|
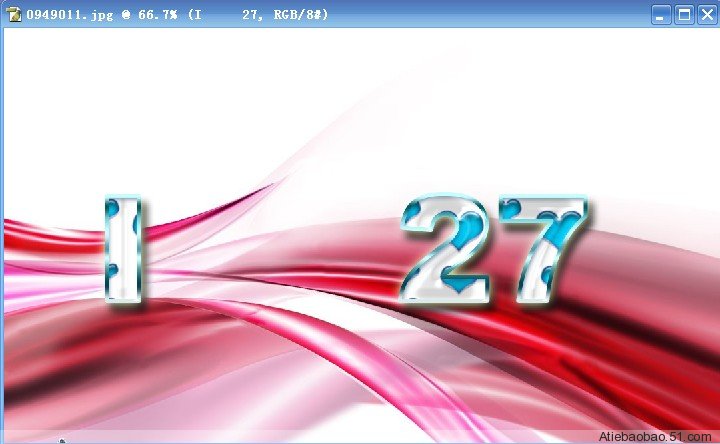
这就是做好的样板,大家可以选择自己喜欢的字放在心后面呢,整体效果都还是不错的呢~蛮特别的字体。也就是我店标上滴那种~原来放大了更有质感啊~

好了,首先,我们打开一张图片,比较抽象的就行,比如下面这张,我后面会附送一些素材的。

第一步,我们选择文字工具,输入你想要的文字。字体为Arial Black,大小220pt,颜色白色。这里我输入“I 27”记得中间留一个空哦,这样好留给心形形状。

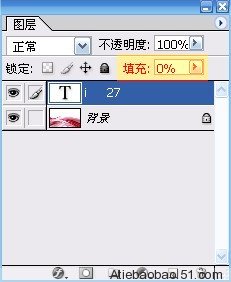
第二步,把文字图层,就是下面我用颜色标出的地方来把原来100%改成0%,这时候在背景上看不到我们写的字的呢。

第三步,打开这个素材,很重要哦,把它定义为图案,一会咱们得用到,然后执行菜单中的编辑,定义图案,然后再输入图案的名称。

第四步,接下来就是最重要的一步了,这步设置好后,漂亮的字体就能出来咯。
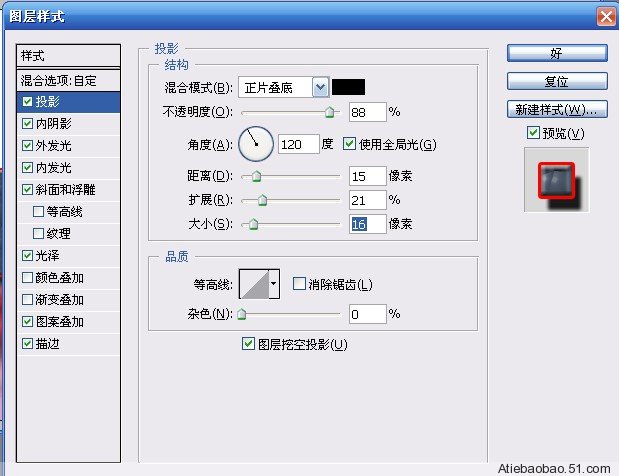
首先先为我们的文字图层添加一些图层样式,可以点击下面小图标的FX,然后勾选投影,内阴影,外发光,内发光,斜面与浮雕,光泽,图案叠加,描边样式。
第一个投影的值要按照下面的写哦

