|
偶是海蜇同学,4月底在淘宝新开了家店店卖些PP的T恤和雪纺衫~~作为一名新手卖家,海蜇偶灰常灰常的理解卖家们起初对于店铺装修的茫然之情,尤其是开了旺铺的新手卖家,对于促销区的制作以及将促销区中的宝贝图片链接到宝贝的购买页面该如何操作真是迷茫的头都大了。嘿嘿嘿,某蛰起初也为了这个链接的事情纠结了好久,还好自身有一些photoshop的功底,再爬去图书馆翻了翻书,终于弄懂了促销区图片及链接的制作过程啦~~~
嗯,偶弄懂了以后,为了拯救广大和偶当年一样茫然的新手卖家们,偶花了一个下午加一晚上写了下面这个教程,图片大大的有噢(嘤嘤嘤,话说偶还为了截下图片特地去下载了SPX截图软件,看在偶就是没有功劳也有苦劳的份上,大家给点掌声吧~~~TAT)~~若能给大家带来些许帮助,吾心足矣~~~O(∩_∩)O~
对了,某蛰献丑之作,望更广大的PS高手们8要拍我噢……(*^__^*)
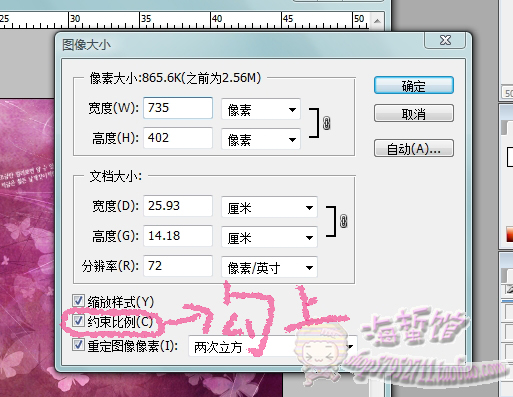
第一步,由于咱淘宝的促销区宽度最大允许735像素,所以大家在找好背景图像后首先要把宽度调到735或以下噢~~
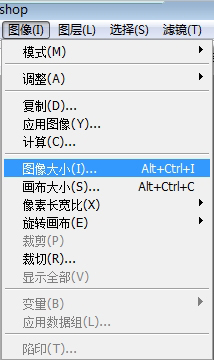
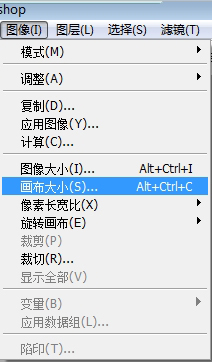
调整图像大小是在上方的工具栏的【图像】下拉菜单里的【图像大小】(如图)


【约束比例】选项最好勾上噢,免得破坏了背景的比例就不好看啦~~~O(∩_∩)O~
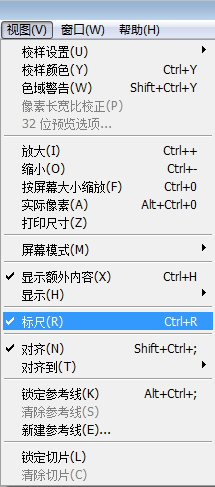
另外,建议大家把【标尺】也勾选上噢,因为后面的操作是需要用到精确的尺度的,有了标尺就方便精确的多啦~~
【标尺】的位置在:工具栏→【视图】→【标尺】

