|
混淘宝这长时间了,信用也到了一钻,看着其它淘友分享心得时,不尽感慨。而心得说实在的什么都没有,从来不知道怎么去推广,如今我也写个贴子,分享一下动态GIF头像的制作。喜欢的可要顶一下贴哦,第一次发贴,兄弟姐妹们,进来的请留下你的足迹谢谢。
不多说,必备工具PS(PhotoShop CS以上版本,简单易用)
先看效果图:

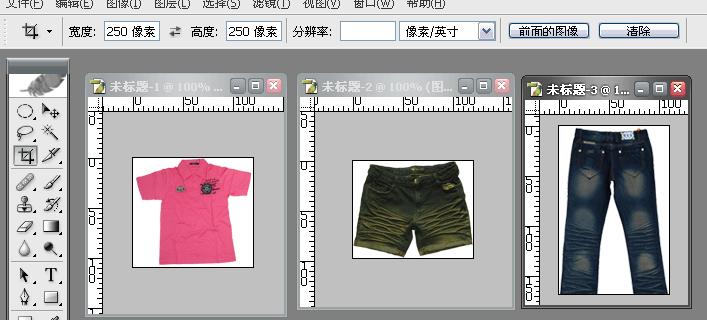
1、打开PS,将需要的几张图片素材分别一打开。如图:(调整大小尺寸到120*120为什么,请看下面)

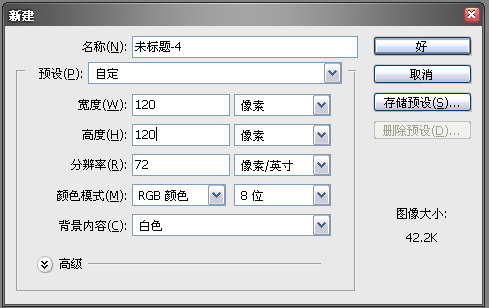
2、再新建一张图片,点文件----新建即可(或者按Ctrl+N)选择适当的尺寸。这里我们主要是争对淘宝,论坛,江湖什么的,可用尺寸为120*120,所以我们选120*120,单位先像素。如下图;

其它默认即可。点好后如下图:

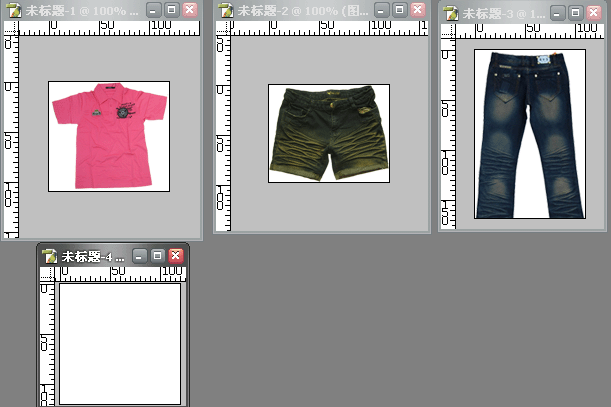
目前PS里面有四张图片,三张是我们要用的素材,一张将是我们要制作GIF用到的空白图片。
3、分别将三张素材复制到空白图片文件里来。
(部份没有用过PS的朋友可能不知道怎么操作,这里简单说明一下,高手们可以直接跳过此段。
点第一张图片的标题栏,击活当前图片,全选,然后复制一下子。操作键Ctrl+A 再Ctrl+C
再击活第四张空白图片文件,粘贴过来。操作键盘Ctrl+V即将第一张素材复制到第四张图片上来了。如下图。

