|
教你用Ulead GIF Animator 5做店标
小店的店标,制作方法拿出来和大家分享一下!
先给个位淘有问个好,小店刚刚开张,有空光顾一下哦!~(有点做广告的嫌疑,呵呵!)
好言规正转,说说店标的制作过程:
先附上店标,让大家有个初步印象

正如大家看到的一样,店标的出步想法就是两张图片的淡入淡出,软件主要是:Ulead GIF Animator 5, ps。
首先先设计你所想要的2张图片,当然效果要根据你自己的审美要求,可以很复杂,也可以很简约。
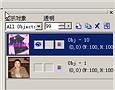
1-图片做好之后,我们就开始做动画效果,先打开软件Ulead GIF Animator 5,新建一个文档(大小最好是100*100像素,因为这是店标的尺寸要求。)
2-选中第一帧,点击添加图像,这时,第一帧上就有了我们的图片,然后在第一帧上单击右键,选择相同的帧(出现相同的两个帧)

3-选中第二帧,在右侧的图像工具栏中,将透明设为99。

4-这一步是关键,选中第一帧,接着打开帧--在...之间,开始帧为“1”,结束帧为“2”, 插入“10”帧,帧延迟“20”,点击确定,这时时间轴上会出现12帧,


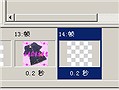
5-新建第13帧,添加第2张图片,在13帧上有单击,选择相同的帧,按照上面第6步的方法将第14帧透明调到99(注意这时要在图层面板选中第2张图片哦,)


6-重复步骤7,参数相同。

7-这时动画的基本制作就完成了,点击一下开始预览一下。(觉得那一帧过渡不好的话,可以删除在看效果,比如偶就把12帧和最后一帧删掉了。)
所以得到的动画就是这样的:第一个图片透明从0变到99,紧接着第二张图片的透明也同样从0变到99。
本来想按照:第一张图片从99~0,在0~99,然后第二张从99~0,在0~99,觉得这样会更好看一些,可是后来发现图片太大了,淘宝不让传,嘿嘿!~~,看来为了技术不得不牺牲效果了。
各位淘友可以按照同样的方法制作出其他的动画,用于各种各样的环境,算是抛砖引玉吧!~(掌声在哪里·!~~嘿嘿!~)
其实Ulead GIF Animator 5是个不错的动画制作软件,还有一些其他好的功能,大家有兴趣的话,跟帖分享一下!~
|