第二步,要画宝贝陈列的橱窗格子啦~~首先根据背景的宽度(比方说偶是735像素)、高度、你所要陈列的商品数以及每个格子直接的间距,最好是要匀称分布噢,不然布局就不好看啦~~
嗯,经过大概计算,某蛰决定设置两排格子,每排设置4个格子,每个格子宽4.5CM,高6CM(标尺上的值),格子间上下左右都是间隔1CM(真是个细心活丫~~~o(╯□╰)o)
可是呢,海蜇发现这样的格子大小比较适合陈列宝贝(因为海蜇这回的促销区放的是连衣裙,格子需要长一些),可是背景图片的高度似乎不够,会使得上下边距很小,影响图片美观……嘿嘿嘿,没关系,这个问题很容易解决的噢,看招~~~~~\(≧▽≦)/~
(当然啦,不需要更改背景图片高度的可以直接pass……)
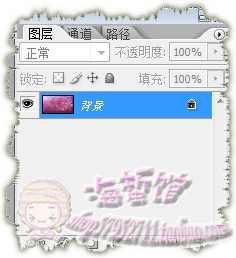
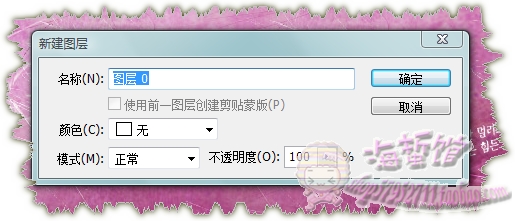
首先,选中背景图层(不要问我在哪里选……= =!要疯了……就在页面的右下方……)

然后在背景图层上双击,出现下面的对话框~

点确定~~
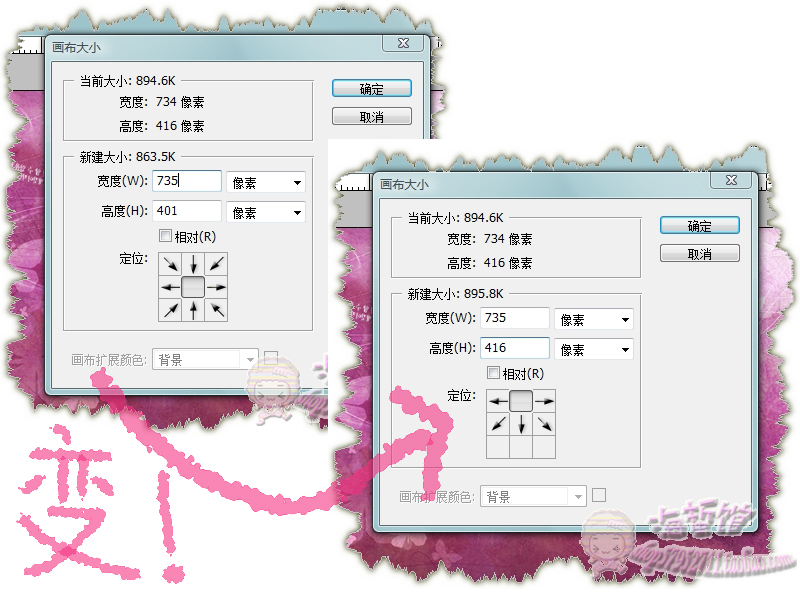
然后打开工具栏→【图像】→【画布大小】


该怎么调整画布大小呢?
首先大家看【定位】,海蜇现在这个更改意思是把背景图片重心上移,也就是说从画布的下方扩展高度,至于扩展多少高度就由大家自己定啦~~(偶现在设置的是扩展15像素的高度)

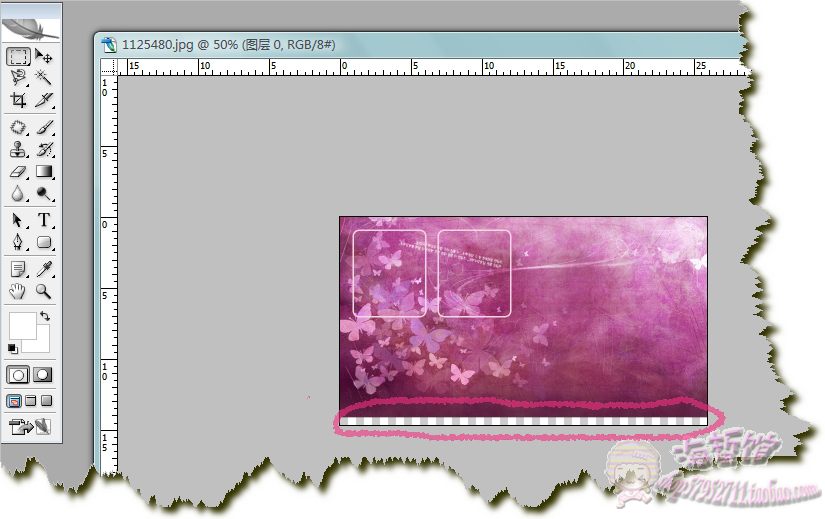
大家看,画布从下方扩展高度后就是空出这么一块噢~~有人问了,这样子很不好看丫,呵呵,别急~~~
首先选中【矩形选框】工具,然后在空出的那一块地方不留空隙的拉出一块选区~~~

