|
下面我们就介绍一下如何制作一个动态的GIF星光效果,基本多数人喜欢用photoshop自带的gif制作软件ImageReady ,但是由于Ulead GIF Animator 5有同样功能,并且可以制作多张图片转换和字体自行变动的功能,此功能在制作店铺logo上十分实用,所以小米还是推荐大家使用Ulead出品的此种软件,可以在网上下载到.
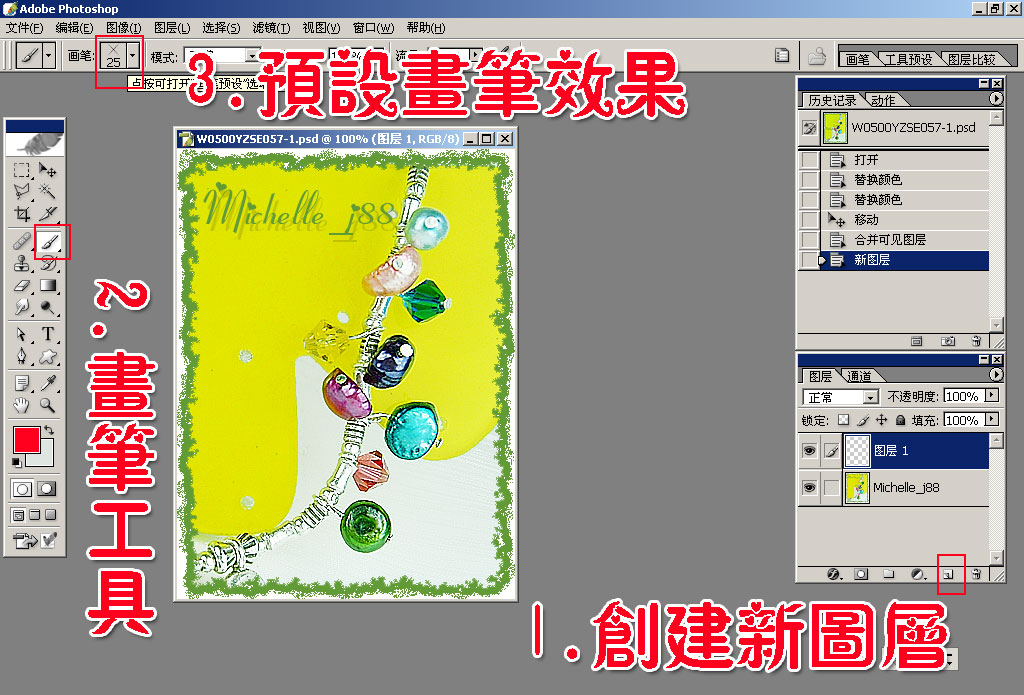
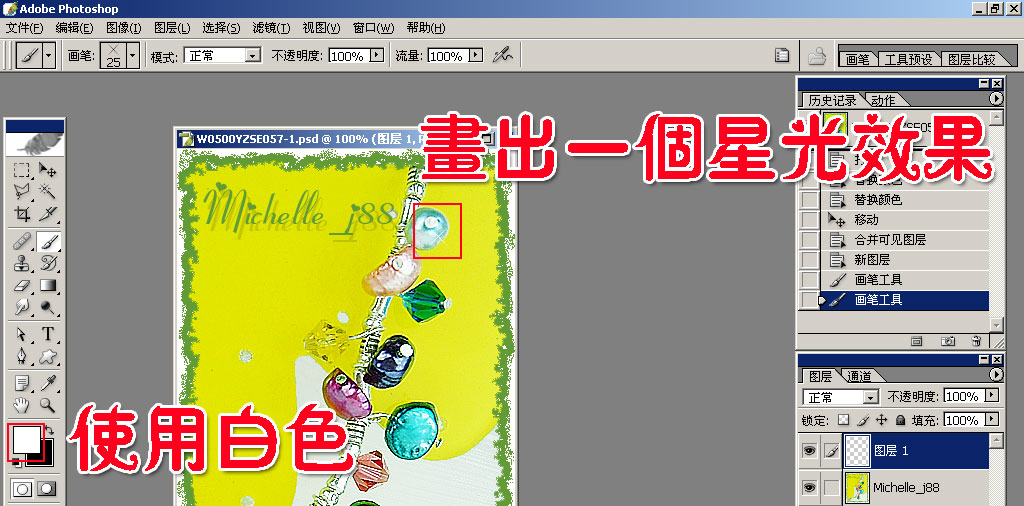
首先我们先在photoshop中找到一张制作完成的首饰图片

