|
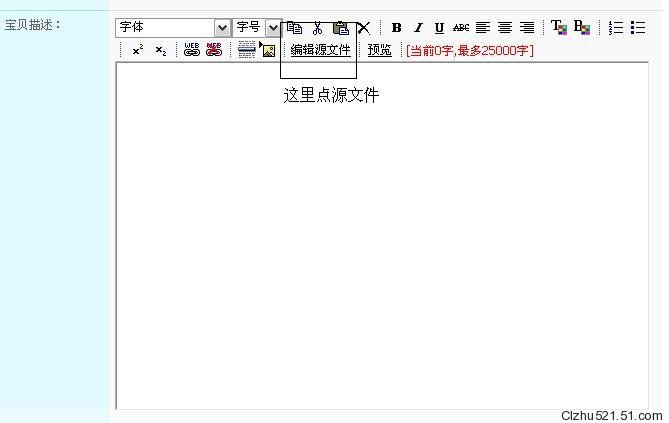
第一步:教大家怎么添加宝贝描述背景图
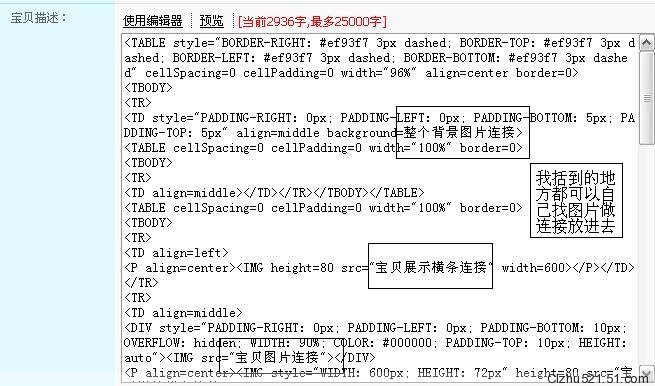
在宝贝描述那停下来,把我分享给大家的源代码直接放进去


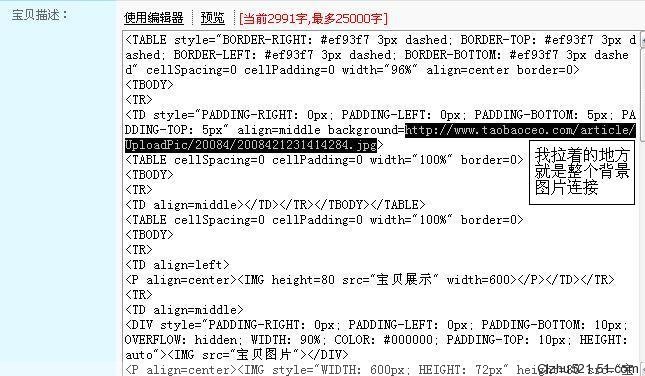
“整个背景图片连接”就是整个宝贝描述里面的整体背景图
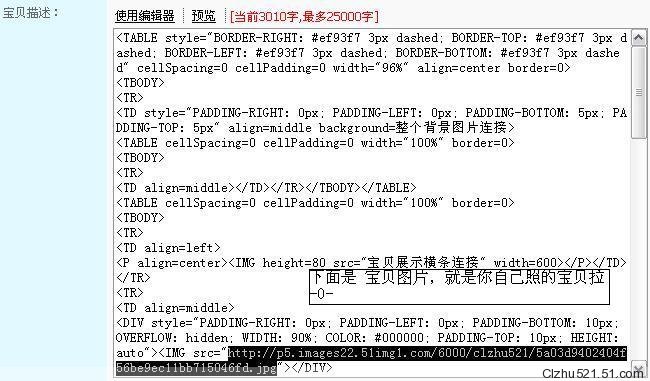
“宝贝展示横条连接”就是象这种的图片 源代码里面还有:宝贝图片(就是展示自己照的宝贝照片了) 源代码里面还有:宝贝图片(就是展示自己照的宝贝照片了)
宝贝描述图片连接
买家必读图片连接
邮资说明图片连接
联系方式图片连接

