|
制作出来的效果图吧

首先,我们要下载一个专门制作GIF动画的软件。Ulead GIF Animator 5简体中文绿色版(此软件是友立公司出品的最酷GIF动画图形制作软件。友立公司出版的动画 GIF 制作软件,内建的 Plugin 有许多现成的特效可以立即套用,可将 AVI 文件转成动画GIF 文件,而且还能将动画 GIF 图片最佳化,能将你放在网页上的动画GIF 图档减肥,以便让人能够更快速的浏览网页。)没有的朋友,请不要着急。宇易已经帮大家准备好了。大家请复制http://www.0596hua.com/download/GIF-soft.rar使用迅雷下载。(这个空间是我自己的,所以不会有病毒,要是大家害怕的话,请您不要下载。)
下载完后,可直接用解压软件解压。此软件为绿色软件,因此只需直接运行文件夹里面的Ulead GIF Animator 5.exe文件即可。
制作前:
制作动态店标前一定要准备好自己所需要的图片,淘宝要求的规格为100*100像素,并且大小不能超过80K,可使用图像处理软件(比如PHOTOSHOP、FIREWORKS等)处理。好了,“万事具备,只欠东风”!激动人心的时刻已经到来了。请大家注意往下看。
制作步骤:
大概步骤是这样:导入图片->添加动画效果->优化并保存图片
好的,开始我们动态店标的制作之旅吧
一、导入图片
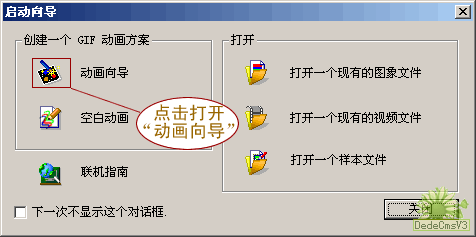
1、运行刚刚下载文件夹里面的Ulead GIF Animator 5.exe文件。第一次启动会出现(图-1)窗口,点击“动画向导”,进入下一步。

图-1
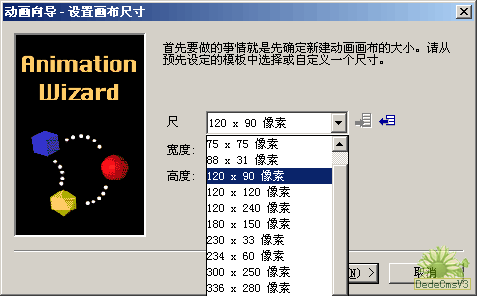
2、此时会让您选择画布的大小。咦,看到(图-2)了没有。是不是发现没有我们需要的100*100像素呢?别急,大家接着往下看。

图-2
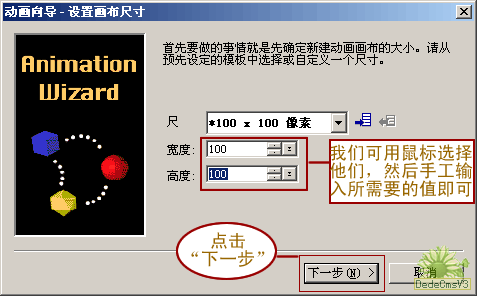
3、您看,只要我们在我圈出来的那边把他改为我们需要的大小(见图-3)就可以了,是不是很方便呢,然后点击“下一步”

图-3
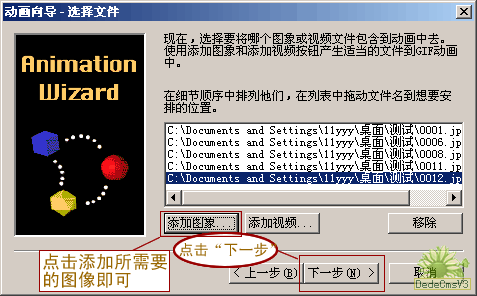
4、接着,点击“添加图像”选择您准备好的图片添加进来(见图-4)。再点击“下一步”

图-4
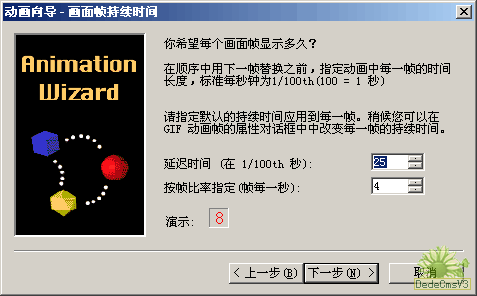
5、以下窗口是要让我们设置延迟时间及帧比率。也就是让每帧图片停留多久(见图-5)。正常默认值即可达到很好的效果,要是大家不是很清楚这个,请直接点击“下一步”

图-5
6、看吧,第一大步终于完成了。 我们使用向导简单的创建的画布又将需要的图片导入了进来。是不是很容易呢!