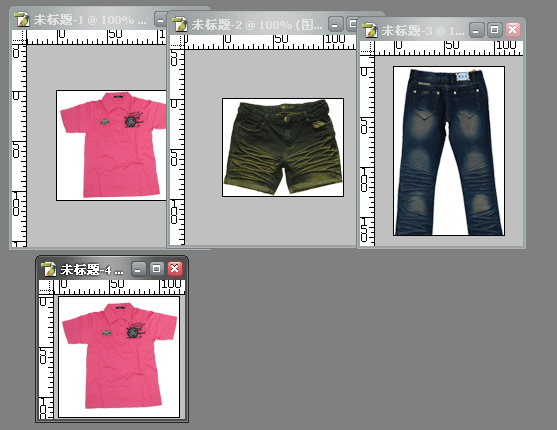
重复上面动作,分别将第二张素材,第三张素材都复制到第四张图片上,不用管他排得怎么样。。如下图
 
在窗口中的右下角图层信息如上图右边图片(如没有看到请按F7键调出图层信息)
4、到此,我们在PS中的准备工作作完了,下面将进入到GIF的制作中。。。
击活当前图片(即刚准备好的有三个图层的这张图片)点PS工具栏上的转入到imageready按钮进入到imageready中进行GIF的制作。按钮位置如下图(或者直接按Ctrl+Shift+M也可进入)

即工具栏下面最下一个按钮。
进入imageready后是这个样子的,

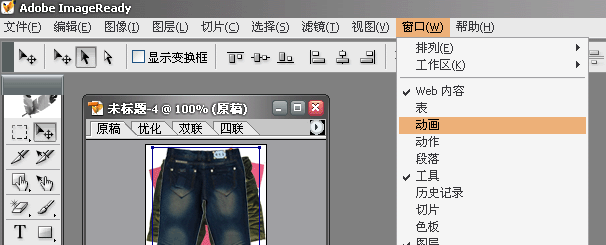
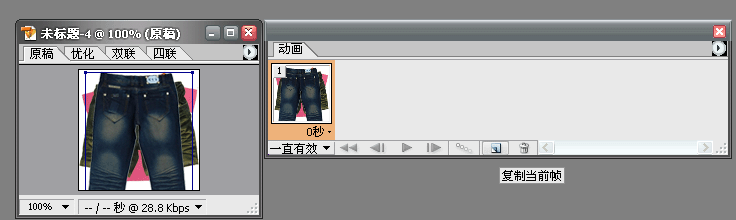
5、将动画窗口显示出来,如下图:


如果开始就显示出来了就不用操作了
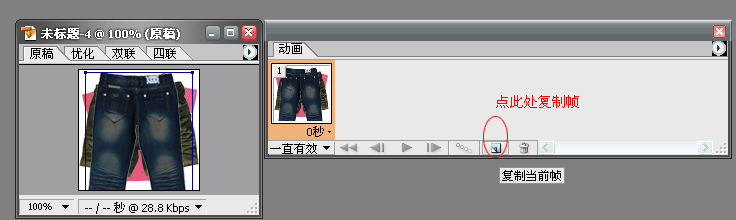
6、点上图中动画窗口中的“复制当前帧”,连点两下(因有三张素材,固三帧即可)

连点两次后得到如下图信息。

此时对应于右下角的图层信息如下:

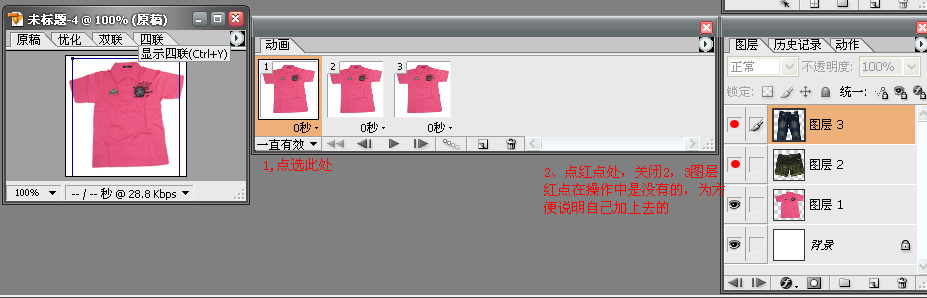
7、选中动画窗口中的第一帧,再在图层中关闭图层2,图层3(点上图中眼睛处即可);图解如下。

