现在开始我们的教程吧!
制作模版首先要准备2个软件,第一个是 Photoshop 简称PS 我使用的是PS9.0 CS2版本 PS主要用来制作模版时做模版图片页面美术时用的 PS主要用来制作模版时做模版图片页面美术时用的
另外一个是Dreamweaver 简称:DW 主要用来把PS做好的页面制作成模版代码使用的 主要用来把PS做好的页面制作成模版代码使用的
现在我讲解如何把模版做成代码;至于有的淘友会说模版好不好看的问题;这问题在于你的PS功夫程度;所以有关这类问题请不要提问;反正我只能说一句:熟能生巧只要你学会了模版的代码怎么做;以后多设计几个PS模版图片,这样保证越做越漂亮的了
下面大家来看一下我的模版图片;我们只从简单的模版开始;主要是通过这个教程让大家明白模版代码如何制作;


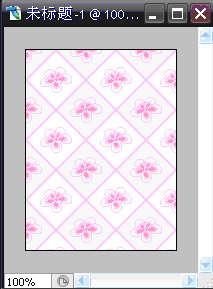
这是我的模版设计图:在PS软件里面最重要的是切片,现在看看我怎么切这个图片
现在大家可以看到兰色切片的线;由01--23,其实01--06号是可以一片切过去的;为什么我要切成这么多;因为主要是把图片切小;这样图片是显示速度会比大图片速度快些;明白吗?
07—11号这个大家可以看出来吧;切成5片,主要是一会做代码时可以在这5片做插入相对的超连接,这样一点就可以连接到你插入的店铺地址了
12—21号;这个大家要仔细看;这个区域就是模版描述主区域;13号15号17号19和21号这些地方是我们插入图片和描述的地方;有的淘友可能会问了;不是要插入很多吗;那么一点地方怎么用;别急;继续往下看;这几个地方其实一会在DW里面是把它做成背景插入的方式;也就是可以无限延伸的,但是这个延伸的地方这个图片一定要注意;好象我这个模版;13-15-17或21都好;大家有没有发现;这几个延伸的切片都是空白的;图片上除了模版的边;什么都没有?对,发现了就好;因为它是可以延伸的;所以必须是统一的;或者空白的;也许你会问;我看到有的模版它写描述或插入图片的地方也有很漂亮的图而不是空白的;在这里我也和大家说一下;你看到的那些其实也是这样插入的背景;因为延伸这个地方它是一直就好象说:一张图片一直在重复的意思;如果你也想要那种漂亮的背景;你可以找一些可填充的背景图片当背景成13//15//17//19//21号图片插入;什么叫可填充背景图片呢?可填充背景图片它有一个统一的回接口;就好象这个图片 大家注意到了吧;在DW软件里面;我们在上面代码总是可以看到红线上的图片地址;因为图片是来自同一个文件夹;所以它们只有后面的切片号码不同;我们通常上到网络空间的时候也需要保存为原文件名称;这样比较方便; 大家注意到了吧;在DW软件里面;我们在上面代码总是可以看到红线上的图片地址;因为图片是来自同一个文件夹;所以它们只有后面的切片号码不同;我们通常上到网络空间的时候也需要保存为原文件名称;这样比较方便;
现在我把图片全部上到我的空间了
 可填充的图片基本上它的上下左右你重复起来它都是可以接到的;这个就叫回接口;我们看看这个图片的填充效果;我现在随便做一个150*200的画布来填充一下; 可填充的图片基本上它的上下左右你重复起来它都是可以接到的;这个就叫回接口;我们看看这个图片的填充效果;我现在随便做一个150*200的画布来填充一下;
大家看;就是这意思;背景延伸起来它都有回接口;就是只需要一个背景图片;只要它能延伸而且有回接口让延伸看起来是一整张的,明白了吧。
22—23号这个其实也是可以一片过;但是一般模版设计者都会带上他的设计版权;好象我这个也同样;所以在版权文字的地方切开来;方便插入我自己的店铺连接;这样你们使用我的模版时也会有人喜欢这个模版的话通过这个版权信息也可以浏览到我这个店铺上。好了;切片大家都明白了吧!切片主要技巧就是尽量横着来切;尽量不要切乱乱的;对于新手建议从简单开始;等你明白了DW的表格什么的那些后再学习复杂点的;
现在我们要做的就是把切片和文件保存,切好片后点软件第一个---文件—存储为WEB所有格式:如图所示:边上的通常为默认;不需要调什么的;点存储就可以:

我是文件保存在桌面;现在我们可以看到2个文件; 

软件打开后把刚刚的HTML文件打开:如图:

打开后我们可以看到有(代码)(拆分)(设计)这里我选择拆分;意思就是分开;上面可以看到代码;下面可以看到模版效果;现在我们从模版头开始;