图-6
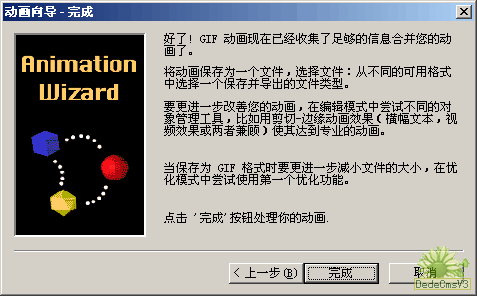
7、点击“完成”,接着就进入我们的“重头戏”了。大家请提起精神看了。
二、添加动画效果

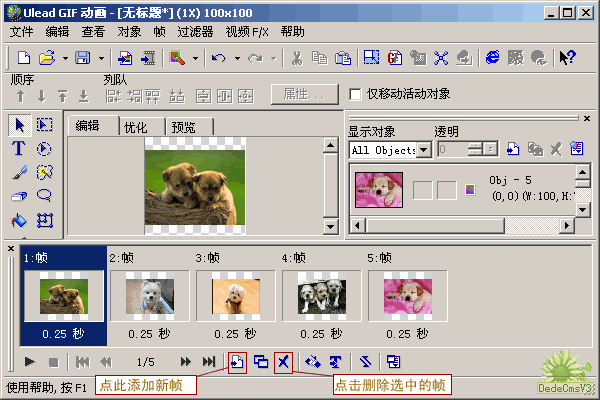
图-7
按照刚刚的操作后我们可以看到(图-7)的界面。
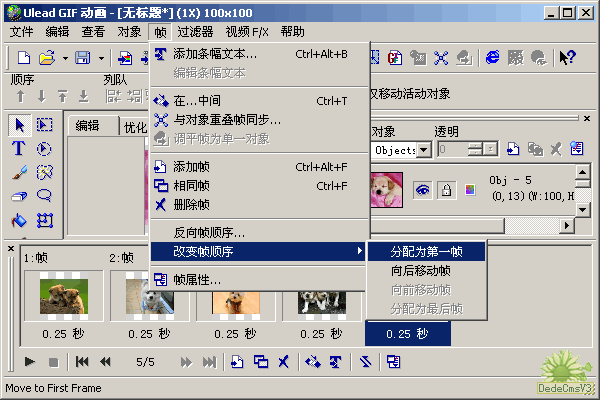
如果我们对导入进来发现图片的顺序我们不满意,没事,“我的店标,我做主”。大家请注意看下图(如图- ,比如 我想让我的(宇易)标志排到第一帧,只需要点击“帧”-->“改变帧顺序”-->“分配为第一帧”这样即可跳到第一帧。要是你想让他排到第二帧或任何一帧,也是两样的操作,只是最后一个选择换成相对应的即可。 ,比如 我想让我的(宇易)标志排到第一帧,只需要点击“帧”-->“改变帧顺序”-->“分配为第一帧”这样即可跳到第一帧。要是你想让他排到第二帧或任何一帧,也是两样的操作,只是最后一个选择换成相对应的即可。
(小技巧:我们可以使用更简单快速的方法来实现此功能。只要我们用鼠标左键选中需要移动的帧,不放,然后直接拖到需要的位置即可,是不是很方便呢。)

图-8
假如要删掉指定的帧,只需要选中该帧,然后点击下面的“叉”号,便可删除(见图-7)。若是要添加新帧,只需要点击下面“叉”号左边第二个即可添加新帧(见图-7),然后再添加图象到帧里面。具体操作见(图-9)。
(注:添加新图象前,一定要记得先添加新帧,否则,将直接覆盖掉选中的当前帧的图像)