然后创建一个新图层,在这个图层上使用画笔工具,选择预设画笔效果

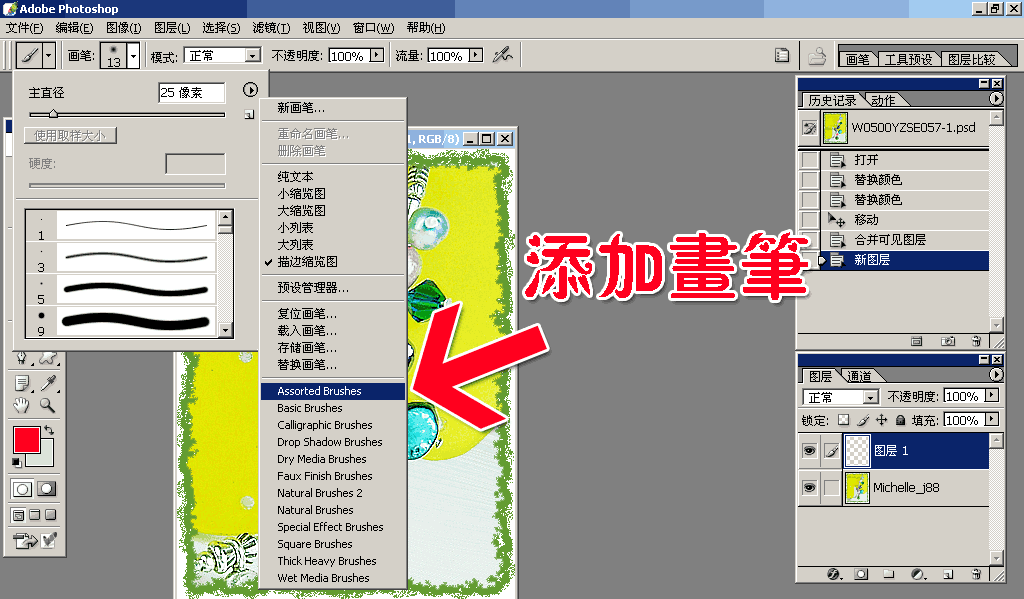
由于我们下面要使用到的星光画笔在画笔预设中是没有的,所以我们要添加这个画笔Assorted Brushes