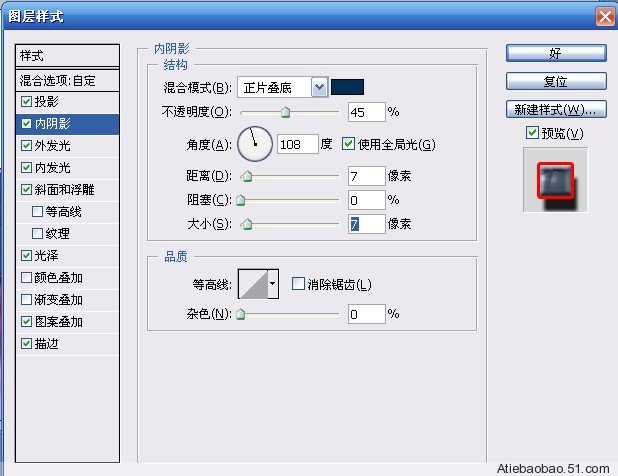
接下来内阴影的颜色可以直接输入#012D54

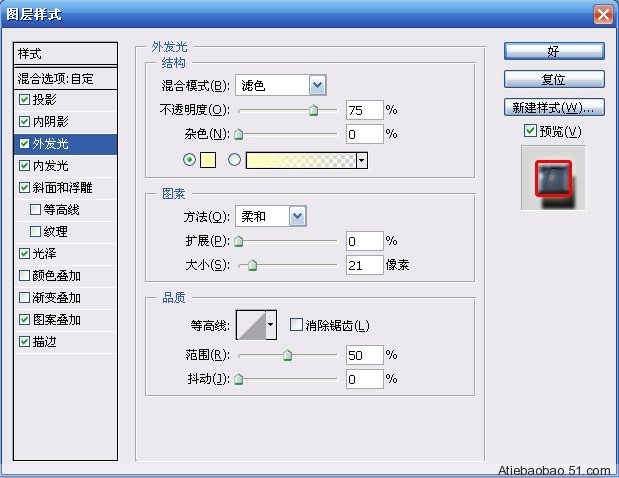
外发光,大小为:21PX

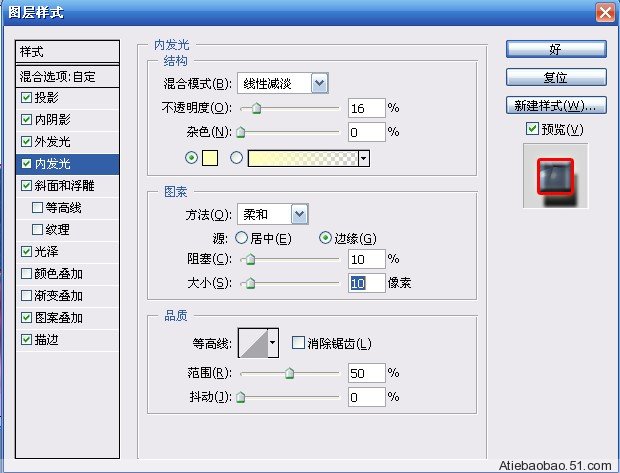
内发光混合模式:线性减淡

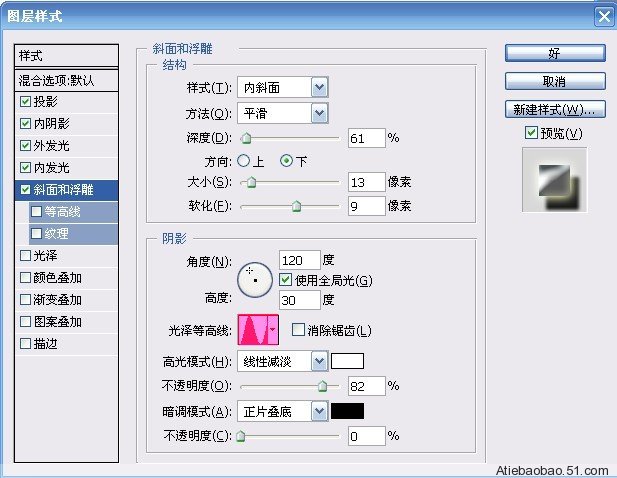
斜面与浮雕设置,亲们注意光泽等高线哦,这里要做一个小的修改。注意看图片颜色标出的部分。


