|
一、第一种情况:当您选用的是*.jpg格式的图时:
我们先看一下原图,也是我从网上找来的,哈哈:

下面我们将要把它拆成下面这三张图
图片1:
图片2:
图片3:
这三张图将分别对应代码中提到的图片1、图片2、图片3。背景图的最前面那张就是图片1,中间是图片2的无限重复,最后面那张就是图片3。怎么样,心里有点数了吧,加油,我们马上开始拆图啦。
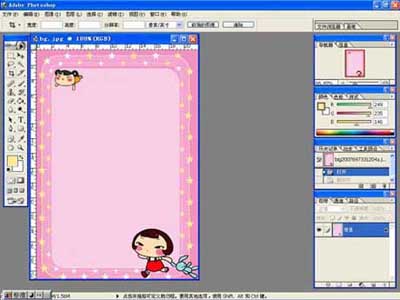
首先我们用Photoshop打开原图:

(一)我们先做好三项准备工作:
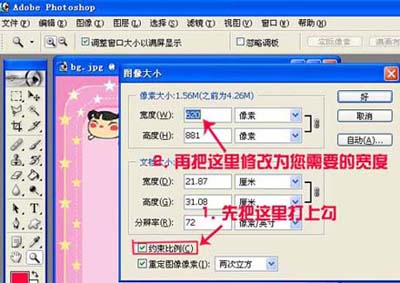
①改图片宽度。点“图像”→“图像大小”,在“约束比例”前面打勾,我们把图宽度像素改为我们所希望的宽度620,然后点“好”。

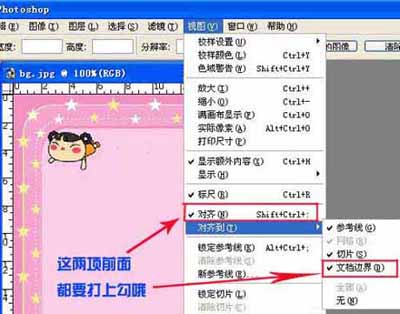
②调整对齐。我们要将“视图”→“对齐”以及“视图”→“对齐到”→“文档边界”的前面都打上勾。

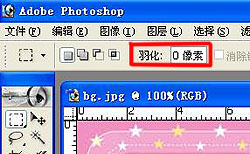
③改羽化值。我们还要将选项栏的“羽化”值改为0像素。

(二)好啦,准备就绪,下面我们就要开始拆图啦!
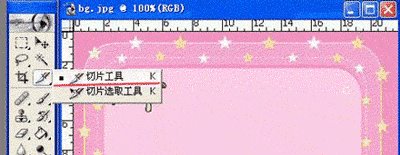
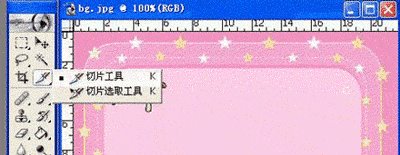
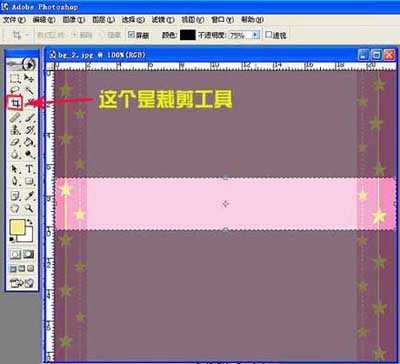
1.点工具栏里的“切片”工具

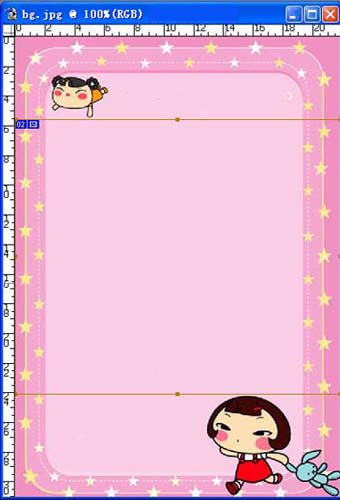
在图片2的位置从左上角点取并拖动鼠标至右下角然后放开,

这时这张图片已被切为3个切片了。从上到下依次为切片01,切片02,切片03。
注意:为保证将来背景图的效果漂亮好看,我们在切片时,需要注意这三张图片之间衔接要自然。因为图片2处在中间位置且它要无限重复,所以尤其要注意图片2本身的首尾连接要流畅。例如本例中的图片2要这样选取,要前后都留点空余:

这样才能保证将来重复以后的衔接效果。而如果像下面这样选取的话,效果就不好了。

结果在两张背景图衔接处会出现下面的问题:

所以一定记得在切片时首尾连接要流畅。
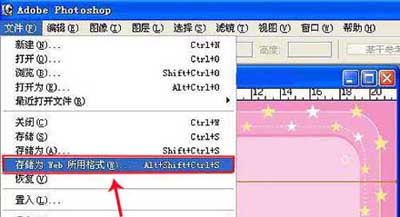
2.点“文件”→“存储为web所用格式”

会弹出下面的对话框:

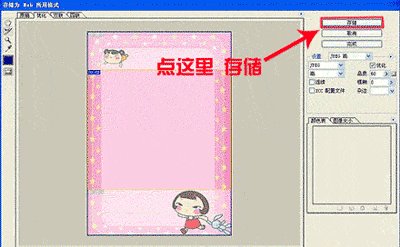
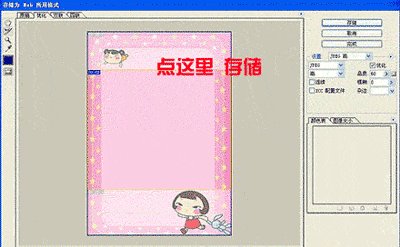
点右上角的“存储”,弹出下面的对话框:

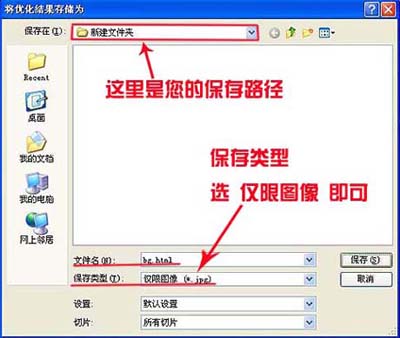
择好您的保存路径,“保存类型”选“仅限图像”即可,完了点“保存”。这时您打开您刚才选择的保存路径的地方,Photoshop已经为您建立了一个叫做“images”的文件夹

打开它,哈哈我们所需要的那3张图片就是在这里啦!

3.因为图片2是要无限重复的,所以图片2的高度根据需要可以尽量小一点,而不必太高。在本例中图片2可以用裁剪工具裁剪如下:

结果就是下面这样:
好啦,这三张图片已经做好了,就是本文开头提到的那三张图
二、第二种情况 当您选择的是*.gif动态格式的图片时
方法和步骤和第一种情况是基本一样的,只有两点不同的是:
①打开图片时一定要用ImageReady,它是Photoshop自带的专门编辑动态图片的软件。在打开Photoshop后,同时摁下“Ctrl+Shift+M”就可以跳转到ImageReady软件。
②在切片做完保存时要点选“文件”→“将优化结果存储为”。
|