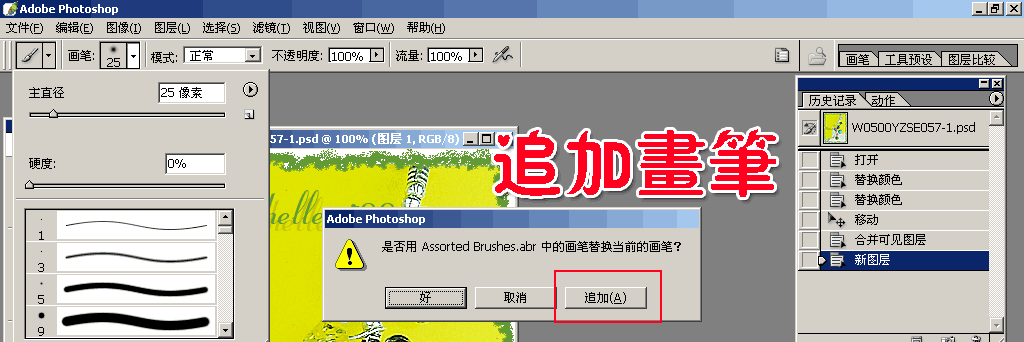
选择追加此画笔

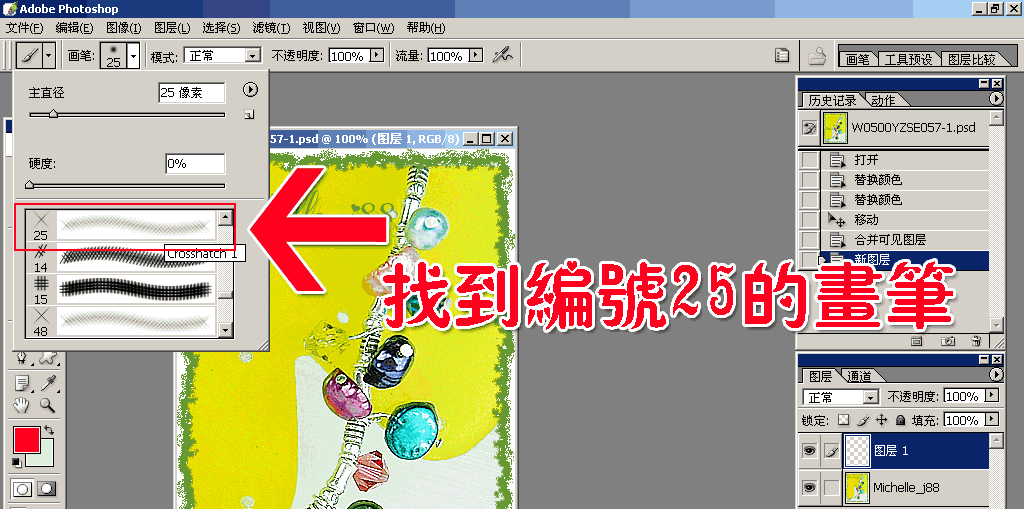
找到编号为25的星光型画笔

使用前景色为白色的画笔画出一个星光效果

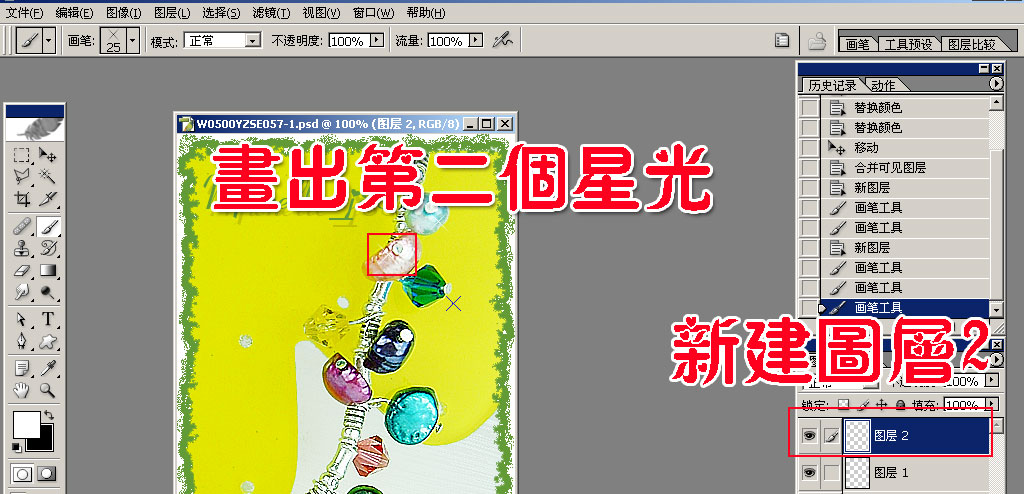
新建图层2,画出第2个星光...