图-9
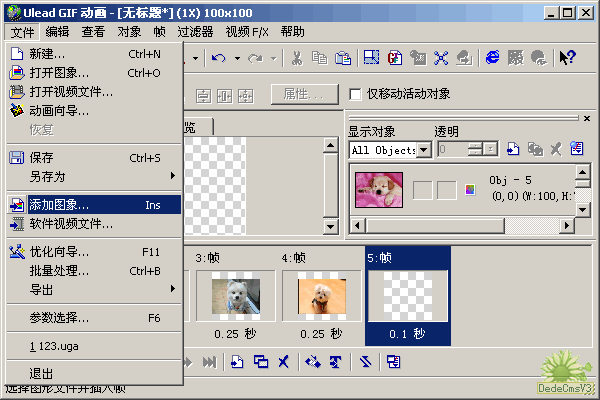
只要我们“文件”->“添加图象”即可.
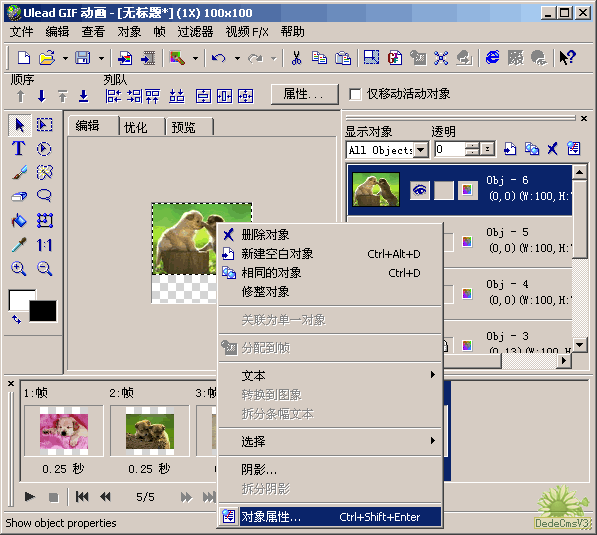
如果您准备的图片小于100*100的规格的话,您也可以通过修改他的座标来达到我们想要的位置.首先右击要改变的图片,然后选择"对象属性",(见 图-新1)

图-新1
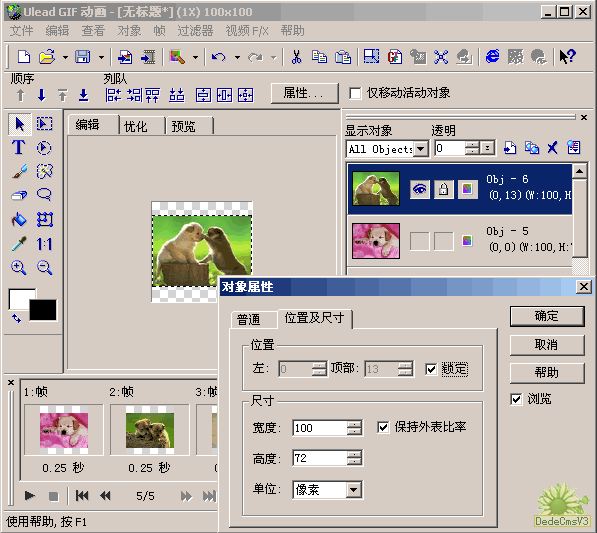
大家可根据自己的要求填写所要参数,(见 图-新2)选择"锁定"则您在编辑时不小心碰到它,位置也不会变.只有把"锁定"去掉才可在移动。

图-新2
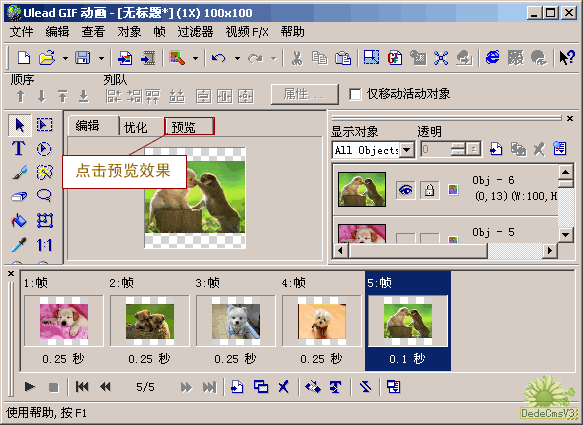
添加完的效果(见图-10),现在可点击“预览”查看效果,是不是发现图像已经能动了。或许有的朋友会问了,这样还不简单,很多软件都可以做。呵呵,别急,这只是一个表面,好戏还在后头呢。请接着往下看。

图-10
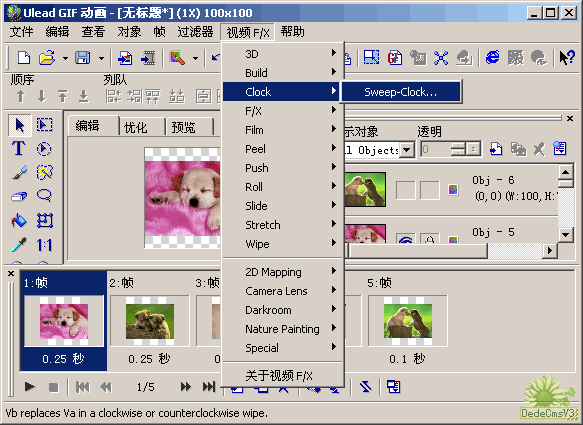
大家看到“视频F/X”菜单没有,最关键的动画部分就是在这边实现的。(见图-11)。先选择要添加效果的帧,然后点击“视频F/X”选择自己喜欢的动画效果。动画效果有很多,大家可自己慢慢选择。

