|
首先,夭夭利用的是一些很可爱的像素图来做素材,这些像素图在网上都可以搜索的到的,只要在百度:韩国像素娃娃,或者像素娃娃,都可以搜索的到,大家也可以到夭夭的素材店里找得到,夭夭在最后会发上素材贴的网址,夭夭先发几个大家看看哦,这种像素娃娃的大小都是100X120的,注意不能太大了,淘宝店标的大小只能100X100,如果亲们找的像素太大了,处理的时候就会不好看了,因为要缩小啊,原图缩小会失去本身的特点的
像素娃娃素材(在百度还可以搜索到一些卡通的像素娃娃):
     
店标效果图:
   
教程开始讲解:
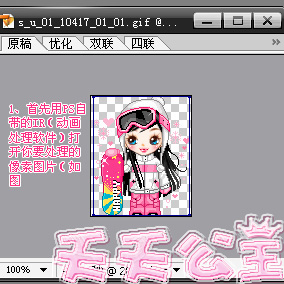
1、保存好你喜欢的像素后,请用PS(Adobe Photoshop图片处理软件简称PS)自带的IR(Adobe ImageReady动画处理软件简称IR)打开您要处理的像素,记住,动态图一定要用IR打开,PS只针对静态图处理的,所以一定要用IR打开了

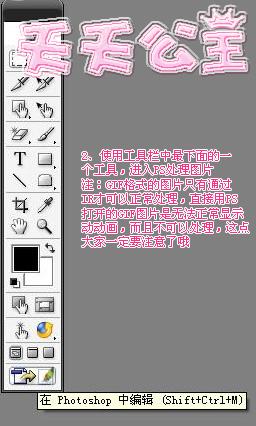
2、打开好像素图后,再点左边的工具栏中最下面一个按钮,进入PS进行图片编辑(动态图一定要用IR打一后才可以再转到PS中正常处理)

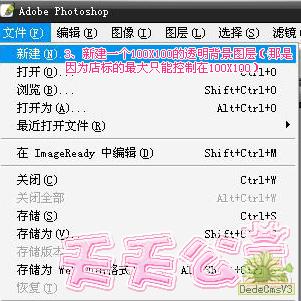
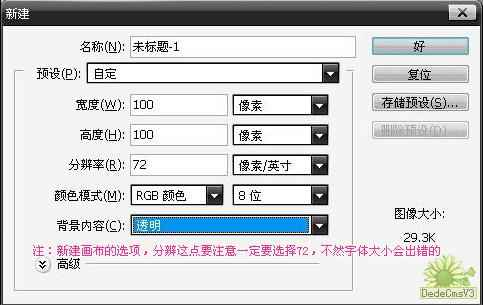
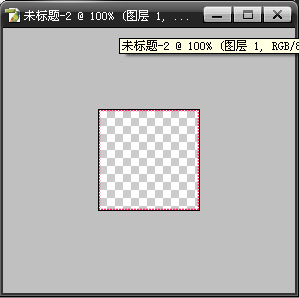
3、好了哦,进入PS后,动态像素图的每个静态图层已经在PS就完全显示了,这时请新建一个100X100的透明画布,这是店标的标准尺寸哦



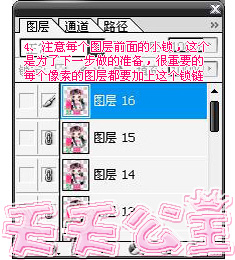
4、建完新画布后,再点到像素图这边,请看右下角的图层显示,请把每个图层加上小锁链哦,这样方便更好的把像素图拖到画布里,不然一张张的拖拉位置也不好处理,可能就会有某个图片错位了,慢慢的调又麻烦