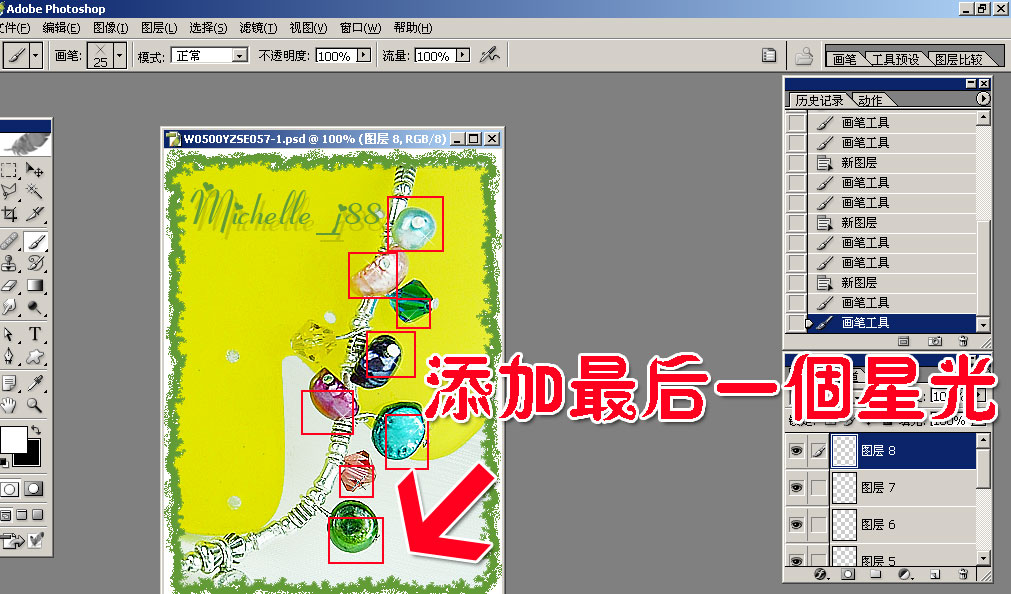
每添加一个层则添加一个新的新光,直到添加最后一个层,最后一个星光

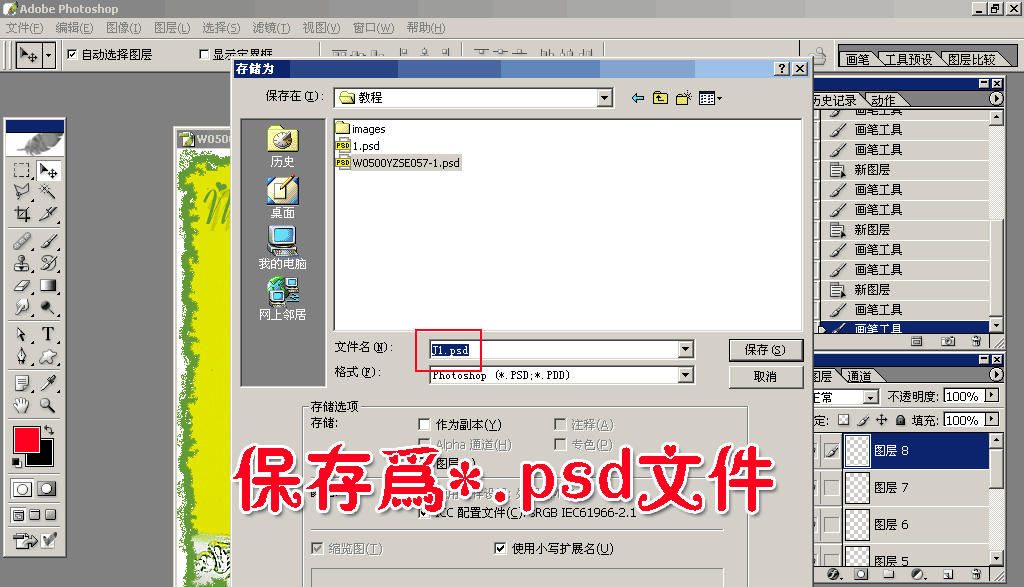
保存图像为*.psd文件,就是有多个图层存在的photoshop文件

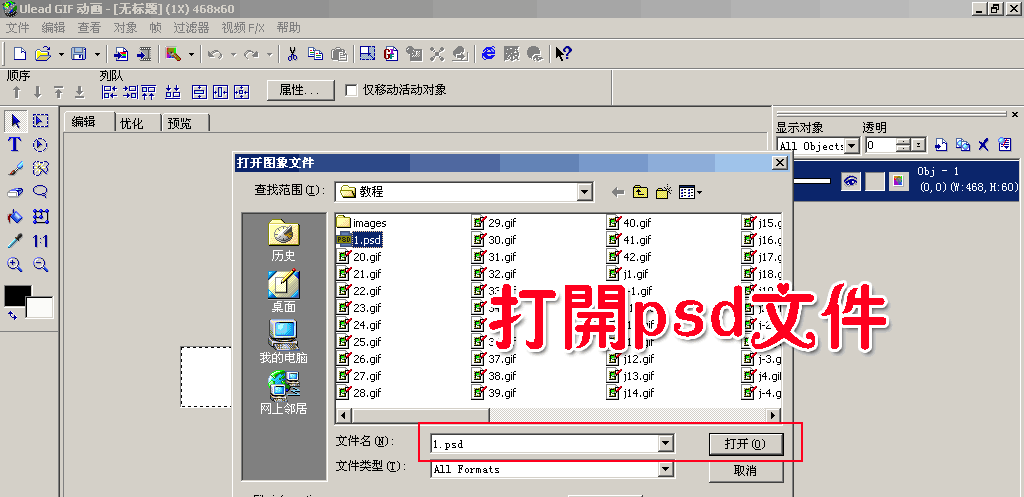
关闭photoshop,打开Ulead GIF Animator 5,选中刚才保存的psd文件

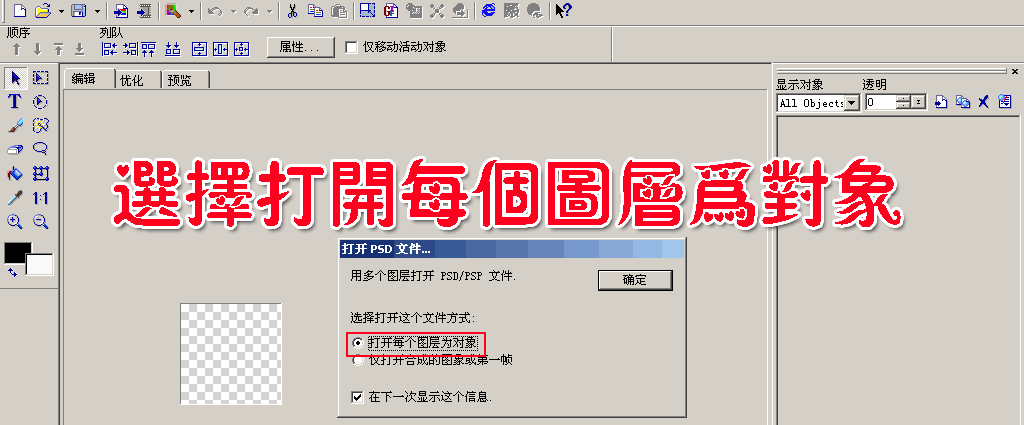
这里需要选择打开每个图层为对象,如果选择仅打开合成的图像或第一帧,那图像就变成一个层了,无法制作动态效果.

