整体!那么我们现在就对整体做一个规划设计。现目前绝大多数的模板规划(图1)都很近似,这个现象很不好!而我现在讲的这个规划(图2)其实也不算特殊,只是小小改变了一下。我刚刚接触dw软件,还不熟悉所以就保守了一些,以后会推出一些很特别的规划版式,到时候再写一篇吧。
1、空间分配:
大家可以看到,图1的规划相对图2要乱一些,主要体现在店名、收藏、评价、信用、公告栏的无序排列上面,而图2就将这些内容规划在左边的一条窄列里面,右列则专门作为宝贝展示区域,显得井然有序。

2.色彩分配:
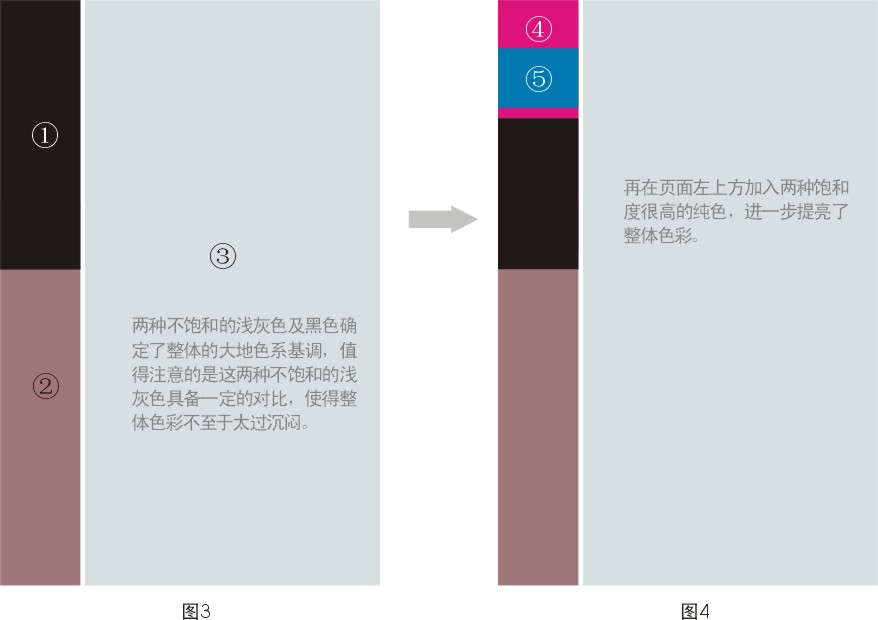
现在加入色彩。说到色彩,哇~真的是难啊,难就难在准确的把握情景。就拿我现在说的这个牛仔模板的例子说吧,牛仔服饰的种类很多,风格也大为迥异,颓废玩酷型、白领高雅型、美国西部牛仔型等等。这里我选择的设计目标是颓废玩酷型。这种型首先让我想到的是美国的黑人摇滚文化,昏暗的天空、铁丝网、无处不在的墙壁涂鸦手绘、胳膊上的汉字刺青。。。现在有思路了,那就开始做吧!请看,图3两种不饱和的浅灰色及黑色确定了整体的带有颓废感的大地色系基调,值得注意的是这两种不饱和的浅灰色具备一定的对比,使得整体色彩不至于太过沉闷。而图4再在页面左上方加入两种饱和度很高的纯色,进一步提亮了整体色彩。

好了,整体规划到此结束。下面进入具体的操作。
二、细部
细部从哪里着手呢?这还是需要和整体联系起来看的。事实证明,“标题+内文+插图+编排”这很普通,而“醒目的标题+打动人的内文+精彩的插图+独特的排版”,就能使一则可读可不读的讯息变成一定要读,使不痛不痒变得又痛又痒!
1.左侧
根据人自左向右的阅读习惯,可以想象,刘姥姥一进大观园的门口肯定要先来一个“碰头彩”吧(图5),接下来的是精彩的gif动画展示、店名、收藏、公告等内容(图6)。

2.右侧
右侧是宝贝展示的重头戏,所以要加倍用心。刘姥姥马上就要见到贾母了,当然要来个生猛点的图。这里我选用了一个大的gif动画开头(图7)。最后,总不能虎头蛇尾吧,加个酷点的尾图(图8)。

三、整体
现在回到整体(图9),看看有没有瑕疵,再进一步修改。

呼~这个教程到此为止了
|