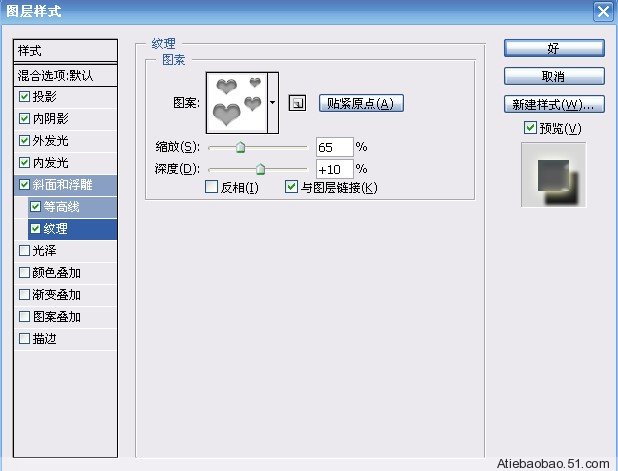
纹理中,我们的图案就可以导入刚才定义的那个蓝心的图案了,在图案中找到,并且写缩放65%,深度+10

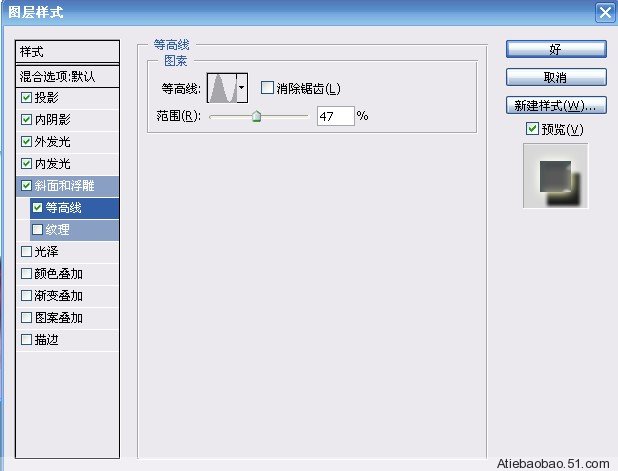
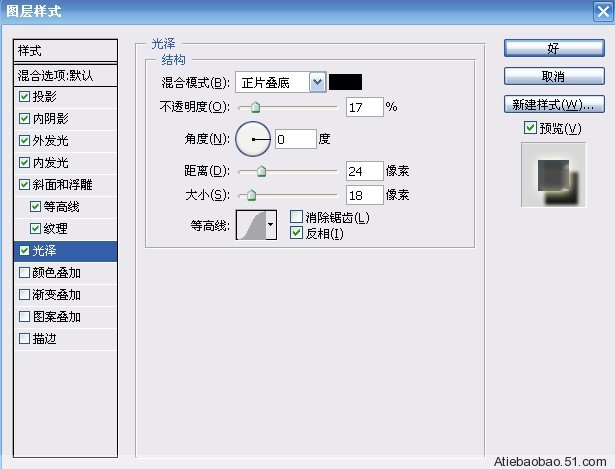
光泽,这个也需要注意等高线的设置

