此帖给开淘宝店的新人一点儿关于编辑店面的小建议,当然是那些对源代码不是很熟的人喽。在下才疏学浅,有不当之处,还请明白人指正。此帖也就当是投石问路,抛砖引玉了,希望大家相互帮助。
新人在整理好相关的http://www.pfqb.com 货源和价格之后,接下来的最重要的事莫过于整理店面了。
但是问题就来了:商品描述里,简单的文字介绍并不能很好的表达商品的属性,稍多写些描述还不能完全显示出来,更不用说在那里更改字体,颜色,和插入图片了(这让人很苦恼哦,好多力气都白花了)。看看有经验店主的店里的宝贝描述界面图文并茂让我这个新手垂涎三尺,羡慕不已啊。
可是要想做到美观就得用源代码去编辑,可这对于我这种对源代码一窍不通的人来说,是个不小的挑战。而且刚开的小店也没有收入,又不想花钱买装修。于是,就想出来这么一个免费的主意。(这让我很得意哦,嘻嘻)
具体步骤,且听我慢慢道来哦。
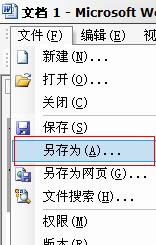
第一,纯文字描述。先把商品描述在WORD里写好并排好版(什么!?也不会WORD?那么就跳过这一段文字,直接花钱买装修吧-_-!),当字体大小,颜色,段落,版面格式自己都比较满意后,点击WORD的菜单:“文件(F)”,再点击“另存为(A)…”,(如图一)
 (图一) (图一)
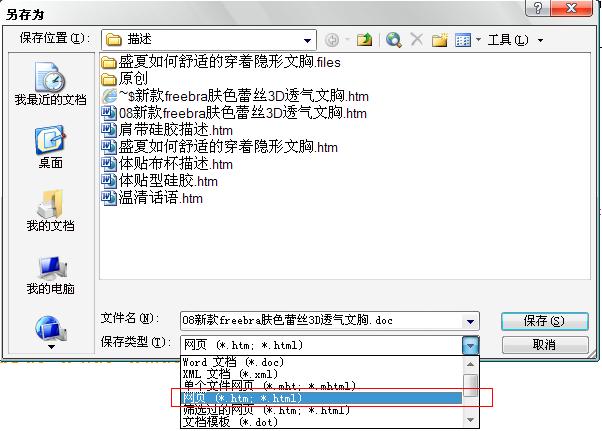
随后弹出一个“另存为”的对话框,在保存类型里选择“网页(*.htm; *.html)”一项(如图二),
 (图二) (图二)
取好名字后选择一个位置后点“保存(S)”按钮,保存刚刚编辑好的描述文件。随后生成一个以.htm结尾的文件(如图三)。
 (图三) (图三)
此时,如果你对已经生成的htm文件的排版还是不是很满意的话,还可以用WORD打开这个htm文件继续编辑,直到满意为止。第一步完成后,你已经成功了一半了。
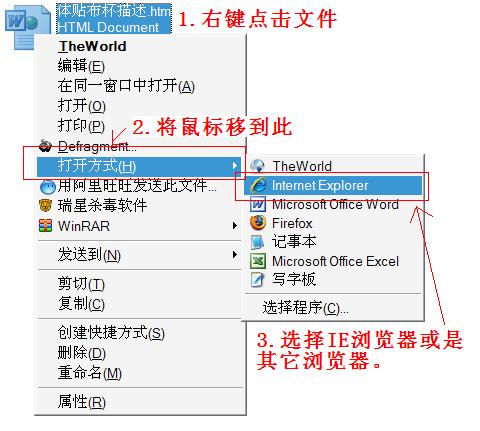
第二,转换成源代码。用IE或火狐打开刚刚生成的.htm的文件(如图四), (图四) (图四)
在新打开的浏览器的窗口里,你会看到你编辑好的文字信息已经成为网页格式了。呵呵,先别高兴的太早了,这可不是源代码哦。
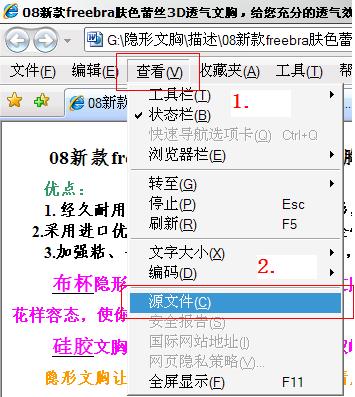
以IE为例,点击菜单栏的“查看(V)”,再选择“源文件(C)”(如图五),
 (图五) (图五)
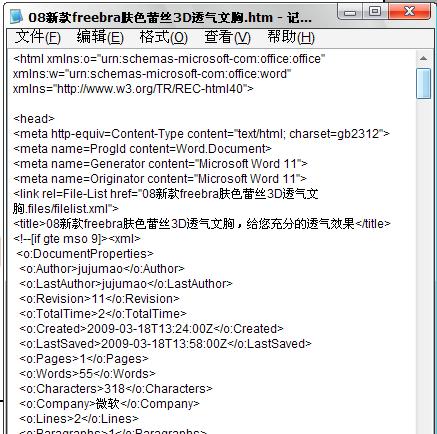
随后就出现一个写满源代码的记事本窗口(如图六)。
 (图六) (图六)
你想要的东西就在这里面,这些代码就是你商品描述的代码啦 。 。
在这再补充一句,如果你用的是IE7,那默认情况下是看不到图五的那个菜单栏的,还要点击标签栏最右侧,“工具(O)”按钮中的“菜单栏(M)”(如图七),这样菜单栏才能显示出来。
 (图七) (图七)
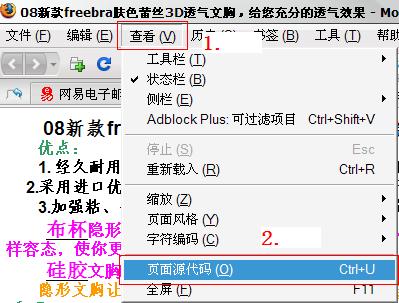
用火狐查看源代码的过程和IE也差不多,看一下图你就明白了(如图八)
 (图八) (图八)
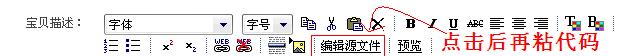
第三,复制源代码。将生成的源代码全部复制,再粘贴到淘宝描述里。注意,一定是要粘贴到源代码编辑模式里才行(如图九)。点击确认后,系统会自动截取< div>到</ div>之间的那部分代码。
 (图九) (图九)
到这里,你已经有了一个全新的、令人满意的、吸引人的宝贝描述界面了,一个拥有各种美观字体、鲜艳颜色和顺畅版面的宝贝描述了。美观效果立刻提升不少哦。(^0^)。
看到这,相信不会美化宝贝描述的新手们已经跃跃欲试了吧!?哈哈。
|