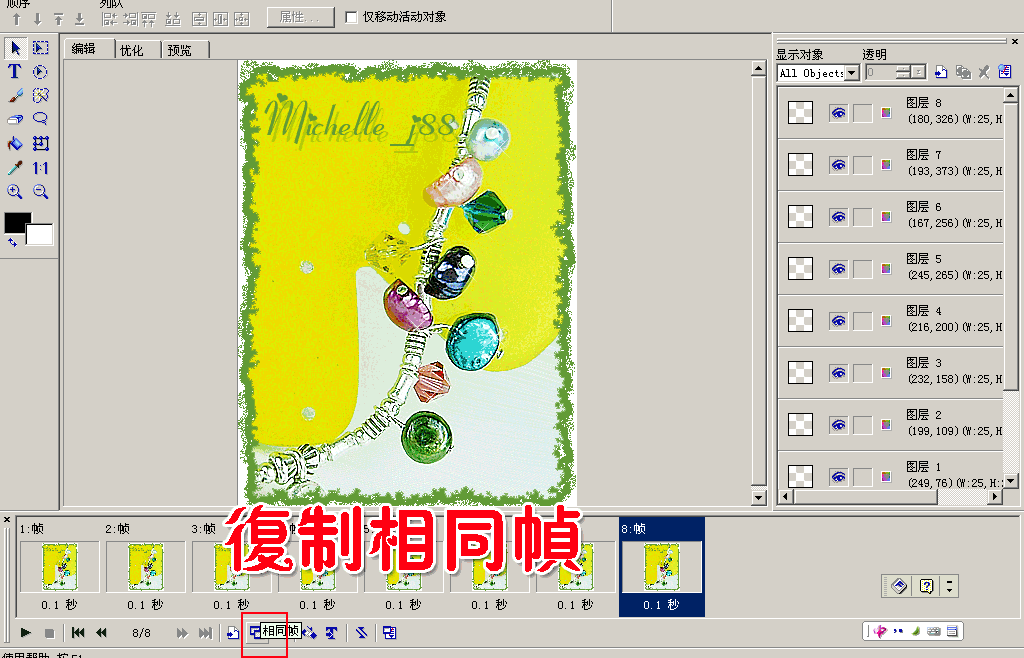
由于前面加了8个星光效果,所以我们在最下面的工具栏中选择复制相同帧,点击7下总共变化出8个相同帧.

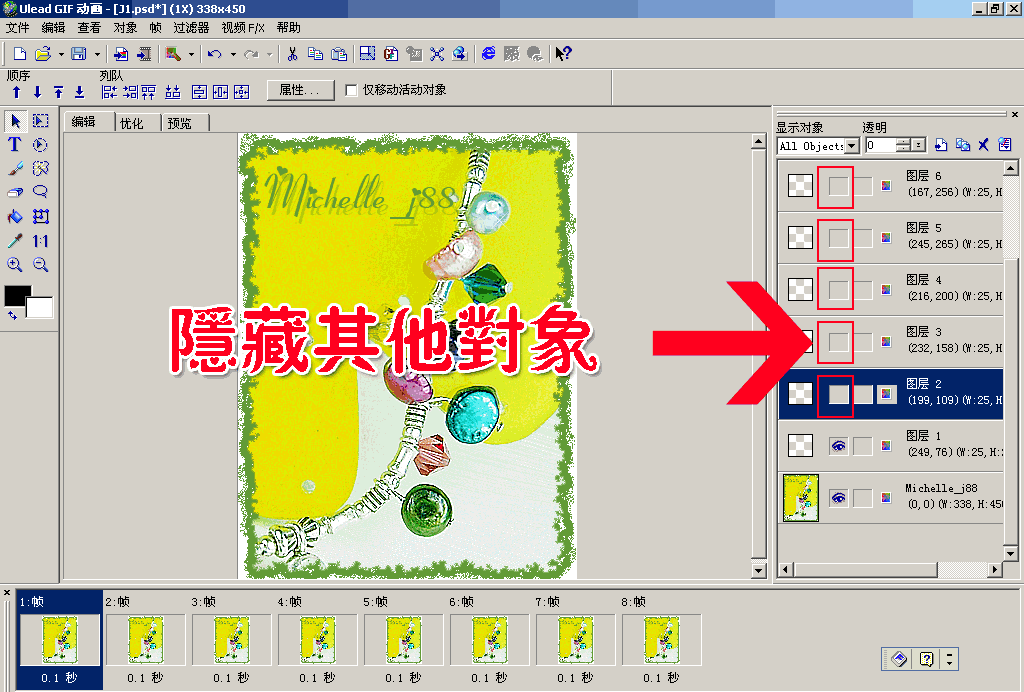
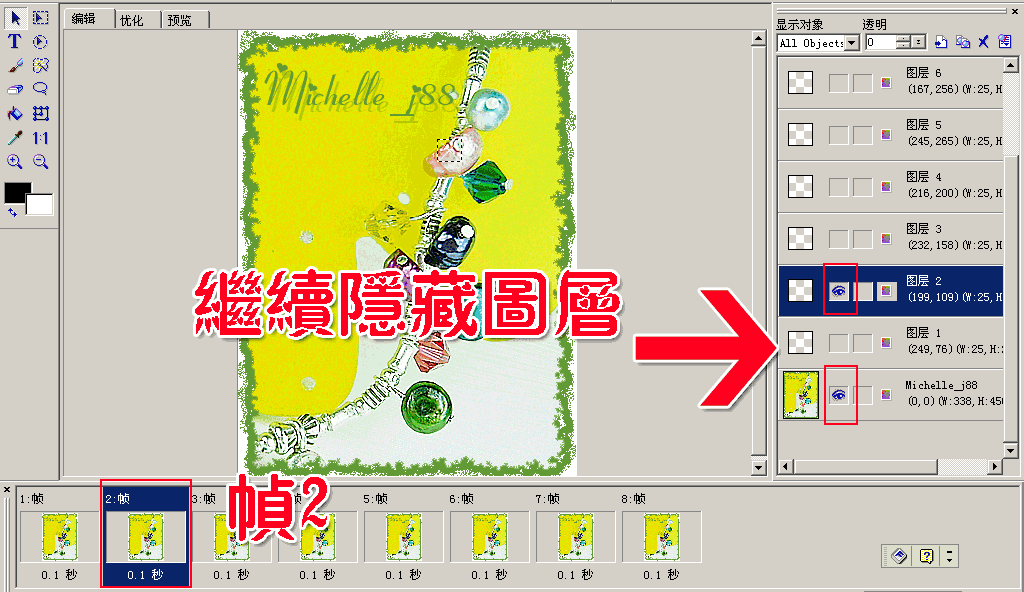
我们点击对象栏内的小眼睛,在帧1中隐藏除了背景图层和图层1之外所有图层.