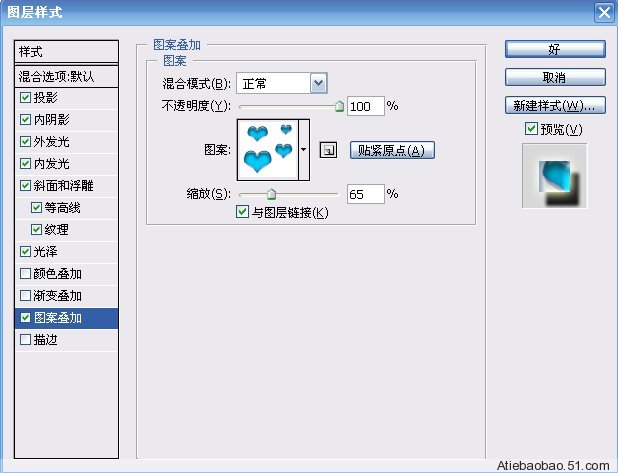
图案叠加,同理,还是拿出刚才我们定义的图案。

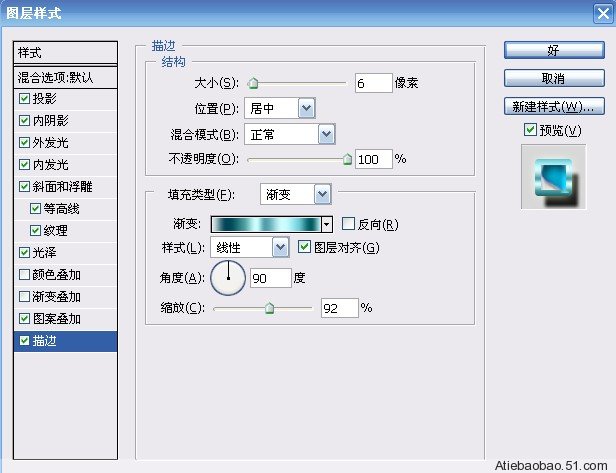
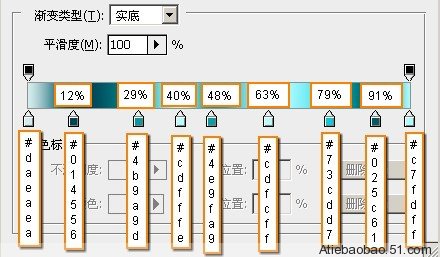
现在来到这个设置最重要的一步了,这个需要稍微花一些的时间。双击渐变那条栏,然后按照下图设置,只要直接输入图案标号颜色就出来了,再设置下百分比,这样就能有更好的效果。这步设好后,成果就指日可待啦。擦亮眼睛注意看哦~

设置要点

这步完成后,你就可以看到下面的效果了,呵呵,很有成就感吧。我用不同底版做滴。

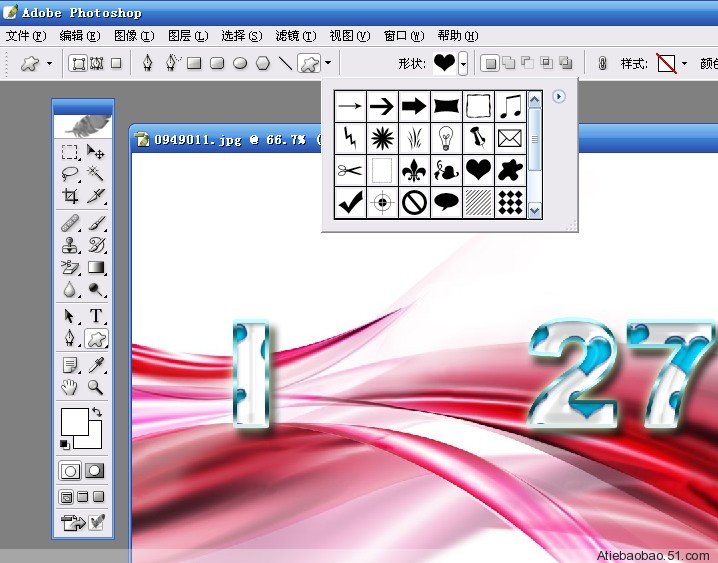
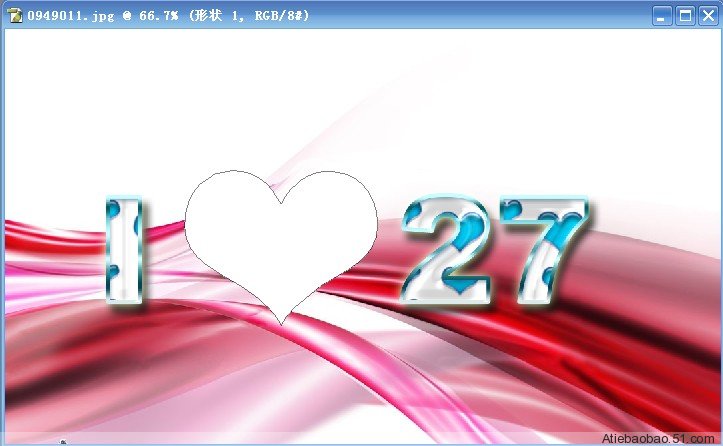
好,最后一步,我们添加一个心形的图标,在菜单中选择自定形状工作,然后选中心形,这时候图标上显示是一个十字,接下来就在你空出来的中间,自己画一个自己喜欢大小的图案吧。


