下面一支笔以添加右侧自定义内容区为例详细讲述其设置方法!鼠标依次点击:我的淘宝→管理我的店铺→店铺装修→添加模块→自定义内容区→保存设置→编辑→编辑html代码→(复制代码)→编辑html代码→此时可以看到模板的图片了,去编辑模板内容吧!
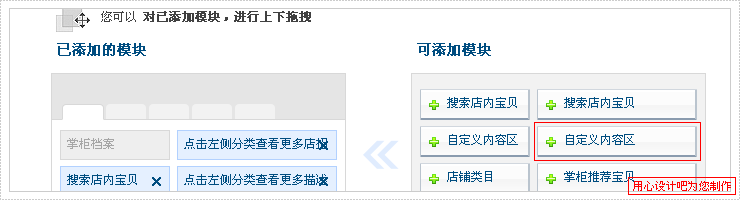
1、添加模块:点击右侧的“自定义内容区”添加一个新的自定义内容区(如下图)

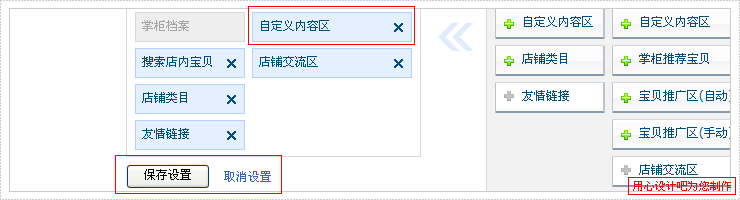
2、保存设置:添加好后一定要点击保存设置才能生效!此处添加的是右侧自定义内容区,添加后的效果可以在左边的位置看到,添加后可以鼠标按住添加的区域可以通过拖拽的方法来调整上下顺序,初次设置一般是调整到最上面的位置调整好后点击“保存设置”如下图:

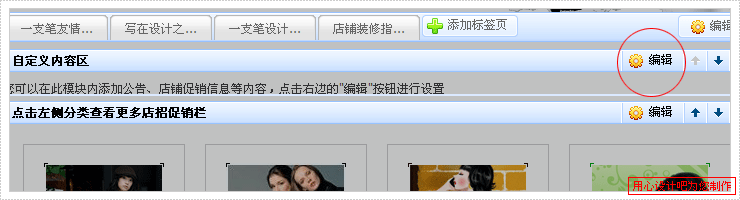
3、编辑:添加保存后可以在下面的位置看到多出来一个区域,在这个区域的右侧上方有“编辑”字样,点击进入编辑状态。如下图:

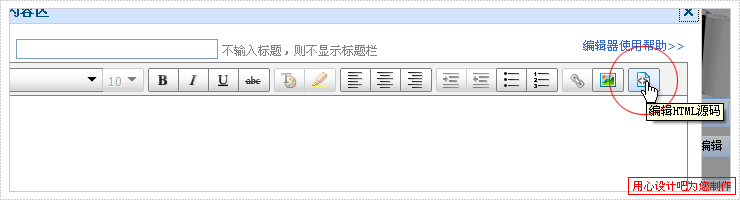
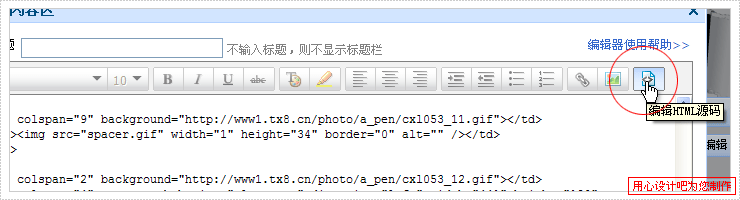
4、编辑html代码:鼠标放到编辑器上最后面(小括号样子)的按钮上,会出现“编辑html代码”字样,点击编辑器上的“编辑html代码”按钮来添加自定义内容区的代码,如下图:

5、编辑html代码:复制代码后,再次点击“编辑html代码”,此时复制的代码就转化为图片形式了,转化成图片后就可以在对应的位置对自定义内容区模板进行编辑操作了。如下图:

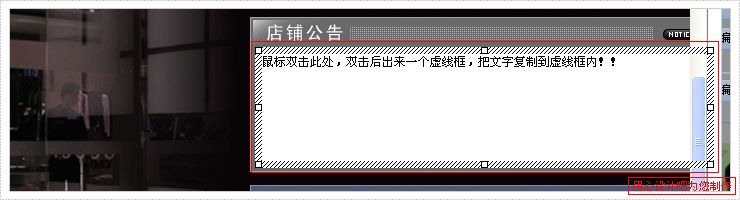
6、编辑流动公告内容:鼠标双击添加公告内容的位置,会发现出来一个虚线框,一定要把文字复制粘贴到虚线框以内,否则文字就不流动了。添加好文字后,可以通过编辑器上的按钮对文字进行字体、大小、颜色等效果的编辑。如下图:

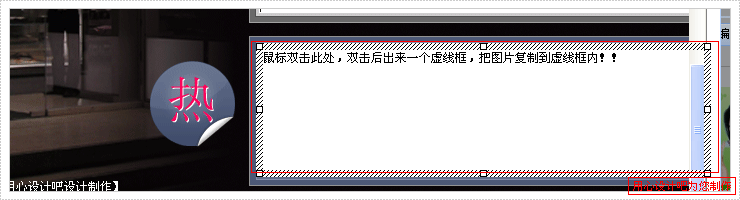
7、编辑流动的宝贝图片:和添加文字的方式一样,鼠标双击后,把图片复制到虚线框内,一般图片在店铺首页复制就可以,大小如果不合适可以点一下图片,鼠标按住图片任何一个角上可以对图片做大小的调整,应注意对图片做等比例调整,调整后图片变得稍模糊属正常现象。如下图:

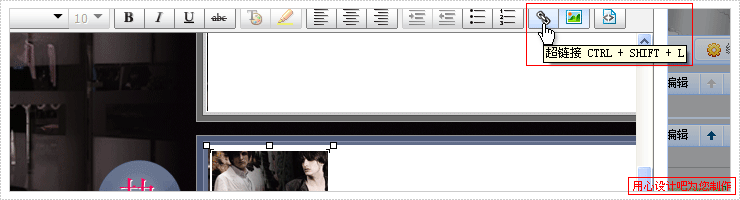
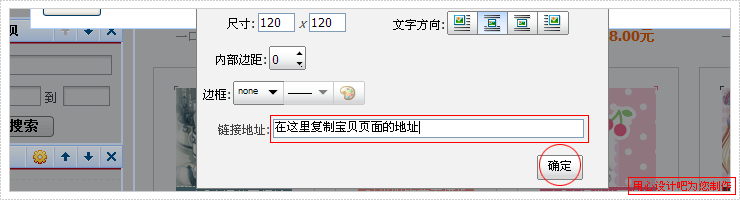
8、图片超链接:如果复制的图片本身没有链接,需要对图片做对应地址的超链接,方法是鼠标点中图片选中后,点击编辑器上面的超链接按钮(链条状),在弹出的窗口中,插入图片对应的网址。如下图:
选中图片↓

点击超链接按钮↓

插入图片链接的地址↓

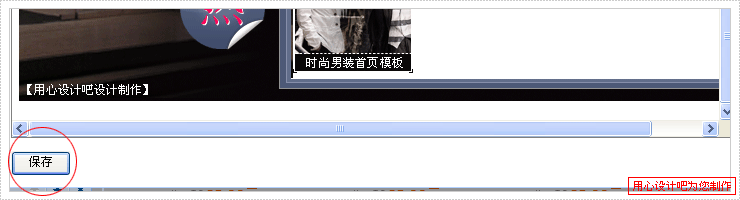
9、点一下“保存”,如下图:

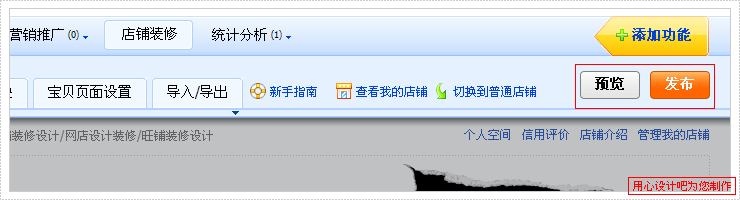
10、“预览”或“发布”,如下图:

|