在帧2,我们隐藏除了背景和图层2外所有的图层.

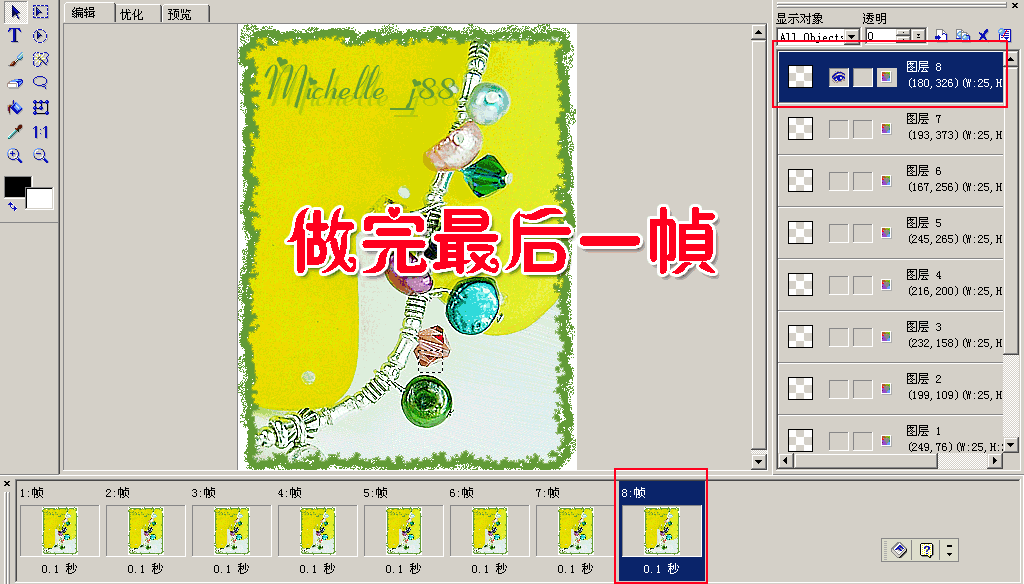
我们用同样的工序做完了所有的图层,直到最后一帧

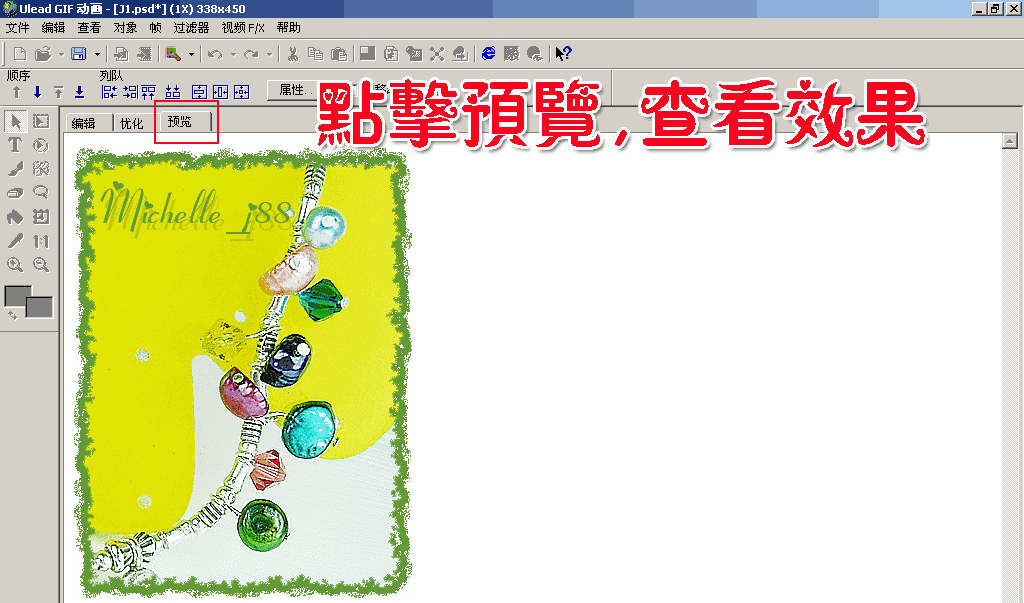
我们在预览面板内查看刚才制作出来的动画效果

