|
淘宝店铺店标的制作方法,个人动态头像的制作方法;我们通过学习使用PHOTOSHOP来制作简单的店标和头像,来与大家分享动态图片的制作技巧。 首先了解一下店标与个人头像的要求: 店标:仅支持gif和jpg,限制大小80K以内,100*100px; 头像:仅支持gif和jpg,限制大小100K以内,120*120px; 首先是分享两篇于此类似的教程:店铺装修教程之制作可以跳动的店铺图标 使用ISEE工具制作简单的有啊店铺动态店标 要求了解清楚了,那不起眼儿就以店标为例与淘友们分享一下具体制作过程。 1、首先精心准备七八张宝贝图片,大小为100*100px,制作过程如下: a.打开PS,“文件”——“打开”,找到你需要制作的宝贝图片 b.剪切工具按钮剪掉多余部分,只保留主体部分(注意剪切拖选框的同时,请一定要注意要按住“shift”键,这样才能保证剪切的图片是正方形的) c.“图像”——“图像大小”,调整图像大小为100*100px,如下图: 
图1 d.“文件”——“存储为”,保存新的文件名即可。 2、新建一文件名为“logo”,大小为100*100px的文件 
图2 3、利用文字输入按钮“T”,直接在适当位置键入店铺名称 
图3
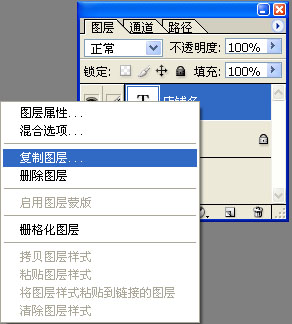
4、复制字体图层,以备作动画用(在图层对话框中,选中字体层,点右键,复制图层) 
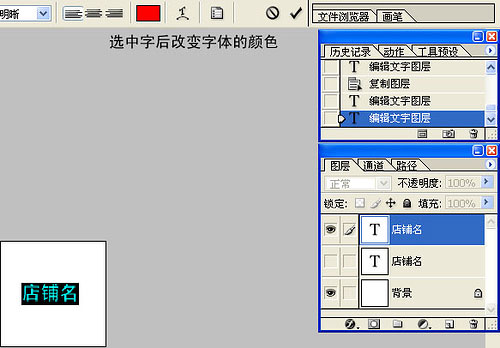
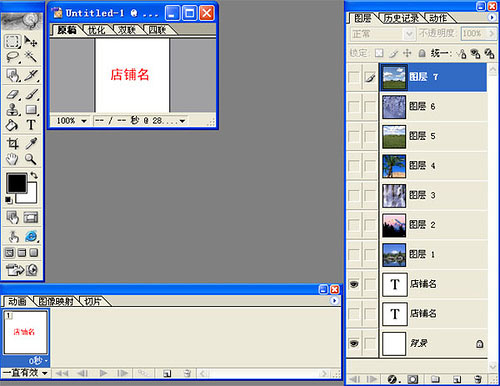
图4 5、改变复制字体层的颜色(改为红色) 
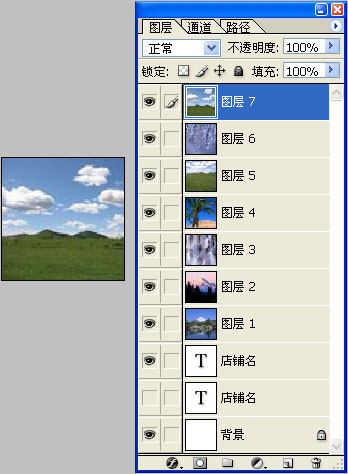
图5 6、将先前准备的图片,一张张的复制粘贴到现在新建的文件里(具体方法:打开准备好的宝贝图片,按ctrl+a、ctrl+c,转到新建的文件,按ctrl+v,即可以文件粘贴到文件里) 
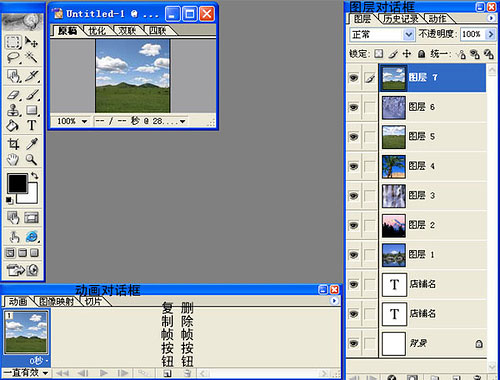
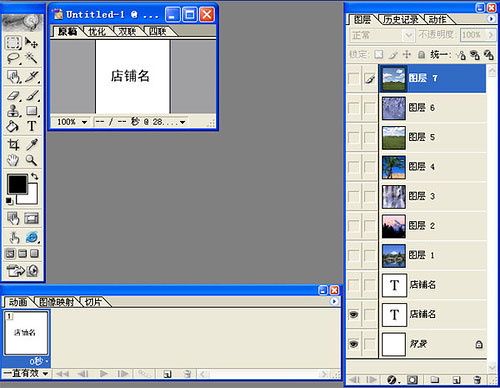
图6 7、按工具栏最下面的按钮转到imageready软件下进行动画制作,动画制作的基本对话框如下图: 
图7
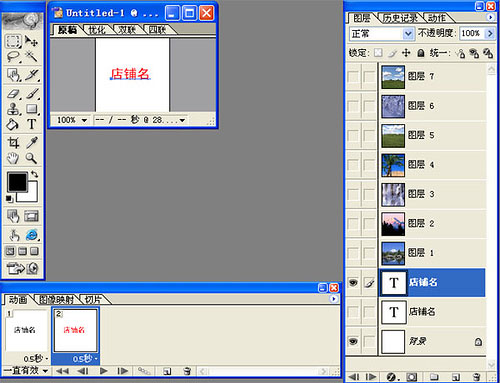
淘宝店铺店标的制作方法,个人动态头像的制作方法;我们通过学习使用PHOTOSHOP来制作简单的店标和头像,来与大家分享动态图片的制作技巧。 基本原理即是以帧的形式出现,这里我们把每一个图层设置为一帧,即出前画面帧时,只使所需要的图层可见,其它的图层均不可见,如下图,偶只想在第一帧出现第一个店铺名,则需作如下图动作: 
图8 如果想使另一字体层可见,则如下图 
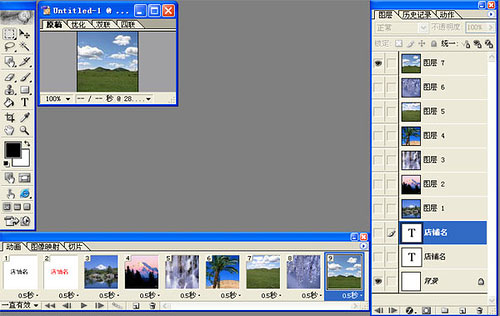
图9 如此,进行复制帧,并对每一帧设置相应的时间,将所有图片都进行复制帧后,简单的动画就算完成啦, 
图10 
图11 8、“文件”——“将优化结果存储为”,保存成GIF的格式,即完成店标图片 呵呵,这就是最后的动画,比较简单,给淘友们分享一下“”淘友们可以发挥自己的想象,基本思路就是这么简单哟,发挥想象,做出更好的东东,不起眼儿就抛砖引玉了。 至于头像的制作,其实也与店标一样,只是先准备的宝贝图片大小为120*120px,其它步骤都是一样的哟 店标的设置:“我的淘宝”——“管理我的店铺”——“基本设置”里设置店标。 个人头像的设置:“我的淘宝”——“论坛资料”里设置头像。
|