好了,这就添加完成,所以横条需要自己打字填写的内容,我都删掉了,只留了“这里写宝贝详情,在这里写了什么的内容。”在改字的时候一定要记得双击之后,再打哦
现在就看我们不用我现在这个背景和横条的效果
先找到背景图和横条条
横条条可是不好找,我是在别的网站上生成的字体 希望可以帮到大家,望大家谅解下




很简单吧`
(因为带字就不好找到合适自己用的,更简单的用不带字的横条条吧,象是上面说的宝贝展示的横条条连接,就用一个不带字的代替,下面打上字也是不错的,可以搭配颜色,又是另外一种感觉咯)
这里是我分享给大家自己把所有都标的很明白的代码
<TABLE style="BORDER-RIGHT: #ef93f7 3px dashed; BORDER-TOP: #ef93f7 3px dashed; BORDER-LEFT: #ef93f7 3px dashed; BORDER-BOTTOM: #ef93f7 3px dashed" cellSpacing=0 cellPadding=0 width="96%" align=center border=0>
<TBODY>
<TR>
<TD style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 5px; PADDING-TOP: 5px" align=middle background=整个背景图片连接>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=middle></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=left>
<P align=center><IMG height=80 src="宝贝展示" width=600></P></TD></TR>
<TR>
<TD align=middle>
<DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; PADDING-BOTTOM: 10px; OVERFLOW: hidden; WIDTH: 90%; COLOR: #000000; PADDING-TOP: 10px; HEIGHT: auto"><IMG src="宝贝图片"></DIV>
<P align=center><IMG style="WIDTH: 600px; HEIGHT: 72px" height=80 src="宝贝详情图片连接" width=600></P></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=left>
<P align=center> </P></TD></TR>
<TR>
<TD align=middle>
<DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 14px; PADDING-BOTTOM: 10px; OVERFLOW: hidden; WIDTH: 90%; COLOR: #000000; PADDING-TOP: 10px; HEIGHT: auto; TEXT-ALIGN: left">
<P><STRONG><FONT size=3>这里写宝贝详情</FONT></STRONG></P></DIV></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=left>
<P align=center><IMG height=80 src="买家必读图片连接" width=600></P></TD></TR>
<TR>
<TD align=middle>
<DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 14px; PADDING-BOTTOM: 10px; OVERFLOW: hidden; WIDTH: 90%; COLOR: #000000; PADDING-TOP: 10px; HEIGHT: auto; TEXT-ALIGN: left">
<P align=left><FONT style="FONT-SIZE: 15px" size=3><STRONG style="FONT-SIZE: 15px">自由发挥咯~~~~~</STRONG></FONT></P></DIV></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=left>
<P align=center><IMG height=80 src="邮资说明图片连接" width=600></P></TD></TR>
<TR>
<TD align=middle>
<DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 14px; PADDING-BOTTOM: 10px; OVERFLOW: hidden; WIDTH: 90%; COLOR: #000000; PADDING-TOP: 10px; HEIGHT: auto; TEXT-ALIGN: left">
<P align=left><FONT style="FONT-SIZE: 15px" size=3><STRONG style="FONT-SIZE: 15px">还有这里,都为你们留好位置</STRONG></FONT></P></DIV></TD></TR></TBODY></TABLE>
<TABLE cellSpacing=0 cellPadding=0 width="100%" border=0>
<TBODY>
<TR>
<TD align=left>
<P align=center><IMG height=80 src="联系方式图片连接" width=600></P></TD></TR>
<TR>
<TD align=middle>
<DIV style="PADDING-RIGHT: 0px; PADDING-LEFT: 0px; FONT-SIZE: 14px; PADDING-BOTTOM: 10px; WIDTH: 90%; COLOR: #000000; PADDING-TOP: 10px; HEIGHT: auto; TEXT-ALIGN: left">
<P align=left><FONT face=宋体 color=#ff0000 size=5><STRONG>。。。。</STRONG></FONT></P></DIV></TD></TR></TBODY></TABLE></TD></TR></TBODY></TABLE>
自己建一个记事本,复制进去,记得在记事本里把里面要修改的连接都修改好了,在开始第一步哦,因为放连接的地方在你点击源代码和点击回来的同时会把要改的地方直接插入一个网址,这个问题我不知道怎么解释,网页高手应该知道怎么回事。只要改就别怕错,错了我们都有贝份的源代码。发挥自己的想象,随意改动的。
|