前面制作出来的动画效果,但是我们发现星光行动轨迹太规范,明显很死板.

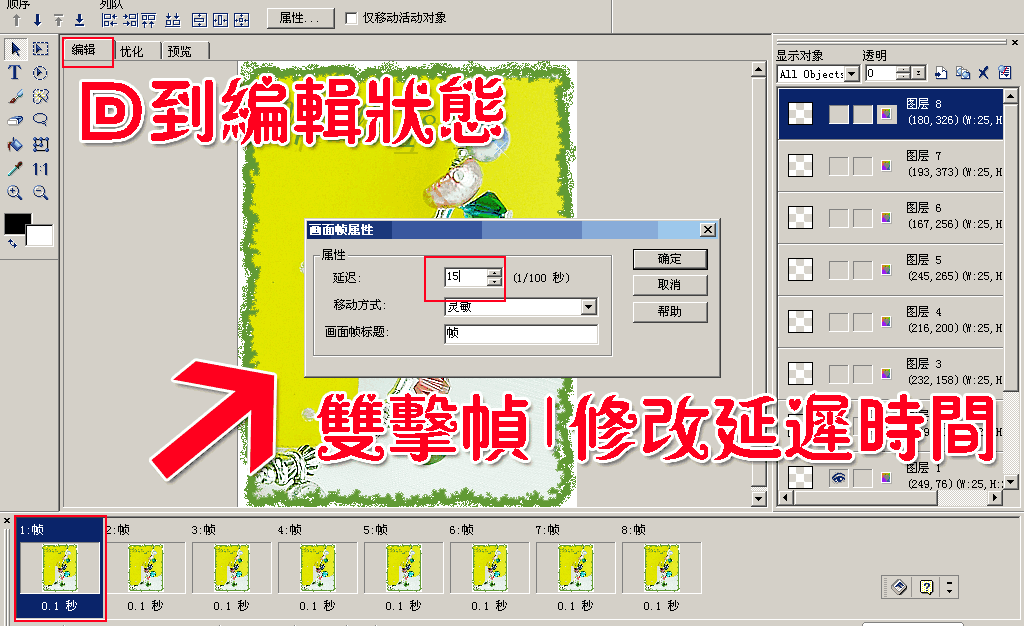
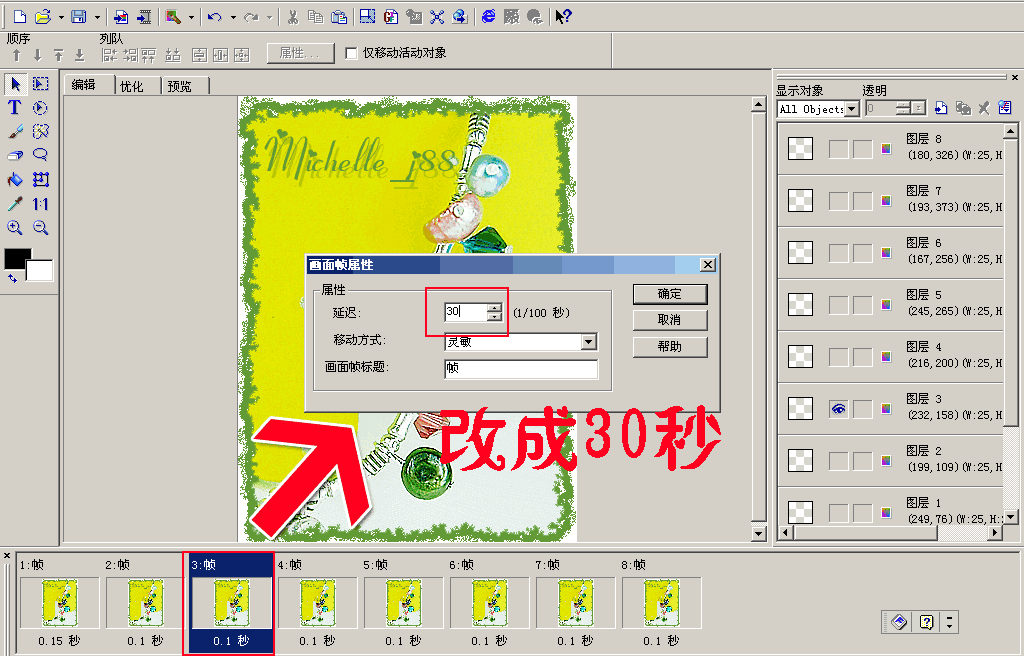
于是我们重新回到编辑状态,双击帧1,改变原先延迟时间10秒为15秒,确定.