图-11
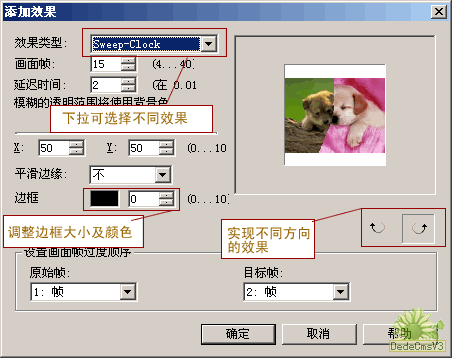
看,当您选择上面的相应效果后就会出现(如图-12)的窗口,这个窗口是供我们预览调试使用的。
在最上面的下拉框是选择不同的“补间效果”(也是我们所谓的“动画效果”)。还有“画面帧”就是让我们选择这个效果让我们用多少帧来实现。如果你的图片多于四张,请最好选择低于15帧。但也不能太少,太少了会让人看起来有停顿感觉。(我个人感觉10-12帧产效果就很好了)。还有“边框”可以让我们自己选择该图片的边框粗细(“0”为无边框),如果您的边框大于“1”,那么颜色就可以用来改变边框的颜色了。使您的图片看起来更加迷人。
大家有没有注意到预览框下面有两个图标(有些效果没有,有些有五六个,视当前效果来定)。可别小看他们,这个是大有用途的,如果你选择的图标不一样,实现的效果也就不同(要是有时你对当前效果不满意,可以试一下选择他们,说不定能给你带来意想不到的效果哦)。
这些都调好的话,那么恭喜您,这个效果已经完成了,剩下的几张图片操作步骤也是一样的。
怎么样,是不是很简单呢,而且我们做出来的动画是不是也很漂亮、很专业、很有趣呢。
不过您别高兴的太早,后面还有很重要的事情等着我们呢。要是下面没处理好,您的店标也是无法上传到淘宝上去的。这边你可别分心了,这可是关系到你未来美好的人生啊,呵呵~~~~(开个玩笑)