然后把选区向上拉到背景图片的下方,边缘要重合噢~~

然后按下【CTRL+J】,复制选区~然后选择【移动工具】,把复制的选区图像向下拉(或者使用键盘上的上下移动键),直到选区图像和原来的图片完美的接合~~~

哈,好啦,画布的调整做好了,我们就可以进行下一步——拉取橱窗格子啦~~~
第三步,制作宝贝陈列的格子~~~
首先选择【圆角矩形工具】,然后根据计算好的格子的大小以及边距拉取格子~~~

嗯,这时候我们会看到格子中间填充了颜色,这可就不美观了,怎么办呢?
嘿嘿,很简单,把格子的填充色去掉就好,如图~~~

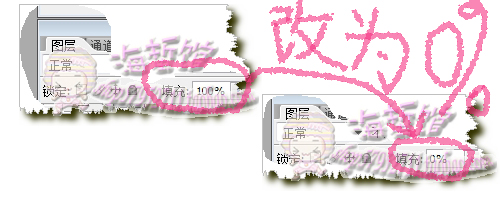
选中格子图层,然后把【图层】选项卡上方的填充从100%改为0%就好啦~~~
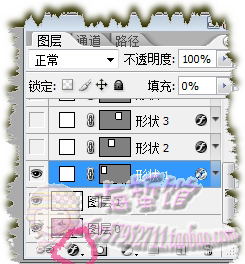
但是这时候我们会看到格子彻底消失了,呵呵,要让它重新现身,就要动用到【添加图层样式】功能~~~