5、全都加上小锁之后用,请用工具栏中移动工具,鼠标左键点着像素图不要松,把像素图直接往新建的画布里拉就可以了,调整好位置就OK啦
 
6、已经移动好像素到新画布调整好位置后,就可以在图片上打上你的店名了并且调整好店名的位置,文字工具在工具栏中《T》键

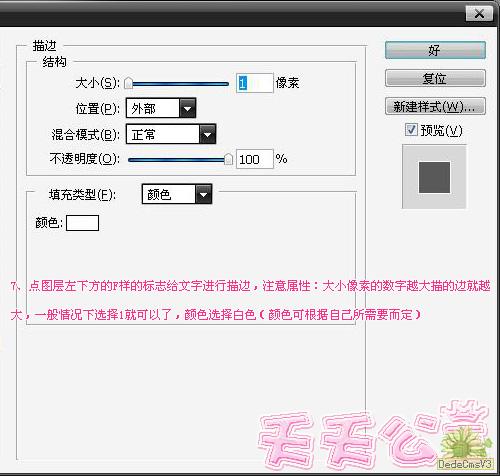
7、可以根据自己的需要给文字进行描边,如果不想描边的亲们可以省了这一步

8、其实这个时候PS中的处理也就算完成了哦,大家再用工具栏中最后一个按钮,又重新回到IR进行动画的处理了,这一步是动画效果最关键的一步,大家要用心看了哦
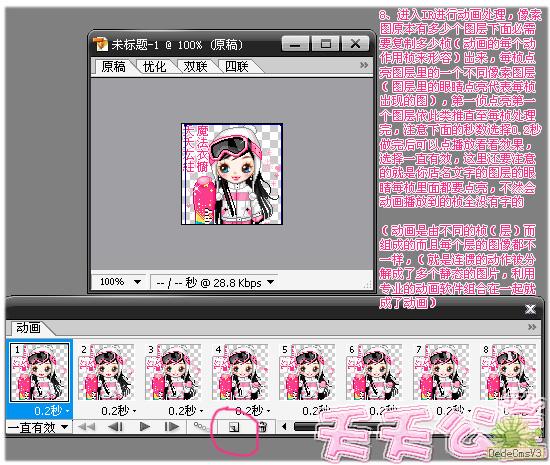
首先大家可以看到返回IR的像素界面,下面动画,12345……这个在动画里称为桢,刚刚转到IR的图片动画那里是只有一张的,这时大家用复制动画这个钮来复制每一桢,大家要看图层里的静态图有多少张桢就必需复制都少张,每一个桢代表每一张图片的一个静态动作,把这些静态动作的图片组合在一起就是一个连惯的动画,请看右边层图,在图片这里面的图片全都是静态的,等于就是把动态图分解成每张的静态,注意“眼睛”那个按钮,你点一下就会显示,再一点就消失了
秒数大家请选择0.2秒,通常这些动态像素的滚动都是0.2秒的,大家也可在第一步用IR打开像素图时就注意看一下秒数
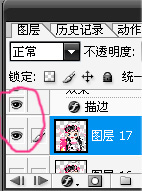
大家请点到第一桢,然后再点看到图层里的图片,请把图层里的第一张图片点亮“眼睛”,这代表第一桢将显示第一张图片,点到第二桢再看到图层,把第一张图片的“眼睛”去掉,把第二桢的“眼睛”点亮,依此类推,直至做完每个桢,注意你编辑的店名文字图层的“眼睛”每一个像素图层都要点亮的,点亮“眼睛”代表每一桢所要显示的图片,不然动画播放到这个图片就会没有文字显示的,图片也一样点亮“眼睛”即代表此桢显示的图片,不点亮动画播放动这一桢就是空白,大家请点动画里的“一直有效果”,然后才点播放键,就可以看到动画效果了
 
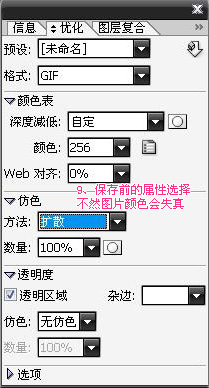
9、好了哦,完成上面的一步,卡哇伊会动的像素店标算是完成了,但是保存的时候一定要注意了,一定要做好动画的属性选择,不然储存出来的图片颜色会失真

10、好了,完成上一步像素店标就已经全都完成了,可以保存了哦

大家请在文件夹里找到你刚刚做的动画看看效果吧
给店标加上漂亮的边框哦
不加的朋友也可省了这步,下面就教教大家做边框哦
1、边框就是在新建的100X100的秀明画布里加的,首先大家请重新新建一个3X3的透明画布,用铅笔工具(就是移动工具下面第三个,点住不放选择画笔工具),在工具栏中的颜色选择,在上面的颜色就是你边框的颜色,可以根据自己图片选择边框颜色,把画布放大到1600X1600,在画布的中心用你选择的颜色铅笔画一点,接着在其四个角也分别画点(此时画布上有5个点4个透明处)(铅笔大小为1) ,——编辑——自定义图图案——好
2、键盘CTRL+A全选,然后依次点 选择>修改>边界,宽度为1像素
3、编辑>填充>选择安案>在自定图案中找到刚刚做的图

边框效果:


|