把心形图层的填充设置为0%

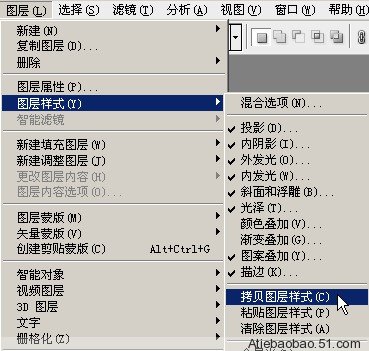
然后把文字图层的图层样式复制到心形上来,只需要写选中文字图层执行图层-----图层样式-----拷贝图层样式就行了,

然后返回心形图层执行图层-----图层样式----粘贴图层样式。看看,现在好了吧,可爱的心就出来了呢~

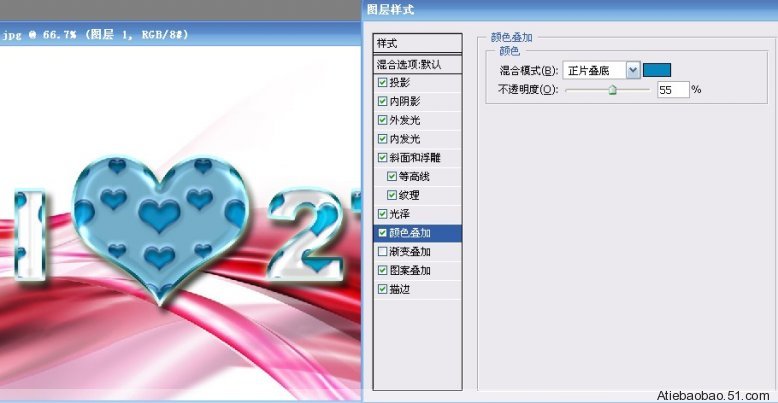
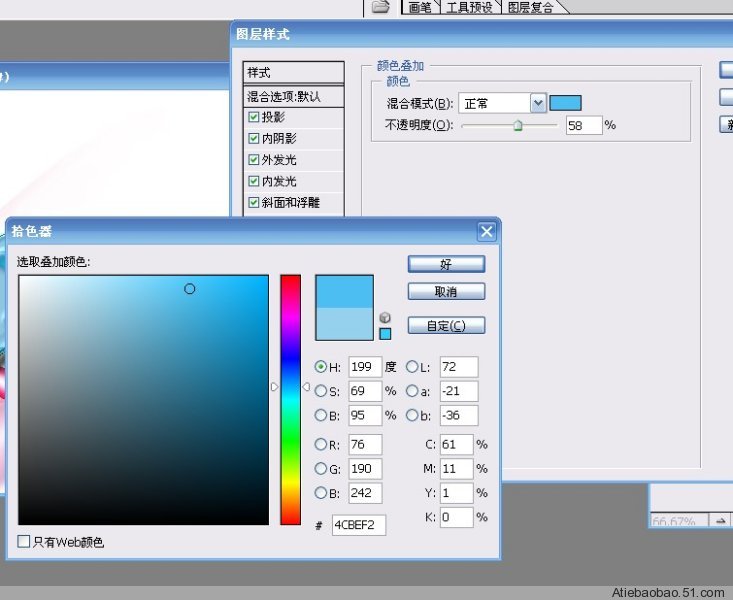
最后可以再为心形图层添加一个颜色叠加样式,混合模式改为正片叠底,颜色为#0886C0,好啦,成功了呢



~~如果有笔刷的可以继续添加一些心心的笔刷,那样效果更好呢~~我会及时把效果图发来给大家看看的。
再送几个素材给大家哈。谢谢大家捧场!


|