图-12
三、优化并保存图片
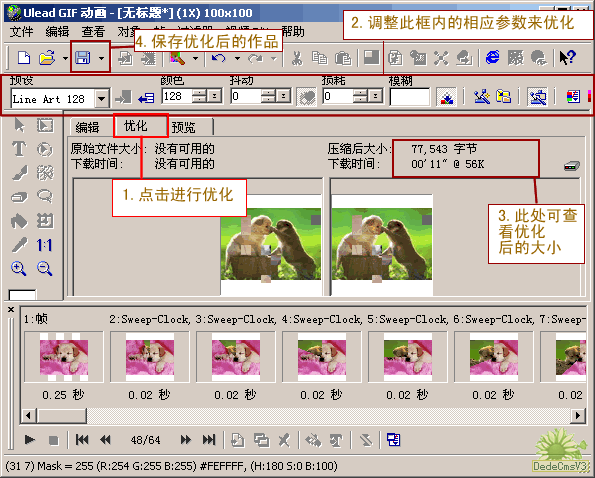
现重复一遍:我们知道,淘宝要求店标的规格为100*100,大小不能超过80K,否则您将无法上传。您的图片如果是4-5张的话(最好别超过5张),不用说,做出来的动画肯定超出80K,不过您也不用担心,该软件提供了一个非常好的优化功能。只要应用得当,可以让您一百多K的动画一下缩身到80K。那我们该如何优化才能使它既能缩小到80K又不影响他的图片质量呢?请看下面我圈出来的所有的框框,您要按下面1-4的步骤操作。
1、点击“优化”进入优化界面。
2、调整第三行的相对应参数,我建议大家可以在第一个下拉框中选择“Line Art 128”这样可大大缩小动画的文件。然后后面的就只能靠您自己去进行微调了。(记住,千万不要一下子调太多,否则图像质量影响很大)。
(注:如果源图片再优化得小一点,你的店标也会相对更小)
3、看到没有,我调完后的大小已经为81851字节,我们知道1K=1024字节。因此此动画导出后刚好为75.1K。哈哈,没有大于80K。终于完成了。(见图-13)
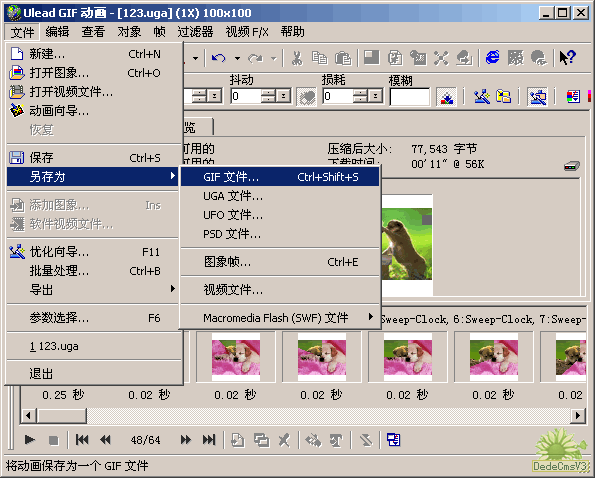
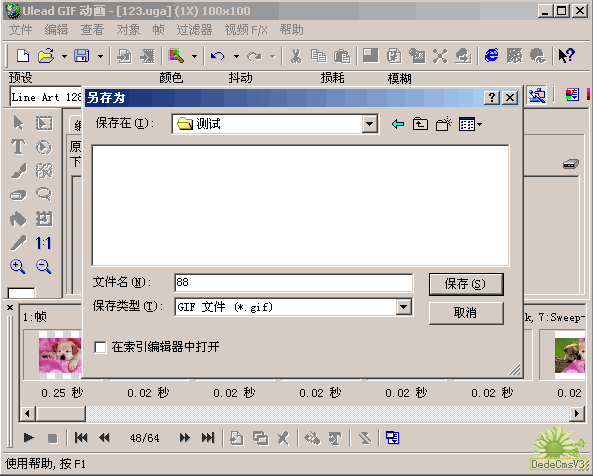
4、然后保存为gif动画就大功告成了.具体操作:"文件->另存为->GIF文件"(记住一定要GIF文件,要不然你的图片就动不了了),详见 (图-新3)。然后再保存到一个你想要位置输入自己要的文件名即可(图-新4)。一个栩栩如生的动态店标就这样“诞生”了。

图-13

图-新3

图-新4
最后的效果大家可能已经看到了,没错,就是上面的效果图。
怎么样,是不是简单的让你不可思议呢。你是否也已经学会了。
当然这个软件不止这些功能,还有很多,大家可以去认真琢磨。肯定会有让您意想不到的收获。还有我们的论坛签名制作跟店标是大同小异的,区别只在于论坛规格要求为468*60像素,大小则不能超过100K。
好了,动态店标制作就到这里圆满完成了。以后您想换就可以随时更换了,也不用花银子。
下面我们就来把它上传到我们的店铺上。
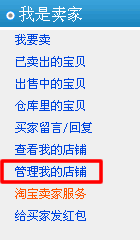
首先,进入“我们淘宝”,然后到“我是卖家”找到“管理我的店铺”(见 图-新5)

图-新5
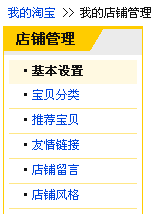
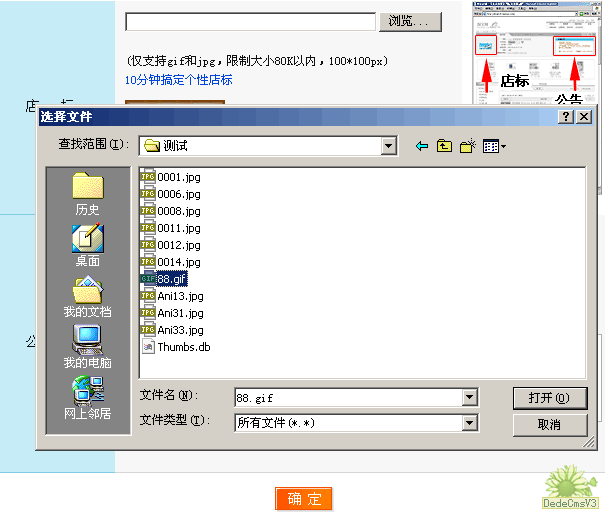
进入后大家可看到如 图-新6 ,点击“基本设置”。然后点击“浏览”,便可看到 图-新7。选中刚才我们保存的店标就可以了。OK,现在看看你的店铺是不是有了刚刚自己做的漂亮的店标呢。是不是很有成就感呢。

图-新6

图-新7
写完了。
|