我们将帧3改成30秒,帧4改成5秒帧5改成15秒,帧7改成20秒,帧8改成0秒

再次预览出来的效果,就比前面好许多了,但是我们发现星光因为是顺一个方向添加的所以有种做流水帐的感觉...

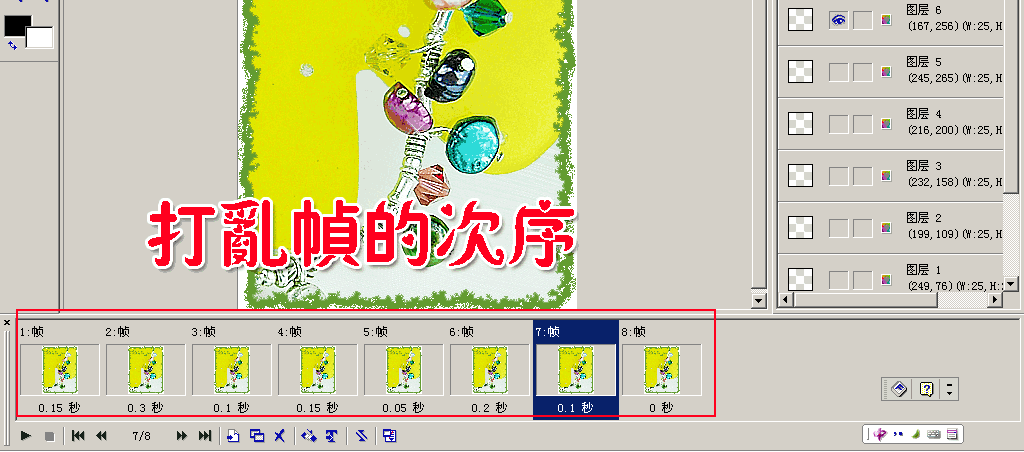
我们再次到编辑状态用鼠标随意拖动某个帧到其他位置,互相交换,打乱帧的次序

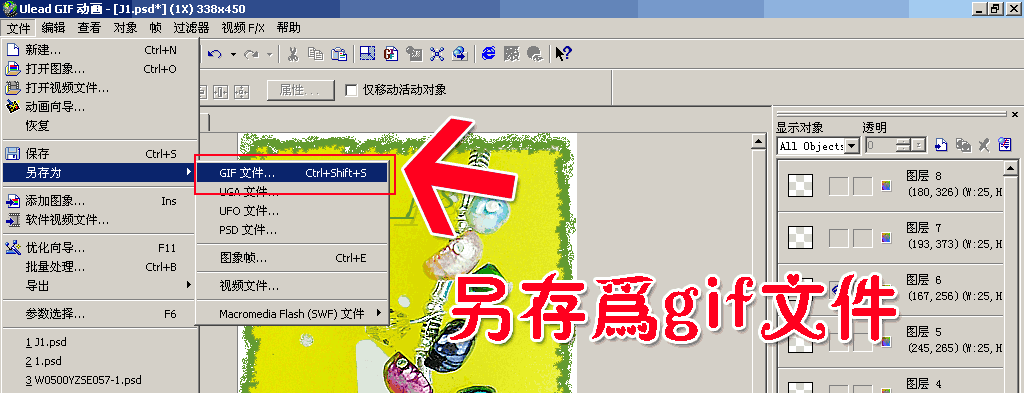
我们在文件-另存为-GIF文件,将文件保存为一个*.gif的动画文件

看看最后出来的效果是不是很棒呢?

|