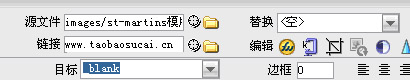
现在我点图片07号“店铺首页”下面属性就会出现图片信息;源文件是指你点中的这个图片;图片来自哪里;就是图片地址;这个地址我们一会需要把它们全部换成网络空间的地址;这样在网上使用才可以正常显示;现在的图片地址是:images/st-martins模版_710_07.gif就是我们的本地地址;你自己电脑上可以看到;如果没换成空间地址;别人是看不到的哦;images/st-martins模版_710_07.gif前面的images就是指我们刚刚在PS存储的那个文件夹,下面的连接就是插入我们的店铺连接;这样模版上一点这个图片就会连接到我们所插入的地址了;现在我插入我自己的连接 13号;没错;确定这个图片;现在会出现一些状况了;就好象下图: 13号;没错;确定这个图片;现在会出现一些状况了;就好象下图:

没错;有嘘线和不完整效果;别急;要仔细看哦;因为我们把刚刚的13号图片当背景插入了;所以现在13号这个地方可以延伸了;所以默认的就是这么一个小缝;这时候我们可以先把嘘线调整好;使模版重新完整起来;调整方法就是鼠标到第一条就是最上面一条先开始;鼠标停止在横嘘线上会重新这样的标志:   IMAGES文件夹里面是我们的切片图片;710.HTML就是代码文字;现在PS工作已经完成了;现在我们打开DW软件: IMAGES文件夹里面是我们的切片图片;710.HTML就是代码文字;现在PS工作已经完成了;现在我们打开DW软件:  
替换<空>这个空字你可以写上自己的文字;主要就是在这个图片上;鼠标移动到这个图片上的时候就会显示你所替换的文字;如果我把<空>替换成淘宝素材网 这样;那么当鼠标移动停止在这个图片上的时候就会显示淘宝素材网明白了吧?通常一般图片把替换留空;不需要写文字.好.现在我们把连接都插入了;接下来开始下面的延伸方法了;这个要仔细看哦!
 
如上图;鼠标点击13号图片;然后按键盘上的Delete键;把图片删除;如下图:
 
注意光标;还是点在刚刚删除掉的图片位置;现在在下面属性大家看到红线上的背景了吧;后面有个文件夹的图标;意思就是点那里;然后从你的电脑里找一张图片做为背景;刚刚什么删除的是13号;现在我把13号找出来做为背景图片插入;这样这个位置它就可以无限延伸了哦;
 

2个箭头在上和下;意思是可以往上或下拉;拉的时候点住鼠标不放;一直拉到第一个切片和第2个切片连接起来了才放手哦!现在我就去把它们全部拉好.
 
OK如上图;我把15-17-19-21都用同样的方法把背景插入了;而且出现了很多嘘线,使模版变成了很多裂缝;现在我全部把它们拉好了;现在我们可以看到上图;2条嘘线之间只有小小的位置;但是这个位置是可以无限延伸的哦;现在我在延伸的地方写上88888888888888888888888888888888888888888888888888888888然后我们在浏览器来看一模版效果;注意图片还没换成空间地址;所以只有我们自己可以看见哦;
点DW软件—文字—在浏览器预览

看到了吧;背景延伸的地方就这样可以随意写入内容了;内容位置是要居中或左右’这些大家可以在编辑器里面编辑,这里就不说明了;现在我再找个图片来插入试下;
  
看到了吧?我现在插入这个图片很长;所以这个位置它就自动延长出来了;这里需要注意的就是;我们做的模版宽度;我这个模版是710宽的模版;所以一般我们只插入不超过680宽的图片;因为模版还有边线;如果你做710就插入710宽的图片;所以会把模版的边线挡点;造成美观问题;如果你做710宽的模版却插入超过710宽的图片;那么这样模版就会撑坏导致出现裂缝等问题了;切记切记
好了;现在模版基本完成了;那么我们现在要做的就是;把本地图片地址换成空间图片地址;怎么把图片上到空间这个我就不教了哦;如果你不会上那就别学做模版了;
 
http://www.taobaosucai.cn/images/模板教程/st-martins模版_710_01.gif
http://www.taobaosucai.cn/images/模板教程/st-martins模版_710_02.gif
http://www.taobaosucai.cn/images/模板教程/st-martins模版_710_03.gif
http://www.taobaosucai.cn/images/模板教程/st-martins模版_710_04.gif
http://www.taobaosucai.cn/images/模板教程/st-martins模版_710_05.gif
http://www.taobaosucai.cn/images/模板教程/st-martins模版_710_06.gif
……………………………………….
……………………………….
…………………….
……………..
……..
….
这样明白了吧;现在我复制其中一个地址:然后我们在DW软件里面用鼠标选中其中一个地址:如下图:

为什么我只选择一部分;而08.GIF却不选上呢?刚刚不是说了选其中一个地址吗;其实因为这样我们可以一次性替换掉所有的本地上的地址;现在我们选中后点DW软件上的第二个 编辑—查找和替换;如下图

因为我们的所有图片只有后面的切片号码不同样;所以我们不需要替换切片号码;而且这样可以批量替换;现在我把空间地址沾到下面替换处:如下图:

注意注意;我们替换的地址同样是没有后面的切片号码的哦;沾上后点替换全部;这样本地地址就会全部替换成空间地址了,就这样;模版代码就全部完成了;最后只需要把代码拷贝出来保存到记事本上;发表宝贝的时候使用上就OK了
|