|
在网上购物,全靠图片展示给顾客。一张好的图片,抵得上千言万语,最能打动顾客的心!插入图片越多,越有吸引力,越有真实感,顾客购买欲望更加强烈。
在宝贝描述是插入3、4张甚至更多的图片,对于卖家来说工作量大,对于买家来说看起来不方便,要是网速慢还要等。
那么如何在宝贝描述动态展示你的宝贝---超简单的动画制作
答案是----GIF动画,它可以动态的全方位的展示自家的宝贝!
下面给大家介绍一款简单的动画制作软件GIF Movie Gear

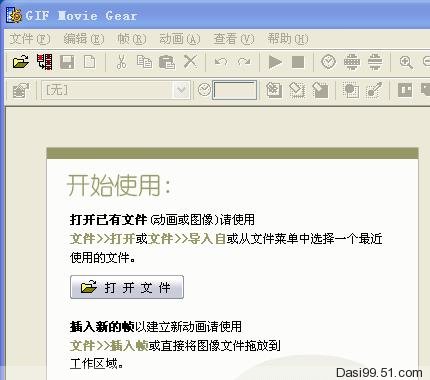
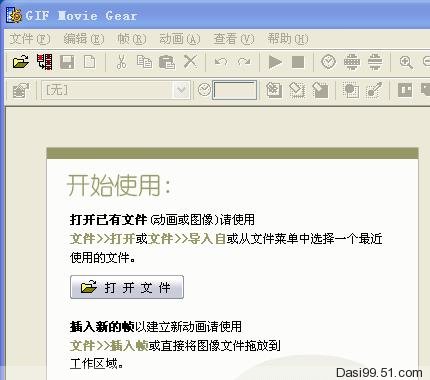
这就是这款软件的界面。大家知道GIF动画吧。这款软件就是用来合成GIF动画的,而且它可以有效地控制生成的GIF动画文件的大小,并且可以缩小文件的大小。大家都知道,淘宝对上传的图片大小是有限制的,所以,这款软件就能体现出它的价值了。
下面就开始教程。
一、准备图片
首先来说说GIF动画的原理,就是将一幅幅静态图片不停地轮流显示,就好像在放映电影胶片一样。所以呢,我们要先准备要用到的静态图片,可以是GIF格式,也可以是JPG格式。为了生成的GIF动画能有个好点的效果,我们要把待用的图片处理一下,尺寸变成一样。具体的裁切,缩放方法,在这就不再重复了,论坛里有很多这样的帖子。
二、导入图片

点击上图打开文件按钮导入图片,可以选定所有的文件,一次性导入,用鼠标拖拽可以改变图片的顺序
三、调整测试
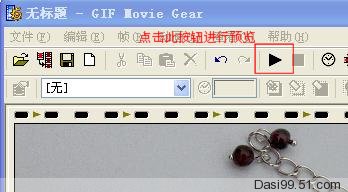
把图片导入、排序好后,我们先来预览一下效果

不用问,现在的图片速度变换的太快,根本看不清,我们来调整一下变换速度
1、整体速度调整
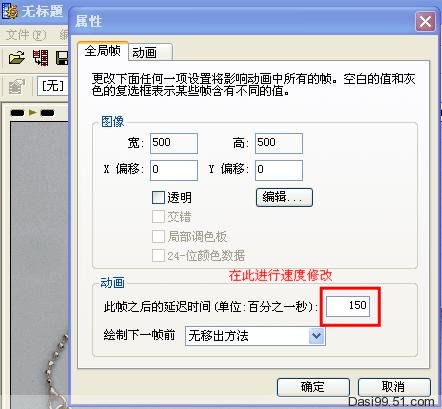
打开“帧 -- 全局属性”

调整延迟时间,默认的是10,这个速度太快,大家可以根据自己的实际需要来改变这个数值(数值越小变换速度越快)。
2、个别图片速度调整
用鼠标选中你要调整的图片

修改里面的数值,改了就行了,没有确定什么的
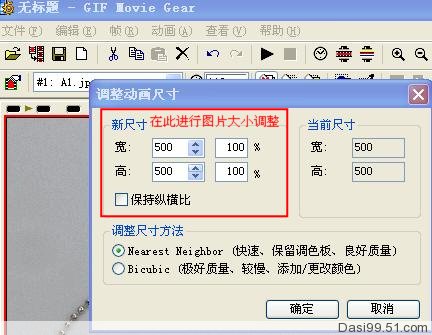
3、调整图片大小
打开“动画 -- 调整大小”

调整完再来预览下效果,OK了?好,进入最后一步
四、保存
打开“文件 -- 另存为”

这样就大功告成了!!
这样我们在宝贝描述栏里就可以只用一张图片的位置就可以动态全方位的展示自家的宝贝了,买家看了也舒服,对于要多久才切换一次就自己喜欢咯!
|