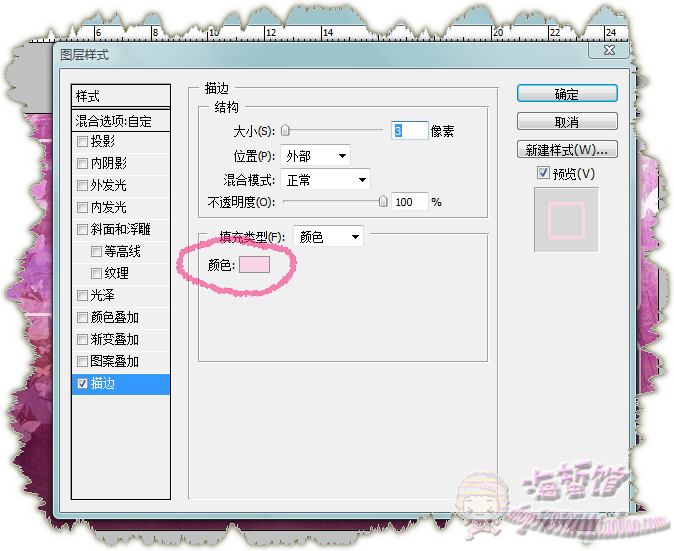
点一下这个【f】的小图标,在出现的菜单中选择【描边】

然后点一下出现的对话框中的【颜色】,选择适合你背景图片的边框颜色就好啦~~
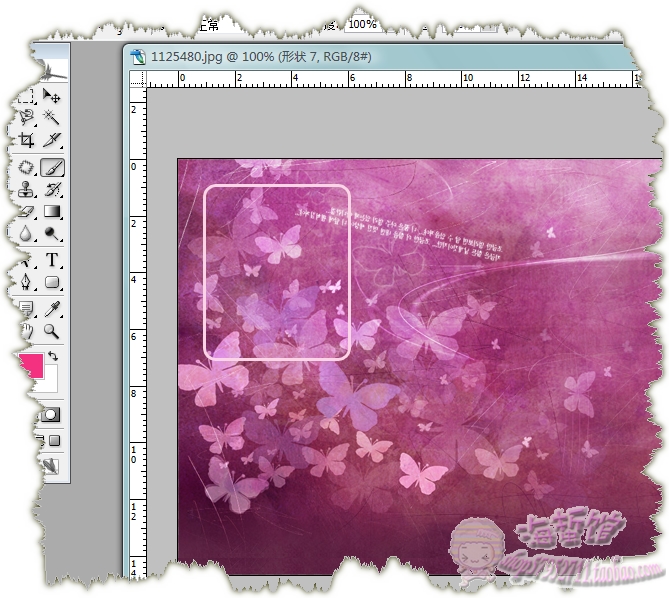
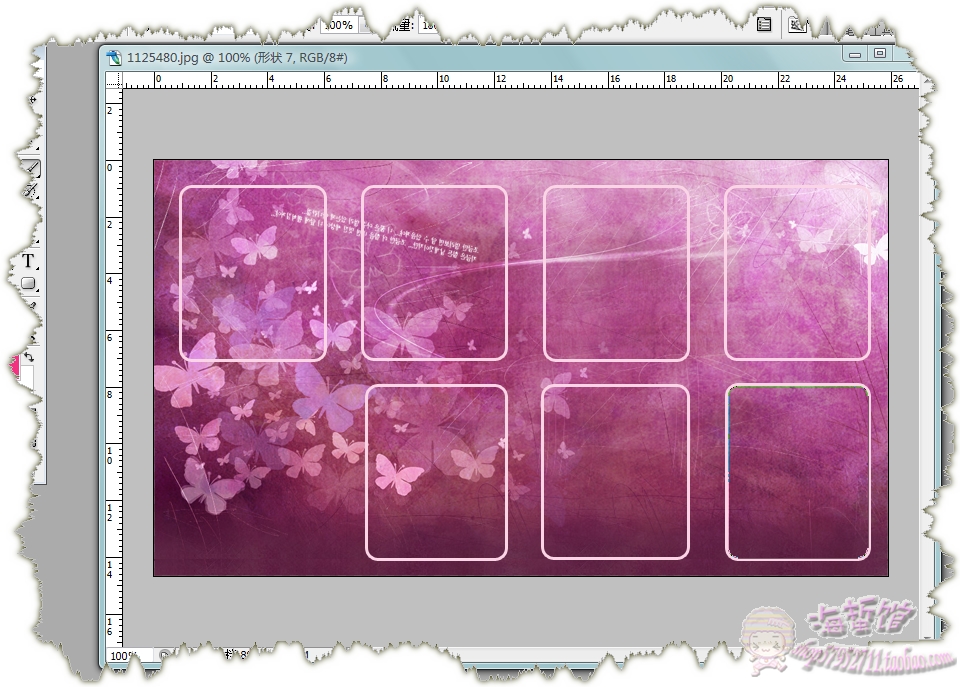
做好的橱窗格子就是下面这个样子噢~~~

用同样的办法,依次制作小格子~~~

噔噔噔噔~~~不错吧~~哈哈~~好,下面就是把宝贝的照片放进格子里去啦~~~
(下面大家看到偶做示范的图片上的格子不一样了,那是因为我放入宝贝的照片后觉得上面做的格子太小啦就换了个规格,但是方法是完全一样的噢~~~O(∩_∩)O~)

哈哈,就是这样的噢~~下面大家可以根据自己的喜好加入文字说明~~~\(^o^)/~

成品图,哈哈~~~~\(≧▽≦)/~啦啦啦
好啦,促销区图片做好了,可是还没有结束噢,还要加入链接呢~~我们进入下一步~~
共2页: 上一页 1 [2] 下一页
|