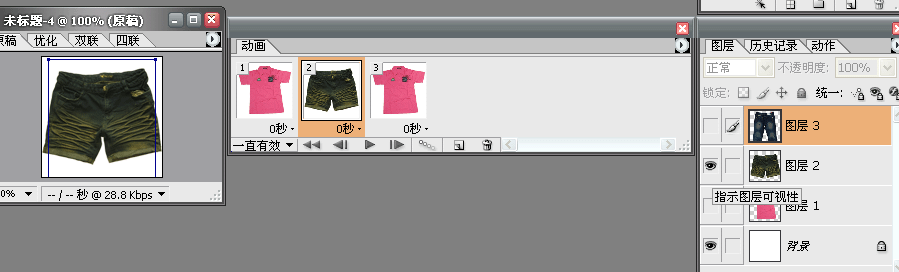
8、同样操作,在动画窗口中选中第二帧,在图层中关闭图层1,图层3,得到如下信息。

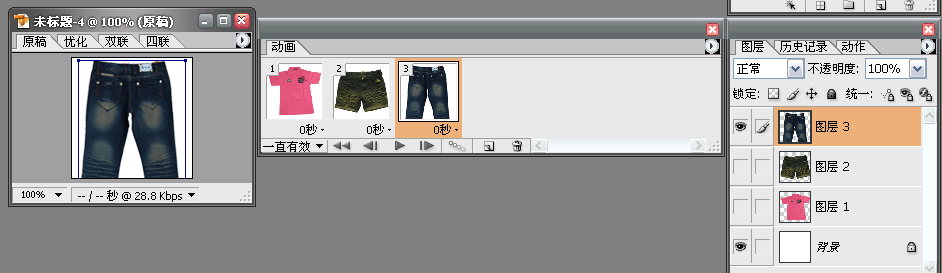
同理选中动画窗口中第三帧,关闭1、2图层,得如下:

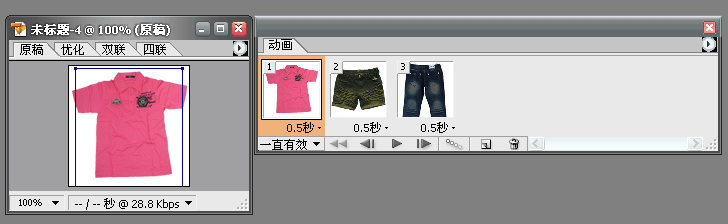
此时,动画制作基本完成。可点动画窗口中的“播放”按钮看看效果了。
是不是发现闪得太快了,呵呵,这个就是因为时间间隔太小,所以我们还要调一下子显示的时间,再动画窗口中,每一帧的下面有个时间,0秒,我们点下那个向下的小箭头,改下子时间,我们统一设成0.5秒,
9、把时间统一设成0.5秒,

再点播放按钮看看效果,是不是很不错啊,
现在完成设计了,新手保存又是一个问题,呵呵,,
10、保存设计的图片

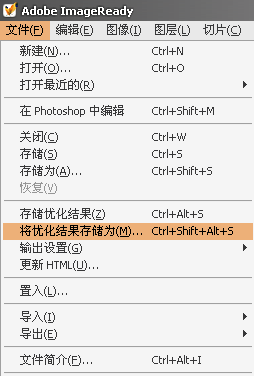
直接点存储是存为PSD文件格式,是为了方便下次改动时用的,在网页上是看不到的,所以必须选“将优化结果存储为”
弹出对话框后,选择存储的路径,后面还有一对话框,选中每次后,点“好”
然后再在你刚存储的地方去找你制作的GIF图片,最后效果图:

11、最后,在论坛上,江湖里,什么地方需的地方再上传就OK了哦,
后话:我开始的那张图片添加了一些文字上去,具体怎么做也就是在PS中时就多添加了两个图层的文字,然后在imageready中如上面图层的操作一模一样。
不懂的朋友可以与我交流。
|